При работе в графическом редакторе Figma иногда возникает проблема с отсутствующими шрифтами. Это может повлиять на внешний вид вашего дизайна и затруднить совместную работу с коллегами. В данной статье мы рассмотрим, как быстро и легко отключить отсутствующие шрифты в Figma.
Шаг 1: Импортируйте свой шрифт в Figma. Это позволит заменить отсутствующий шрифт на доступный и сохранит целостность вашего дизайна.
Примечание: Убедитесь, что обновленные шрифты соответствуют вашему оригинальному дизайну, чтобы избежать искажений и ошибок.
Методы отключения отсутствующих шрифтов в Figma

Отсутствие шрифтов в Figma может вызвать проблемы при открытии файлов на компьютерах с другой установленной шрифтовой палитрой. Вот несколько методов, как можно отключить отсутствующие шрифты в Figma:
- 1. Выбор замененного шрифта: зайдите в настройки текста и выберите подходящий шрифт на замену отсутствующему. Это позволит сохранить внешний вид текста в макете.
- 2. Преобразование текста в контуры: преобразование шрифта в контуры позволяет сохранить текст в виде векторных фигур, избегая проблем с отсутствующими шрифтами.
- 3. Загрузка шрифта в Figma: если необходимый шрифт отсутствует в палитре Figma, загрузите его в приложение. Это позволит использовать шрифт без проблем на любых устройствах.
Настройка замены шрифтов в программе

В Figma вы можете легко настроить замену отсутствующих шрифтов, чтобы ваш дизайн оставался последовательным и точным. Для этого выполните следующие шаги:
- Откройте ваш проект в Figma и выберите текст, который использует отсутствующий шрифт.
- Перейдите в раздел "Текст" в панели свойств справа.
- Нажмите на кнопку "Заменить шрифт" и выберите альтернативный шрифт из списка доступных в вашем проекте.
- Примените выбранный шрифт к тексту, и Figma автоматически заменит все использования отсутствующего шрифта на выбранный.
Теперь ваш дизайн будет отображаться корректно даже при отсутствии исходного шрифта. Это удобное средство позволит вам сохранить целостность внешнего вида вашего проекта в Figma.
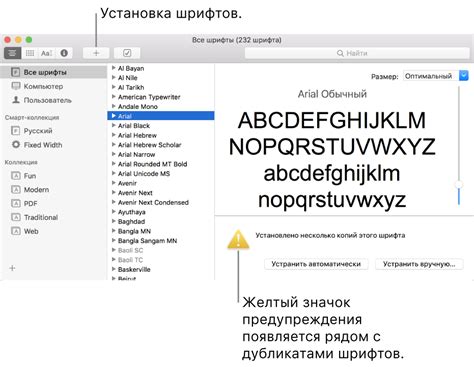
Установка дополнительных шрифтов на компьютере

Чтобы установить дополнительные шрифты на компьютере, выполните следующие шаги:
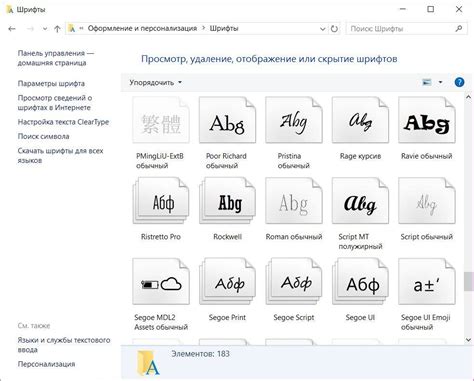
- Найдите шрифт, который вы хотите установить, в Интернете или в своих файловых хранилищах.
- Скачайте файл шрифта на ваш компьютер.
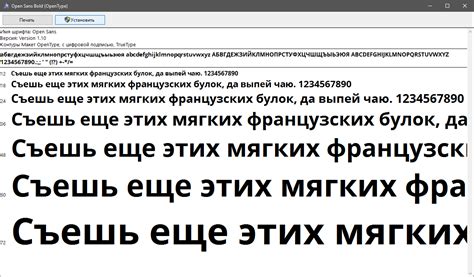
- Откройте скачанный файл шрифта. Обычно он имеет формат .ttf или .otf.
- Нажмите на кнопку "Установить", чтобы добавить шрифт в систему.
- После завершения установки, шрифт будет доступен для использования в различных приложениях, включая Figma.
Помните, что установка шрифтов может влиять на отображение текста на вашем компьютере, поэтому старайтесь выбирать только доверенные и проверенные источники шрифтов.
Использование шрифтов без лицензии

