HTML (HyperText Markup Language) – это язык разметки документов веб-страницы. Создание простого html-файла может показаться сложным делом для новичка, но на самом деле это достаточно простой процесс. В этой статье мы рассмотрим пошаговую инструкцию по созданию html-файла с использованием основных тегов.
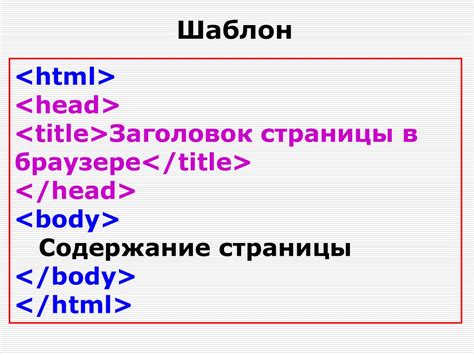
Создание html-файла начинается с открытия текстового редактора, в котором вы будете писать код. Для начала создайте шаблонный html-файл с помощью основных тегов, как показано ниже:
Подготовка к созданию

Прежде чем приступить к созданию html-файла, необходимо подготовить несколько основных элементов:
- Выбрать текстовый редактор для работы с кодом (например, Notepad++ или Visual Studio Code).
- Создать новый пустой файл с расширением ".html".
- Определить структуру документа, составить план будущего контента.
- Изучить основные теги HTML для создания разметки документа.
Установка необходимого ПО

Для создания HTML-файлов вам потребуется текстовый редактор. В качестве простого варианта можно использовать блокнот (Notepad) на Windows или TextEdit на Mac.
Если вы хотите использовать более продвинутый редактор, рекомендуется установить специализированные программы, такие как Sublime Text, Visual Studio Code или Atom.
Также необходим веб-браузер для просмотра результатов вашей работы. Популярные браузеры, такие как Google Chrome, Mozilla Firefox, или Safari, поддерживают HTML.
Выбор редактора кода

| 1. Visual Studio Code | Бесплатный редактор от Microsoft с широким набором функций и расширений для работы с HTML, CSS и JavaScript. |
| 2. Sublime Text | Мощный и легкий в использовании редактор с широким выбором плагинов для работы с кодом. |
| 3. Atom | Бесплатный редактор с возможностью настройки интерфейса и удобным интегрированным Git-клиентом. |
Выберите редактор, который подходит вам по функционалу и удобству использования, чтобы создавать HTML-файлы было легко и приятно.
Начало работы

Для создания HTML-файла достаточно использовать обычный текстовый редактор, такой как Notepad (Windows) или TextEdit (Mac). Следуйте этим простым шагам, чтобы начать создание своего первого HTML-документа:
- Откройте текстовый редактор на вашем компьютере.
- Введите следующий код:
<!DOCTYPE html>
<html>
<head>
<title>Моя первая веб-страница</title>
</head>
<body>
<h1>Привет, мир!</h1>
<p>Это моя первая веб-страница!</p>
</body>
</html>
Этот код создает простую веб-страницу с заголовком и абзацем. После того как введете этот код, сохраните файл с расширением ".html" (например, "mypage.html"). Теперь вы можете открыть этот файл в браузере и увидеть вашу первую веб-страницу!
Открытие нового файла

Для начала создания нового html-файла необходимо открыть любой текстовый редактор, такой как блокнот на Windows или текстовый редактор на Mac.
Далее, в редакторе выберите опцию "Создать новый файл" или откройте уже существующий файл и сохраните его под новым именем с расширением .html или .htm.
Теперь вы готовы начать написание кода html в вашем файле и создать интересующую вас веб-страницу.
Теги основного документа

Теги основного документа определяют структуру и содержимое HTML-страницы. Некоторые из основных тегов:
| <!DOCTYPE html> | Этот тег указывает браузеру на то, что документ написан с использованием HTML5. |
| <html> | Открывающий и закрывающий тег html оборачивает всё содержимое веб-страницы. |
| <head> | Тег head содержит метаданные документа, такие как заголовок, мета-теги, стили и скрипты. |
| <title> | Тег title определяет заголовок страницы, который отображается на вкладке браузера. |
| <body> | Тег body содержит основное содержимое страницы, отображаемое веб-браузером. |
Основные теги в HTML

Тег
Тег-
Используются для создания заголовков разного уровня.:
Тег : Определяет абзац текста.
Тег : Создает ссылку на другую страницу или ресурс.
Тег : Вставляет изображение на страницу.
Тег:
Создает неупорядоченный список.
Тег:
Создает упорядоченный список.
Тег
- или
- .
Тег Тег : Применяет стили к части текста. Тег : Выделяет текст жирным. Тег : Выделяет текст курсивом. Тег Каждый тег начинается с угловых скобок , который обозначает начало тега, и заканчивается такими же угловыми скобками, но с символом / перед именем тега, что обозначает конец тега. Например, тег для создания абзаца текста выглядит следующим образом: Текст абзаца. Теги могут быть вложенными, т.е. один тег может содержать в себе другой тег. Например, тэг таблицы HTML предоставляет широкий набор тегов для различных целей - от текстовых элементов до мультимедийных контейнеров. Знание основных тегов позволяет создавать структурированный и качественный контент на сайте. ,
: Добавляет перенос строки без создания нового абзаца.Тег
содержит в себе тег строки
и ячейки . Правильное вложение тегов важно для корректного отображения контента на веб-странице. Вопрос-ответ
Как создать html-файл?
Для создания html-файла вам понадобится текстовый редактор, например, блокнот на Windows или любой другой текстовый редактор. Просто создайте новый текстовый документ, введите в него HTML-код и сохраните файл с расширением .html.
Какие основные теги используются в HTML?
В HTML существует множество тегов, но основные из них это , ,
-
,
,


 .
.


