Тильда – это удобный сервис для создания своих персональных страниц в интернете. Часто возникает задача вставки HTML кода на страницу tilda, чтобы добавить различные эффекты, элементы или функционал. В этой статье мы рассмотрим, как это сделать.
Первым шагом для вставки HTML кода на страницу в тильде является выбор нужного блока, куда вы планируете разместить ваш HTML код. Далее необходимо открыть настройки этого блока и выбрать режим редактирования "HTML".
После этого вы можете вставить свой HTML код в открывшееся окно и сохранить изменения. Теперь ваш HTML код будет отображаться на странице в тильде. Помните, что некоторые элементы могут быть ограничены настройками безопасности или могут отображаться некорректно, поэтому тщательно тестируйте свой код перед публикацией.
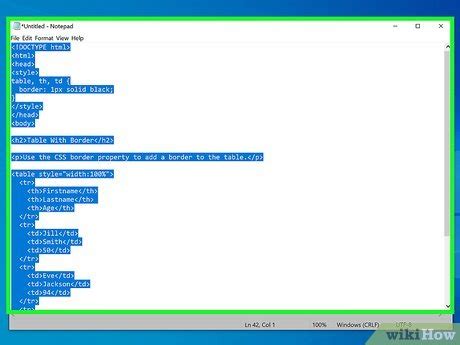
Подготовка html кода на тильде

Прежде чем вставлять html код на платформу тильда, стоит убедиться, что код соответствует требованиям системы. Тильда поддерживает стандартные теги html и css, однако не все функции могут быть доступны.
Для первоначальной подготовки кода необходимо:
- Проверить правильность синтаксиса и закрытие всех тегов.
- Убедиться, что использованные стили и скрипты совместимы с платформой тильда.
- Использовать относительные ссылки к файлам и ресурсам.
После подготовки кода на локальной машине, можно вставлять его на тильда в текстовом или html блоке с помощью редактора. При необходимости, можно использовать предварительный просмотр для проверки отображения.
Войдите в аккаунт на платформе

Для доступа к дополнительным возможностям и функциям платформы необходимо войти в свой аккаунт. Для этого введите свои учетные данные:
Имя пользователя: Ваше имя пользователя или электронная почта
Пароль: Ваш секретный пароль для входа
После ввода правильных данных вы получите доступ к личной информации и настройкам аккаунта.
Откройте страницу для редактирования

Для того чтобы вставить HTML-код на страницу в системе Tilda, вам необходимо открыть страницу для редактирования. Войдите в свой аккаунт на платформе Tilda, выберите проект, в котором находится страница, которую вы хотите отредактировать, и перейдите к редактированию данной страницы.
На странице редактирования вы увидите различные блоки, в которые можно вставлять контент. Чтобы вставить HTML-код, выберите подходящий блок или создайте новый блок, который поддерживает вставку кода. Обычно для HTML-кода используют блок "HTML и JS", но также можно вставлять код в другие типы блоков, в зависимости от задачи.
| Примечание: | Перед вставкой HTML-кода убедитесь, что вы понимаете, какой эффект он будет иметь на визуальное представление страницы. Некорректный HTML-код может повлиять на отображение контента на вашем сайте. |
Выбор места для вставки кода

Прежде чем вставлять HTML-код в вашу страницу на платформе Тильда, важно определить место, куда вы хотите разместить код. Вот несколько вариантов:
- Разместить код в блоке текста: вы можете вставить HTML-код прямо в текстовый блок на странице Тильда, чтобы добавить интерактивные элементы или стилизованный контент;
- Вставить код в HTML-виджет: вы можете использовать HTML-виджет на странице Тильда для вставки HTML-кода и создания кастомных элементов или функционала;
- Добавить код во встроенный блок HTML/CSS/JS: Тильда позволяет добавлять кастомный HTML, CSS и JavaScript во встроенные блоки на странице для более тонкой настройки дизайна и функционала.
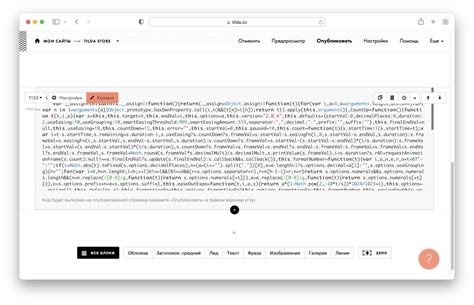
Нажмите на кнопку «HTML»