Использование шрифтов без лицензии может привести к юридическим проблемам, поэтому рекомендуется использовать только лицензионные шрифты в ваших проектах. Если у вас нет доступа к лицензионному шрифту, вы можете воспользоваться встроенными стандартными шрифтами, которые предоставляются самой программой Figma.
Важно помнить, что использование нелегальных шрифтов может нарушать авторские права и привести к санкциям. Поэтому перед тем как использовать шрифт, убедитесь, что у вас есть право на его использование в ваших проектах.
Менее затратные альтернативы шрифтов

Если у вас нет нужного шрифта или вы хотите уменьшить объем используемых шрифтов в Figma, рассмотрите следующие альтернативы:
- Используйте базовые веб-шрифты, такие как Arial, Times New Roman, Verdana, которые есть практически на всех устройствах.
- Попробуйте использовать системные шрифты операционной системы, чтобы дизайн соответствовал теме устройства пользователя.
- Используйте шрифты-заглушки, например, "Helvetica", "Arial", чтобы проверить макеты без реальных шрифтов и увидеть, как будет выглядеть дизайн.
Применение системных шрифтов для проекта

При работе над проектом в Figma может возникнуть необходимость использования системных шрифтов для обеспечения совместимости и точного отображения текста на различных устройствах. Для этого необходимо следовать определенным шагам:
| 1. | Выберите текстовый элемент, который вы хотите стилизовать с помощью системного шрифта. |
| 2. | В панели свойств выберите "Font" и включите опцию "Default System Fonts". |
| 3. | Выберите желаемый системный шрифт из предложенного списка или введите его название в поле поиска. |
| 4. | Примените выбранный системный шрифт к тексту и настройте его размер и стиль согласно дизайну проекта. |
Использование системных шрифтов позволит обеспечить единообразие и согласованность в оформлении текстовых элементов вашего проекта в Figma.
Проверка совместимости шрифтов перед работой

Перед тем как начать работу над дизайном в Figma, необходимо убедиться, что используемые шрифты совместимы и доступны как на вашем компьютере, так и на компьютерах других участников проекта. Важно избегать отсутствующих шрифтов, которые могут исказить отображение дизайна при экспорте или просмотре на других устройствах.
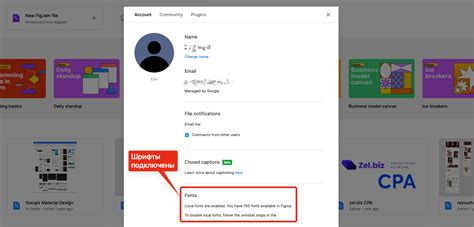
Для проверки совместимости шрифтов в Figma можно воспользоваться функцией "Стилизация текста". В этом режиме вы можете увидеть список используемых шрифтов в вашем дизайне и проверить их наличие на компьютере. Если какие-то шрифты отсутствуют, рекомендуется заменить их на более универсальные шрифты, которые доступны широкому кругу пользователей.
Таким образом, перед началом работы в Figma стоит уделить внимание совместимости шрифтов, чтобы избежать проблем с отображением и сохранить непрерывность дизайн-процесса.
Вопрос-ответ

Как отключить отсутствующие шрифты в программе Figma?
Чтобы отключить отсутствующие шрифты в Figma, выберите текст с проблемным шрифтом, затем кликните на название шрифта в панели свойств. После этого нажмите на кнопку "Remove" рядом с проблемным шрифтом, чтобы заменить его на другой.
Как понять, что шрифт отсутствует в Figma?
В Figma отсутствующий шрифт обозначается желтым восклицательным знаком рядом с названием шрифта. Текст с отсутствующим шрифтом также может быть выделен другим цветом.
Можно ли заменить отсутствующий шрифт на другой в Figma?
Да, в Figma можно заменить отсутствующий шрифт на другой. Для этого выберите текст с проблемным шрифтом, затем откройте панель свойств и выберите новый шрифт из списка доступных.
Какие проблемы могут возникнуть из-за отсутствующих шрифтов в Figma?
Отсутствующие шрифты в Figma могут вызвать проблемы при визуализации текста, изменить вид макета и нарушить общий дизайн проекта. Поэтому важно решать эту проблему как можно быстрее.
Какие шаги следует предпринять, если шрифты не отображаются в Figma?
Если шрифты не отображаются в Figma, попробуйте перезагрузить программу, убедиться, что шрифты установлены на вашем компьютере и правильно настроены в Figma. Если проблема сохраняется, попробуйте заменить отсутствующие шрифты на другие.



