Искусство оформления онлайн-содержания - это бесконечное море возможностей для того, чтобы захватить внимание и удержать интерес аудитории. Каждая веб-страница может быть сравнена с чистым холстом, на котором мы всё ещё можем создавать и играть цветами и формами.
Однако, как же найти правильное баланс между эстетикой и функциональностью? Как превратить веб-статью в интерактивное произведение искусства, способное вызвать сильные эмоции и оставить незабываемые впечатления у посетителей?
Данный раздел предлагает набор ценных советов и рекомендаций, которые помогут вам освоить основы оформления веб страниц, чтобы ваш онлайн-контент стал действительно уникальным и привлекательным для вашей целевой аудитории.
Ключевая роль выбора цветовой гаммы в создании уникального облика веб-страницы

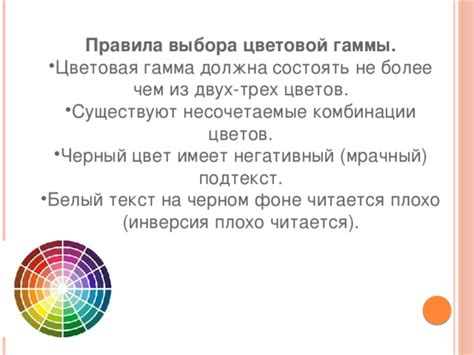
При выборе цветовой схемы необходимо учитывать основные принципы гармонии и контрастности. Гармония цветов подразумевает выбор тонов, которые визуально сочетаются и позволяют достичь единства и равновесия. Контрастность, в свою очередь, заключается в выборе цветов, которые отличаются друг от друга. Это поможет выделить ключевые элементы и основные разделы страницы.
Однако, следует помнить, что цветовая гамма должна соответствовать типу вашего веб-проекта и целевой аудитории. Например, если вы создаете веб-страницу для детей, яркие и насыщенные цвета могут быть оптимальным выбором. В случае, если ваша аудитория включает взрослых и профессиональных пользователей, стоит уделить внимание комбинации более спокойных и нейтральных оттенков.
Подводя итог, выбор цветовой схемы для веб-страницы – процесс, который требует внимательного подхода и анализа. Вы должны учитывать основные принципы гармонии и контрастности, а также специфику вашего веб-проекта и целевую аудиторию. Правильная цветовая схема поможет создать уникальный и запоминающийся облик страницы, привлечь внимание посетителей и улучшить их визуальный опыт.
Искусство подбора цветов в гармонии с контекстом страницы

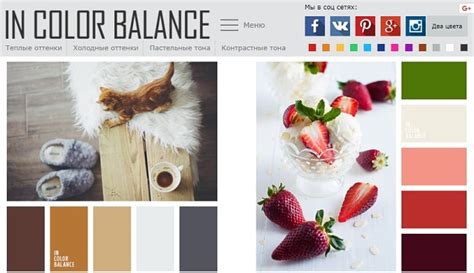
Цветовая палитра веб страницы имеет огромное значение для создания ее эстетического облика и эмоционального воздействия на пользователя. Отбор грамотно сочетающихся цветов позволяет передать атмосферу, подчеркнуть суть и улучшить восприятие информации.
Цвета играют ключевую роль в составлении визуальной атрибутики веб страницы. Они могут вызывать различные ассоциации, создавать настроение и подчеркивать важность того или иного элемента. Гармонично подобранные цвета смогут привлечь внимание пользователя, добиться его увлечения и улучшить его впечатление от посещения страницы.
Важно помнить, что цвета нужно выбирать в соответствии с контекстом и целевой аудиторией страницы. Для строго деловых сайтов целесообразно использовать спокойные и сдержанные цвета, такие как темно-синий или серый. В то же время, для творческих и развлекательных проектов можно использовать яркие и насыщенные цвета, чтобы привлечь внимание и вызвать положительные эмоции.
Цветовая гармония является неотъемлемой частью визуальной обращенности веб страницы. Она может быть достигнута с помощью комплиментарных цветов, создающих контраст или с помощью аналогичных цветов, создающих мягкую гармонию. Разбираясь в основных цветовых сочетаниях, можно подобрать идеальные цвета, удовлетворяющие требованиям проекта.
Не стоит недооценивать важность подбора цветов при оформлении веб страницы. Компетентное использование различных оттенков и сочетаний цветов поможет повысить ее эффективность и привлечь больше посетителей.
Идеальные цветовые сочетания для разных типов сайтов