Чтобы вставить HTML-код в редактор Tilda, нажмите на кнопку "HTML", расположенную в верхнем правом углу.
После этого появится окно редактирования, в которое вы сможете вставить свой HTML-код.
Не забудьте сохранить изменения после вставки кода, нажав на кнопку "Сохранить".
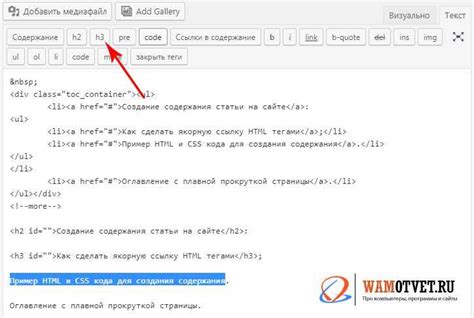
Скопируйте нужный html код

Прежде чем вставлять html код на сайт Вам необходимо его скопировать. Выделите нужный кусок кода, нажмите на него правой кнопкой мыши и выберите "Copy" или воспользуйтесь комбинацией клавиш Ctrl+C. После этого можно вставить скопированный код в нужное место на странице.
Вставьте скопированный код в поле

Для вставки HTML кода в поле или редактор, просто скопируйте нужный участок кода и вставьте его в соответствующее место. Убедитесь, что код скопирован полностью и без изменений, чтобы избежать ошибок и неправильного отображения содержимого.
При вставке кода в поле убедитесь, что он расположен в нужном месте и не нарушает структуру страницы или дизайн. После вставки кода рекомендуется сохранить изменения и проверить отображение на странице для корректности работы.
| Пример: | <p>Привет, мир!</p> |
Нажмите кнопку «Готово»

Чтобы сохранить изменения и завершить работу, нажмите на кнопку "Готово". После этого все внесенные изменения будут сохранены и ваше действие будет завершено. Не забудьте подтвердить свои действия, чтобы убедиться, что все ваши изменения сохранены корректно.
| 1 | 2 |
| 3 | 4 |
Проверьте отображение кода на странице

После вставки HTML-кода на вашу страницу в Тильде, обязательно проверьте, что код отображается корректно и точно так, как вы задумали. Для этого просмотрите страницу в режиме просмотра, используя предпросмотр или публикацию. Убедитесь, что все элементы отображаются правильно, нет лишних отступов или переносов строк и нет ошибок в синтаксисе.
Используйте инструменты разработчика браузера для анализа HTML-кода на странице и обнаружения возможных проблем. Удостоверьтесь, что все теги закрыты правильно и порядок элементов соответствует вашим ожиданиям.
Сохраните изменения

После внесения необходимых изменений в HTML-код на странице, обязательно сохраните результат, чтобы изменения вступили в силу. Нажмите кнопку "Сохранить" или "Применить", чтобы сохранить новый код. Проверьте работоспособность страницы после сохранения, чтобы убедиться, что все отображается корректно и функционирует правильно.
Проверьте, что код работает корректно

Если вы вставляете HTML-код на сайте в Tilda, убедитесь, что он отображается так, как задумано. Проверьте верность структуры тегов, правильность открывающих и закрывающих тегов.
Также не забудьте проверить отображение кода на разных устройствах и разрешениях экрана.
Это поможет убедиться, что ваш HTML-код адаптивен и отображается корректно на всех платформах.
Вопрос-ответ

Как вставить html код в тильде?
Для вставки html кода в tilda нужно выбрать нужный блок на странице, затем нажать на него правой кнопкой мыши и выбрать "Изменить HTML". После этого появится возможность редактировать html код блока напрямую.
Можно ли использовать встраиваемые iframe на сайте в тильде?
Да, в tilda можно вставлять iframe коды, например, для встраивания виджетов соцсетей или видео с Youtube. Для этого также нужно выбрать блок на странице, нажать правой кнопкой мыши и выбрать "Изменить HTML", где и можно вставить необходимый код.
Какой способ вставки html кода в тильде наиболее удобен?
Наиболее удобным способом вставки html кода в tilda является использование "HTML виджета". Для этого нужно выбрать раздел "Блоки" и перетащить на страницу блок "HTML/JS" и вписать свой html код.
Будет ли html код корректно отображаться на мобильных устройствах в тильде?
Да, html код, вставленный в tilda, будет корректно отображаться на мобильных устройствах. Tilda автоматически оптимизирует отображение контента для различных устройств, так что ваши html элементы будут отображаться правильно.
Можно ли вставлять анимированные элементы на сайт в тильде через html код?
Да, через html код в tilda можно вставлять анимированные элементы. Для этого нужно вставить необходимый html и css код, который создает анимацию, например, используя библиотеки анимаций или самостоятельно написав стили.



