Как создать ближнюю подсказку
Ближняя подсказка (tooltip) – это интерактивный элемент пользовательского интерфейса, который появляется при наведении курсора на определенный элемент и обычно содержит дополнительную информацию или подсказку. Создание качественных и эффективных ближних подсказок является важным аспектом дизайна пользовательского интерфейса, поскольку они помогают улучшить пользовательский опыт и удобство использования приложения или веб-сайта.
При создании ближней подсказки необходимо учитывать не только ее внешний вид, но и содержание, тайминг появления, доступность для всех пользователей и соответствие целям проекта. В этой статье мы рассмотрим основные шаги, которые помогут вам создать эффективную ближнюю подсказку для вашего проекта.
Как разработать функционал

1. Определите целевую аудиторию для вашей ближней подсказки. Понимание потребностей пользователей поможет определить необходимый функционал.
2. Создайте список основных функций, которые должны быть реализованы в вашей ближней подсказке. Включите в него все необходимые опции и возможности.
3. Разработайте структуру приложения в соответствии с функционалом. Обеспечьте удобную навигацию и доступ к ключевым функциям.
4. Проектируйте интерфейс ближней подсказки, учитывая визуальное оформление, цветовую гамму и удобство использования.
5. Используйте технологии разработки, которые позволят эффективно реализовать задуманный функционал. Обратитесь к специализированным инструментам и библиотекам.
6. Тщательно тестируйте функционал вашей ближней подсказки на различных устройствах и браузерах, чтобы убедиться в его надежности и эффективности.
Создание интерфейса для подсказки

Далее, необходимо использовать JavaScript для показа и скрытия подсказки при наведении курсора на определенный элемент. Для этого можно использовать event listeners, которые отслеживают события мыши, и функции, которые изменяют свойства CSS элемента подсказки. Также можно добавить анимацию для плавного появления и исчезновения подсказки.
Прописывание логики работы

Для создания ближней подсказки необходимо определить логику, при которой она будет появляться и исчезать. Например, при наведении курсора на определенный элемент страницы. Для этого используются JavaScript события.
Напишите функцию, которая будет показывать подсказку, когда событие (например, наведение курсора) происходит, и скрывать ее, когда событие заканчивается. Используйте методы show() и hide() для управления видимостью подсказки.
Также можно предусмотреть дополнительные возможности, например, регулирование времени показа подсказки или ее содержимого в зависимости от контекста.
Добавление анимации и стилей

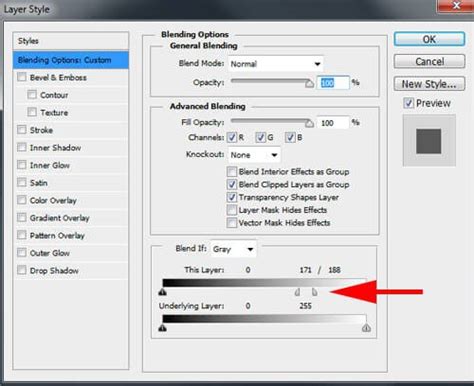
Для того чтобы сделать ближнюю подсказку более привлекательной и интересной, можно добавить анимацию и стили. Например, можно использовать CSS для задания цвета фона, шрифта, размеров и формы окна подсказки.
Также можно добавить анимацию при показе или скрытии подсказки. Например, использовать эффекты появления и исчезновения, анимацию движения и т.д.
Важно при этом не перегружать подсказку лишней анимацией, чтобы она не мешала пользователям получить нужную информацию быстро и эффективно.
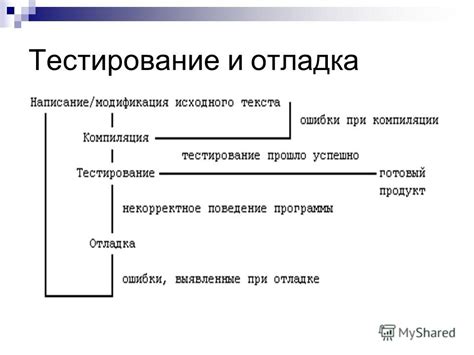
Тестирование и отладка

После создания ближней подсказки важно протестировать её на различных устройствах и в разных браузерах, чтобы убедиться, что она отображается корректно и работает правильно. Также следует проверить, что подсказка отображается четко и информативно, и не перекрывает слишком много контента на странице.
При тестировании стоит обратить внимание на интерфейсную часть подсказки, её взаимодействие с пользователем и корректность работы скриптов. Важно также проверить, что подсказка отображается адаптивно на разных устройствах и соответствует требованиям кроссбраузерности.
При обнаружении ошибок в работе ближней подсказки необходимо провести отладку кода, исключить возможные причины проблемы и внести необходимые исправления. После внесения изменений следует снова протестировать подсказку, чтобы убедиться, что она функционирует правильно.
Интеграция в проект

Для добавления ближней подсказки в ваш проект, вам необходимо подключить библиотеку плагина и инициализировать его. Включите скрипт плагина в ваш HTML-документ с помощью тега <script> и указанного пути к файлу. Далее, создайте элемент, к которому вы хотите прикрепить подсказку, и вызовите функцию инициализации плагина, указав параметры для кастомизации внешнего вида подсказки и ее содержимого.
Вопрос-ответ

Какие инструменты можно использовать для создания ближней подсказки?
Для создания ближней подсказки можно использовать различные инструменты, включая библиотеку подсказок Bootstrap, фреймворк Popper.js, а также собственные CSS-стили. Каждый инструмент имеет свои особенности и возможности, поэтому выбор зависит от конкретных требований проекта.
Как настроить внешний вид ближней подсказки?
Для настройки внешнего вида ближней подсказки можно использовать CSS-стили. Чтобы изменить цвет фона, шрифт, размер или другие параметры внешнего вида подсказки, нужно применить соответствующие стили к элементам подсказки. Также можно использовать библиотеки стилей, такие как Bootstrap, для быстрой настройки внешнего вида подсказок.
Как добавить анимацию к ближней подсказке?
Для добавления анимации к ближней подсказке можно использовать CSS-анимации или библиотеки анимаций, например, Animate.css. Чтобы сделать подсказку появляющейся или исчезающей с анимацией, нужно добавить соответствующие классы анимации к элементам подсказки. Это позволит создать эффектное и привлекательное поведение для подсказки и повысить внимание пользователей к ней.