1. Яркие и насыщенные цвета для сайтов развлекательной тематики. Сайты, посвященные развлечениям, играм или различным развлекательным мероприятиям, обычно требуют сочетаний ярких и насыщенных цветов. Это помогает создать энергичную и захватывающую атмосферу, привлекая внимание посетителей с первого взгляда.
2. Нежные и пастельные оттенки для сайтов, связанных с модой и красотой. Если ваш сайт посвящен моде, красоте, уходу за собой или другим подобным тематикам, рекомендуется использовать нежные и пастельные цвета. Это создает мягкую и женственную атмосферу, соответствующую индустрии моды и красоты.
3. Сдержанные и приглушенные тона для сайтов корпоративного характера. Для сайтов, связанных с бизнесом, финансами или другими корпоративными темами, желательно использовать сдержанные и приглушенные цвета. Это придает серьезность и профессиональность воспринимаемым посетителями сайта.
4. Контрастные комбинации для сайтов, где важно выделить ключевую информацию. Некоторые сайты, такие как новостные порталы или интернет-магазины, требуют контрастных цветовых комбинаций для выделения важной информации и привлечения внимания пользователя к определенным элементам на веб-странице.
Выбирая цветовые комбинации для вашего сайта, не забывайте учитывать особенности вашей аудитории и общую концепцию вашего проекта. Сочетания цветов должны быть не только эстетически приятными, но и соответствовать целям и задачам вашего сайта.
Не стесняйтесь экспериментировать с различными цветовыми сочетаниями и оценивать их визуальный эффект. Помните, что хорошо подобранные цвета помогут создать запоминающийся и привлекательный дизайн вашей веб-страницы.
Улучшение загрузки страницы с помощью оптимизации изображений

Когда речь идет об оптимизации изображений, необходимо учитывать не только их качество и разрешение, но и их формат, сжатие и ресурсоемкость. При выборе формата изображения, следует учитывать цель использования и тип контента, оптимальность использования векторных или растровых форматов и возможность поддержки браузерами.
Важной частью процесса оптимизации является сжатие изображений. Существует множество инструментов, которые позволяют уменьшить размер файлов без потери качества. Кроме того, стоит обратить внимание на удаление скрытых данных, таких как метаданные или слои, которые могут увеличивать размер файла без необходимости.
Дополнительную оптимизацию можно достичь с помощью ленивой загрузки изображений, которая позволяет загружать изображения только при прокрутке или при непосредственном просмотре пользователем. Также полезным является применение респонсивных изображений, которые могут быть адаптированы для различных устройств и экранов, уменьшая их размер и время загрузки.
В конечном счете, эффективная оптимизация изображений для ускорения загрузки веб страницы требует компромисса между качеством и размером файлов. Внедрение правильных техник и инструментов, а также тестирование загрузки на различных устройствах и соединениях, поможет достичь оптимального баланса и повысить производительность вашей веб страницы.
Эффективные способы уменьшить размер изображений без ущерба качеству

1. Используйте форматы изображений с более эффективной сжатием
Выбор правильного формата изображения может существенно влиять на его размер без ущерба качеству. Например, для изображений с большим количеством цветов и деталей, лучше использовать форматы с потерями, такие как JPEG. Для изображений с меньшим количеством цветов и более графическим видом, подходят форматы без потерь, такие как PNG или SVG.
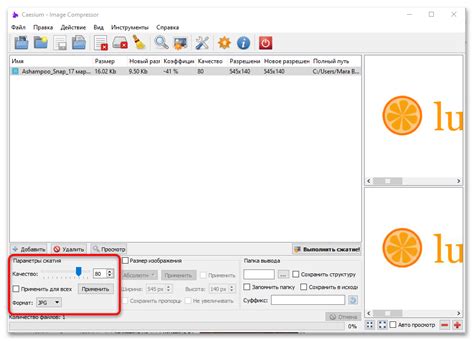
2. Оптимизируйте изображения с помощью специализированных инструментов
Существует множество инструментов, которые помогают уменьшить размер изображений без потери качества. Одним из таких инструментов является оптимизатор изображений, который автоматически удаляет ненужные данные из файла изображения, сохраняя его качество. Примеры таких инструментов включают TinyPNG, JPEGmini и другие.
3. Удалите скрытую информацию из изображений
Некоторые изображения содержат скрытую информацию, такую как метаданные и незаметные слои, которые увеличивают их размер. Удаление этой скрытой информации поможет уменьшить размер изображений без каких-либо изменений в их визуальном содержании или качестве. Для этого вы можете использовать специализированные программы или онлайн-сервисы, такие как Adobe Photoshop или плагины для обработки изображений.
4. Используйте масштабирование и обрезку изображений
Еще один простой способ уменьшить размер изображений - это использовать масштабирование и обрезку. Например, если изображение имеет большой размер, вы можете изменить его размер до нужных размеров на основе требований вашего веб-сайта. Также можно обрезать ненужные области или части изображения, чтобы сократить его размер без потери значимой информации.
Используя эти советы и стратегии, вы сможете уменьшить размер изображений на своей веб-странице без потери их качества, увеличить скорость загрузки сайта и улучшить пользовательский опыт.
Влияние оптимизации графики на скорость загрузки сайта

