Многие игроки Minecraft сталкиваются с необходимостью создания новых блоков для своих построек, но не всегда хотят устанавливать модификации.
В этой статье мы рассмотрим несколько способов, как можно добавить новые блоки в игру без использования модов. Это позволит вам сохранить оригинальный геймплей и не перегружать игру дополнительными расширениями.
Эффективные способы создания блоков

1. Использование тегов
2. Применение стилей CSS для оформления блоков: задание ширины, высоты, цвета фона и текста.
3. Использование позиционирования (например, relative, absolute) для расположения блоков на странице.
4. Использование вложенных блоков для создания сложных структур.
5. Использование классов и идентификаторов для стилизации конкретных блоков.
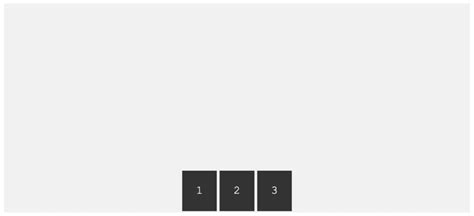
Использование Flexbox для размещения элементов

Для этого используется следующий CSS-код:
p.container {
display: flex;
}
После этого элементы внутри контейнера будут автоматически выстраиваться горизонтально или вертикально в зависимости от установленных параметров.
Чтобы задать направление выстраивания элементов в контейнере, можно использовать свойство flex-direction.
Пример использования свойства flex-direction:
p.container {
display: flex;
flex-direction: row; // для выстраивания элементов в ряд по горизонтали
}
Таким образом, используя Flexbox, можно легко и быстро расположить элементы на странице без использования модификаций или сложных скриптов.
Применение Grid Layout для создания сеток

Для создания сетки с использованием Grid Layout необходимо определить контейнер сетки с помощью свойства display: grid. Затем можно задать ширину и высоту ячеек сетки, их расположение и отступы с помощью различных свойств, таких как grid-template-columns, grid-template-rows, grid-column-gap, grid-row-gap и других.
Элементам страницы можно назначать ячейки сетки с помощью свойств grid-column и grid-row, указывая номера столбцов и строк, на которых должны располагаться элементы. Это позволяет легко управлять расположением контента на странице и создавать компактные и эффективные сетки без необходимости использования модов.
Написание CSS-стилей с помощью селекторов

Для форматирования текста можно использовать селекторы p {...}, а для создания таблиц - table {...}. Например, чтобы задать цвет фона для текста, используйте p {background-color: #f0f0f0;}.
Таким образом, путем правильного определения селекторов, вы сможете стилизовать различные элементы в Minecraft, делая ваш игровой мир более уникальным и красочным.
Позиционирование элементов с помощью CSS-свойства position

Для позиционирования элементов на веб-странице можно использовать CSS-свойство position. Это свойство позволяет задавать способ размещения элемента в документе.
Существует несколько значений для свойства position:
| static | Это значение по умолчанию. Элемент располагается в потоке документа и его позиция определяется в соответствии с остальными элементами. |
| relative | Элемент позиционируется относительно своего исходного положения. |
| absolute | Элемент позиционируется относительно ближайшего родительского элемента с позиционированием, если такой есть. Если нет, то относительно окна браузера. |
| fixed | Элемент позиционируется относительно окна браузера и не изменяет своего положения при прокрутке страницы. |
С помощью комбинации значений свойства position и других свойств CSS (например, top, right, bottom, left) можно точно определить положение элемента на странице.
Использование псевдоэлементов для стилизации блоков

Псевдоэлементы в CSS позволяют добавить дополнительное оформление к элементам без необходимости добавления лишних элементов в HTML. С их помощью можно создавать разнообразные эффекты, такие как подчеркивание, тени, градиенты и многое другое.
Для создания стилизованных блоков можно использовать псевдоэлементы :before и :after. Например, чтобы добавить декоративный элемент перед блоком, можно использовать следующий CSS код:
- Выберите элемент, к которому нужно добавить декорацию, например div с классом "decorated".
- Создайте псевдоэлемент :before или :after.
- Примените стили к псевдоэлементу, например задайте ему фон, размеры и позиционирование.
Таким образом, вы можете легко стилизовать блоки с помощью псевдоэлементов, не загромождая HTML код лишними элементами.
Создание анимированных блоков с помощью CSS-трансформаций

