Если вам нравится темно-зеленый цвет и вы хотите использовать его в дизайне своего веб-сайта, то вам следует обратить внимание на правильный подбор цветовой палитры.
Темно-зеленый - это насыщенный и элегантный оттенок, который может придать вашему сайту стильный и профессиональный вид.
Для достижения желаемого эффекта вам стоит экспериментировать с различными комбинациями цветов и выбрать наиболее удачный вариант. Не забывайте о контрасте и читаемости текста на фоне темно-зеленого цвета.
Тайны темно-зеленого цвета

Иногда темно-зеленый воспринимается как цвет роскоши, власти, элитарности. Он придает веб-странице элегантность, серьезность и утонченность, привлекая внимание пользователей и создавая благоприятное впечатление.
Для использования темно-зеленого цвета на веб-сайте следует учитывать психологическое воздействие этого оттенка на аудиторию, а также гармонично сочетать его с другими цветами сайта для создания единого стиля и приятного визуального восприятия.
Особенности вашего сайта

1. Уникальный дизайн: Ваш сайт имеет стильный и современный дизайн, который привлекает внимание посетителей.
2. Оптимизированная навигация: Пользователи легко могут найти необходимую информацию благодаря удобной навигации и структуре сайта.
3. Контент высокого качества: Вы предлагаете посетителям только полезный и актуальный контент, который отвечает их потребностям.
4. Быстрая загрузка страниц: Сайт работает быстро и без задержек, что обеспечивает удобство для пользователей.
5. Мобильная адаптация: Ваш сайт отлично отображается на всех устройствах, что позволяет посетителям удобно просматривать его с мобильных телефонов и планшетов.
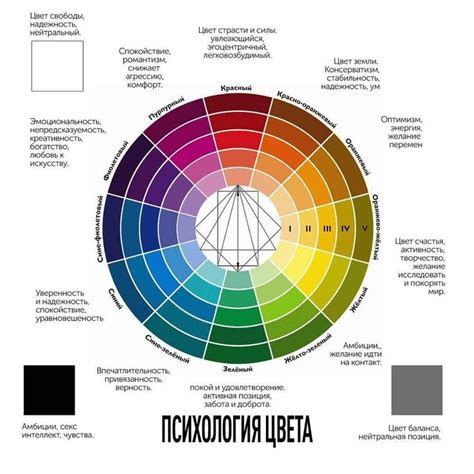
Психология и влияние цвета

Цвета могут оказывать сильное воздействие на нашу психику и эмоциональное состояние. Например, темно-зеленый оттенок часто ассоциируется с природой, спокойствием и стабильностью. Он может помочь создать атмосферу уюта и гармонии на вашем веб-сайте.
Исследования показывают, что цветовая гамма может влиять на восприятие бренда и поведение посетителей. При выборе цветовой палитры для вашего веб-сайта важно учитывать психологические аспекты и цели, которые вы хотите достичь.
Темно-зеленый цвет часто ассоциируется с ростом, обновлением и природой. Он может вызывать ощущение уверенности, стабильности и надежности. Используйте этот оттенок в своем дизайне, чтобы создать образ надежного и экологически чистого бренда.
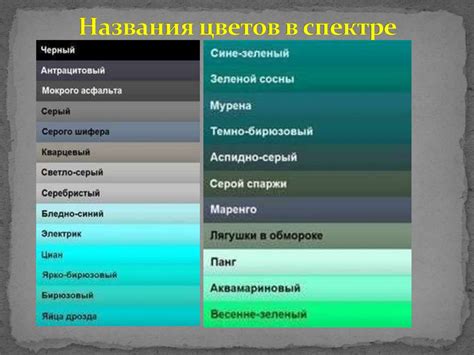
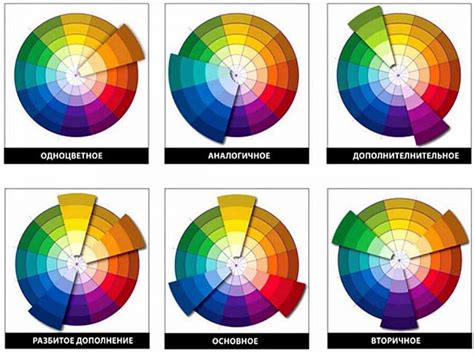
Выбор и сочетание оттенков

