Ссылки – это важный элемент веб-страниц, позволяющий пользователям переходить с одной страницы на другую. Знание создания ссылок является обязательным навыком для любого веб-разработчика. В этой статье мы рассмотрим, как правильно создавать и стилизовать ссылки на ваши веб-страницы.
Создание ссылки – это простая задача, но требующая внимательности и аккуратности. В HTML для создания ссылки используется тег <a>, который позволяет указать адрес (URL) страницы, на которую вы хотите перейти. Зная основные правила и стратегии работы с ссылками, вы сможете значительно улучшить пользователям опыт использования вашего сайта.
Мы предлагаем вам шаг за шагом изучить ключевые моменты создания ссылок на ваши веб-страницы. Следуя нашим рекомендациям, вы сможете улучшить навигацию на вашем сайте, сделать его более удобным и привлекательным для посетителей. Готовы начать?
Учимся создавать ссылки

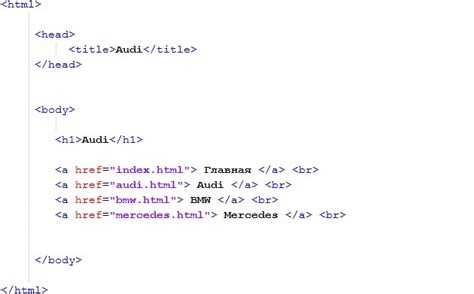
Создание ссылок в HTML очень просто. Для этого используется тег <a>. Вот пример ссылки:
<a href="https://www.example.com">Название ссылки</a>
Где href - атрибут, содержащий URL страницы, на которую будет вести ссылка, а Название ссылки - текст ссылки, который будет отображаться на странице.
Например, для создания ссылки на Example.com нужно написать:
<a href="https://www.example.com">Example.com</a>
Таким образом, вы можете создавать кликабельные ссылки на любые веб-страницы в вашем HTML-документе.
Шаг 1. Выбор текста для ссылки

Важно, чтобы текст ссылки был информативным и понятным для пользователей, чтобы они могли понять, куда они будут переходить, если кликнут по ссылке. Помните, что качественный текст ссылки помогает улучшить опыт пользователей и повысить удобство навигации по вашему сайту.
Шаг 2. Вставка ссылки в HTML-код

Для создания ссылки на веб-страницу в HTML используется тег <a>. Ниже приведен пример кода:
<a href="URL_адрес_страницы">Текст_ссылки</a>
Где:
- href - атрибут, указывающий адрес страницы, на которую будет вести ссылка.
- Текст_ссылки - текст, который будет отображаться пользователю как ссылка.
Важно помнить, что адрес страницы должен быть указан в кавычках, а текст ссылки внутри тега <a>.
Пример использования тега <a> для создания ссылки:
<a href="https://example.com">Перейти на сайт</a>
Этот код создаст ссылку "Перейти на сайт", при клике на которую пользователь будет перенаправлен на страницу https://example.com.
Шаг 3. Определение URL-адреса

Чтобы определить URL-адрес веб-страницы, просто скопируйте полный адрес из адресной строки браузера. Например, если вы находитесь на веб-странице "https://www.example.com/page.html", URL-адрес будет выглядеть как "https://www.example.com/page.html".
Убедитесь, что скопировали URL-адрес полностью и правильно, чтобы избежать ошибок при создании ссылки. Всегда лучше дважды проверить URL-адрес, прежде чем использовать его в коде HTML.
Шаг 4. Проверка работоспособности ссылки

После того как вы создали ссылку на вашу веб-страницу, важно убедиться, что она правильно работает. Для этого нужно пройти по ссылке, кликнув на нее, и убедиться, что веб-страница, на которую вы хотели перейти, открывается без проблем.
Если ссылка не работает, то, возможно, вы допустили ошибку при написании адреса. В таком случае вернитесь к шагу 3 и проверьте правильность написания ссылки. Помните, что каждый символ в адресе важен, даже небольшие опечатки могут привести к неработающей ссылке.
Также важно проверить, что целевая веб-страница действительно содержит нужную информацию или ресурс, на который вы хотите указать своими ссылками. Проверьте, что страница открывается без ошибок и обладает необходимым контентом.
Вопрос-ответ

Как создать текстовую ссылку на веб страницу?
Для создания текстовой ссылки на веб страницу необходимо использовать тег в HTML. Пример: Название ссылки. В данном примере "http://www.example.com" - адрес страницы, а "Название ссылки" - текст, который будет отображаться как ссылка.
Как сделать, чтобы ссылка открывалась в новом окне?
Чтобы ссылка открывалась в новом окне, нужно добавить атрибут target="_blank" к тегу . Пример: Название ссылки. Так ссылка будет открываться в новой вкладке браузера.
Как добавить изображение в качестве ссылки на страницу?
Для того чтобы использовать изображение в качестве ссылки, необходимо вложить тегвнутрь тега . Пример:
. Здесь "image.jpg" - путь к изображению, а "Описание изображения" - текст, который будет отображаться, если изображение не загрузится.
Как создать ссылку на якорь на той же странице?
Для создания ссылки на якорь на той же странице используется атрибут href с указанием символа # и имени якоря. Пример: Перейти к разделу 2. И сам якорь может быть определён так: . При клике на ссылку страница прокрутится к соответствующему якорю.
Как создать ссылку, которая будет отправлять на определённую часть страницы?
Для создания ссылки, которая будет отправлять на определенную часть страницы, нужно добавить якорь к целевому элементу и использовать атрибут href с указанием этого якоря. Пример: Перейти к разделу 3. И создать соответствующий якорь: . При клике ссылка приведет пользователя к указанному элементу на странице.