Для создания анимированных блоков без использования модов, можно воспользоваться CSS-трансформациями. Например, можно задать анимацию при наведении курсора на блок или при нажатии на него.
Для этого можно использовать различные свойства CSS, такие как transform, transition, и animation. Например, с помощью transform можно изменить размер, поворот или позицию блока, создавая динамичный эффект.
Также можно использовать transition для плавного перехода между состояниями блока. Например, при наведении курсора на блок, его цвет или размер может измениться плавно, создавая приятный эффект.
Использование анимаций с помощью CSS-трансформаций позволяет создавать интерактивные и креативные блоки, не прибегая к использованию дополнительных модификаций.
Применение Media Queries для адаптивного дизайна блоков

| Пример использования Media Queries: | @media screen and (max-width: 600px) { .block { width: 100%; } |
|---|
В данном примере при ширине экрана до 600px блок будет занимать 100% ширины, что позволит ему адаптироваться к устройствам с маленькими экранами, таким как мобильные телефоны.
Оптимизация кода блоков без использования внешних библиотек

При создании блоков без использования модов следует уделить особое внимание оптимизации кода чтобы обеспечить быструю загрузку и работы страницы.
Для оптимизации кода блоков следует использовать минимальное количество оберток и избегать избыточных стилей. Рекомендуется использовать семантические теги <section>, <article>, <aside> и <div> по назначению.
Избегайте использования большого количества вложенных элементов, а также избыточных атрибутов в тегах. Это поможет сократить объем кода и ускорит загрузку страницы.
- Старайтесь использовать CSS для стилизации блоков, а не встроенные стили.
- Оптимизируйте изображения перед добавлением их на страницу, чтобы уменьшить их размер и ускорить загрузку.
- Используйте сжатие JavaScript и CSS файлов, чтобы уменьшить их вес и ускорить загрузку.
Проверка совместимости созданных блоков с различными браузерами

После создания блоков без использования модов, важно проверить их корректное отображение в различных браузерах. Для этого необходимо протестировать блоки в популярных браузерах, таких как Google Chrome, Mozilla Firefox, Microsoft Edge, Safari и других.
В процессе тестирования следует убедиться, что созданные блоки отображаются одинаково и правильно во всех браузерах. Обратите внимание на отступы, шрифты, цвета, положение элементов и другие стилизованные параметры блоков.
Если возникают различия в отображении блоков в разных браузерах, корректируйте стили CSS для обеспечения совместимости и однородного отображения контента на всех платформах.
Вопрос-ответ

Как создать блоки без использования модов?
Для создания блоков в Minecraft без модов можно воспользоваться командами и текстовыми файлами. Сначала нужно создать текстовый файл с расширением .json, в котором описать свой блок - его текстуры, свойства, взаимодействие и другие параметры. Затем через команды в игре загрузить этот файл и построить блок. В таком случае блок не будет добавлен в игру как мод, но работать он будет только в вашем мире.
Как изменить свойства блока без использования модов?
Для изменения свойств блока без использования модов в Minecraft можно отредактировать соответствующий .json-файл, в котором прописаны параметры блока. Например, чтобы изменить прочность блока, его текстуру или звуки взаимодействия, нужно отредактировать соответствующие поля в файле, сохранить изменения и загрузить их в игру через команду.
Могу ли я создавать собственные блоки без модов в креативном режиме?
В режиме креатива в Minecraft можно создавать собственные блоки без использования модов, но только при помощи команд. Создание собственных блоков требует знания JSON-синтаксиса и правильной организации файлов. После добавления блока в игру, его можно будет использовать только в вашем мире, но это не добавит его как мод для всех игроков.