При выборе темно-зеленого оттенка для вашего вебсайта важно учитывать не только сам оттенок, но и его сочетаемость с другими цветами. Для создания гармоничного дизайна рекомендуется использовать цветовую палитру, которая состоит из нескольких цветов, включая контрастные и сопряженные оттенки.
Для того чтобы добиться темно-зеленого оттенка, можно использовать комбинацию базового зеленого цвета с черным или серым. Такие сочетания помогут создать глубину и насыщенность цвета. Также стоит обратить внимание на использование дополнительных цветов, таких как белый или кремовый, для добавления светлых акцентов и балансирования цветовой гаммы.
Помните, что цветовая палитра должна быть подобрана с учетом контекста вашего вебсайта и его целевой аудитории. Эффективное сочетание оттенков создаст приятное визуальное восприятие и поможет подчеркнуть уникальный стиль вашего сайта.
Вовлечение аудитории

Для успешного развития вашего сайта важно не только предоставить качественный контент, но и вовлечь аудиторию во взаимодействие с ним. Это можно достичь различными способами, например, через обратную связь от пользователей. Создайте раздел для комментариев и отзывов, где посетители могут делиться своим мнением о контенте.
Также стоит использовать социальные сети для привлечения новых пользователей и поддержания интереса старых. Размещайте ссылки на свои статьи в социальных сетях и общайтесь с подписчиками через комментарии и личные сообщения.
| Примеры способов вовлечения аудитории: |
| 1. Опросы и голосования. |
| 2. Конкурсы и розыгрыши призов. |
| 3. Вебинары и онлайн-трансляции. |
Создание уникального стиля

Для создания уникального стиля вашего сайта и достижения темно-зеленого оттенка, обратите внимание на следующие рекомендации:
- Выберите палитру цветов, которая будет олицетворять ваш стиль. Для темно-зеленого оттенка можно использовать сочетание зеленого и черного.
- Используйте шрифты с простым и четким дизайном, чтобы текст был легко читаемый.
- Размещайте контент таким образом, чтобы он был удобен для восприятия и уникален по своему оформлению.
- Экспериментируйте с различными элементами дизайна, такими как фоны, рамки, отступы и тени, чтобы создать гармоничный образ вашего сайта.
- Не забывайте о важности соответствия стиля и цветовой гаммы различных элементов сайта, чтобы достичь цельного и профессионального внешнего вида.
Нюансы веб-дизайна

2. Темно-зеленый цвет часто ассоциируется с природой, экологией и благополучием. Он может создать атмосферу спокойствия и надежности.
3. Используйте контрастные цвета для выделения важных элементов на сайте. Они помогут привлечь внимание пользователя к ключевым деталям.
4. Важно также учитывать цветовую гармонию и согласование оттенков для создания единого и гармоничного визуального образа вашего сайта.
5. Экспериментируйте с различными вариантами цветовых сочетаний и оттенков, чтобы найти идеальное решение для вашего проекта.
Итоговый результат на вашем сайте

Теперь ваш сайт выглядит стильно и современно благодаря использованию темно-зеленого оттенка. Этот цвет добавляет красоты и глубины вашему контенту, делая его более привлекательным для пользователей. Новый дизайн поможет улучшить визуальное впечатление и узнаваемость вашего бренда, привлекая больше посетителей на сайт.
Вопрос-ответ

Каким образом можно достичь темно-зеленого оттенка на своем веб-сайте?
Для этого следует выбрать сочетание конкретных цветов, таких как зеленый и черный, и правильно настроить их на сайте с помощью CSS. Важно также учитывать психологию цвета и его восприятие пользователем.
Могу ли я использовать специальные инструменты для выбора темно-зеленого оттенка?
Да, существует множество онлайн-сервисов и приложений, которые помогут вам подобрать и создать нужный темно-зеленый цвет с учетом различных параметров, таких как насыщенность и яркость.
Почему темно-зеленый цвет может быть хорошим выбором для дизайна сайта?
Темно-зеленый ассоциируется с природой, стабильностью и роскошью. Этот цвет может придать вашему сайту элегантность и утонченность, а также создать ощущение надежности и спокойствия у посетителей.
Какие другие цвета хорошо сочетаются с темно-зеленым?
Для создания гармоничного дизайна сайта с темно-зеленым цветом можно использовать пастельные оттенки, такие как светло-серый, бежевый или светло-зеленый. Также хорошо сочетается с темно-зеленым цветом золотой или серебряный.