Изображения на сайте можно оптимизировать с помощью различных техник и инструментов, чтобы достичь более быстрой загрузки страницы. Оптимизация графики включает в себя сжатие изображений, выбор правильных форматов файлов, а также корректное масштабирование и кэширование.
Сжатие изображений - процесс сокращения размера файлов изображений без значительной потери качества. Можно использовать различные методы сжатия, включая медь и без потери, чтобы достичь максимально возможного уменьшения размера файла.
Выбор правильных форматов файлов также имеет большое значение. Растровые изображения могут быть сохранены в форматах JPEG, PNG или GIF, в зависимости от их особенностей и требований. Каждый формат имеет свои преимущества и недостатки, и выбор подходящего формата может существенно сократить размер файла и время загрузки.
Корректное масштабирование и кэширование также важны для оптимизации изображений. Необходимо учитывать размер изображения, необходимый для его отображения на каждом устройстве. Также рекомендуется использовать механизм кэширования для сохранения изображений на стороне клиента, чтобы повторная загрузка страницы не требовала загрузки изображений снова.
Оптимизация изображений позволяет значительно уменьшить время загрузки веб-страницы, повышая удовлетворение пользователей и улучшая позиции вашего сайта в поисковой выдаче. Правильное применение техник оптимизации графики поможет достичь более быстрой загрузки сайта без ущерба для визуального качества изображений.
Вопрос-ответ

Какие основные правила нужно соблюдать при оформлении веб страницы?
Основные правила оформления веб страницы включают использование читабельного шрифта, достаточного контраста между текстом и фоном, понятную навигацию, адаптивный дизайн для удобного просмотра на разных устройствах, оптимизацию изображений, использование подходящих цветовой гаммы и др. Важно также следить за качеством контента и загрузкой страницы.
Какую роль играет выбор шрифта при оформлении веб страницы?
Выбор шрифта является важным аспектом оформления веб страницы, так как шрифт влияет на читабельность и восприятие текста. Рекомендуется выбирать читабельные шрифты с хорошей поддержкой кириллицы, учитывая целевую аудиторию и стиль страницы. Шрифты также должны быть адаптивными, чтобы корректно отображаться на разных устройствах.
Какой подход лучше использовать для оформления навигации на веб странице?
Для оформления навигации на веб странице можно использовать различные подходы, включая главное меню, подменю, хлебные крошки, боковую навигацию и др. Важно, чтобы навигация была интуитивно понятной и удобной для пользователей, позволяя легко перемещаться по страницам и находить нужную информацию.
Каким образом можно оптимизировать изображения на веб странице?
Для оптимизации изображений на веб странице можно использовать несколько методов. Во-первых, рекомендуется правильно выбирать формат изображения в зависимости от его содержания (JPEG для фотографий, PNG для картинок с прозрачностью). Во-вторых, можно уменьшить размер изображения без потери качества с помощью сжатия. Также стоит установить атрибуты "ширина" и "высота" для изображений, что позволит ускорить загрузку страницы.
Что такое адаптивный дизайн и почему он важен для оформления веб страницы?
Адаптивный дизайн - это подход к оформлению веб страницы, который позволяет странице автоматически приспосабливаться к разным устройствам и экранам, что обеспечивает удобство просмотра и взаимодействия с контентом. Адаптивный дизайн важен, так как позволяет достичь высокой эффективности и удовлетворенности пользователей, независимо от того, на каком устройстве они просматривают веб страницу.
Какие основные принципы оформления веб страницы нужно учитывать?
Основные принципы оформления веб страницы включают в себя использование простого и понятного дизайна, адаптивности под различные устройства, хорошую навигацию, грамотное расположение контента и соответствие веб стандартам.



