Элемент Input в HTML – один из самых часто используемых элементов форм. Он позволяет пользователю вводить данные, но иногда может быть непонятно, что именно нужно вводить в поле. Для улучшения пользовательского опыта можно добавить подсказку, которая поможет пользователям понять, что ожидается от них.
В этой статье мы рассмотрим, как создать подсказку для элемента Input с помощью HTML и CSS. Мы научимся добавлять текстовую подсказку, которая исчезнет при фокусе на поле ввода, таким образом облегчая ввод данных пользователям.
Установка элемента Input

Для создания элемента Input в HTML используется тег <input>. Этот тег позволяет создать поле ввода, в котором пользователь может вводить текст, числа или другую информацию.
Пример использования элемента Input:
<input type="text" name="username" id="username" placeholder="Введите ваше имя">Этот пример создаст текстовое поле ввода с подсказкой "Введите ваше имя".
Создание HTML-формы

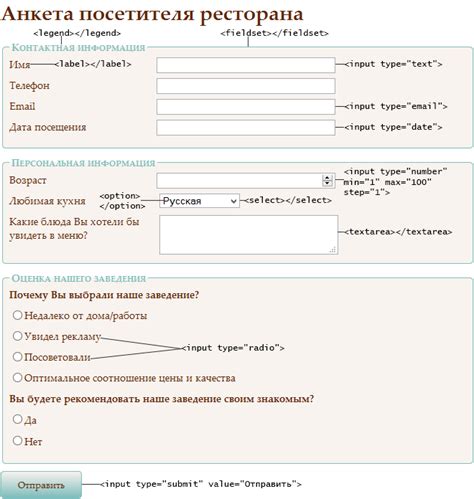
HTML позволяет создавать различные формы для взаимодействия с пользователями. Для этого используется элемент form, внутри которого размещаются различные элементы ввода данных.
Пример использования элемента form:
<form action="обработчик.php" method="post">
<label for="username">Имя пользователя:</label>
<input type="text" id="username" name="username" required><br>
<label for="password">Пароль:</label>
<input type="password" id="password" name="password" required><br>
<input type="submit" value="Отправить">
</form>
В данном примере создается форма для ввода имени пользователя и пароля. Поля "Имя пользователя" и "Пароль" обозначены метками, а также имеют атрибут required, что указывает на то, что поля обязательны для заполнения. Кнопка "Отправить" позволяет отправить данные формы на сервер для обработки.
Настройка CSS стилей

Для создания стилизованной подсказки с помощью элемента Input в HTML и CSS, следует учитывать следующие рекомендации:
- Определить стили для элемента подсказки, указав его цвет, размер текста, отступы и т.д.
- Использовать псевдоэлементы, такие как
::afterили::before, для добавления дополнительных стилей к элементу подсказки. - Настроить анимации или переходы для создания плавного появления и исчезновения подсказки при фокусировке на элементе Input.
- Использовать псевдо-классы, такие как
:hoverили:focus, для изменения внешнего вида подсказки при наведении курсора или фокусировке на элементе Input.
Добавление текстовой подсказки

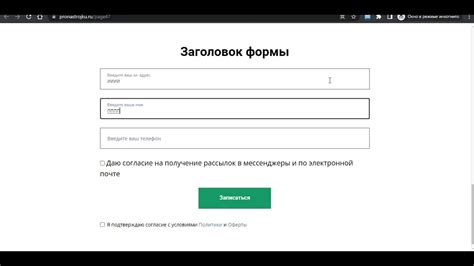
Для добавления текстовой подсказки к элементу Input в HTML можно использовать атрибут placeholder. Он позволяет указать текст, который будет отображаться в поле ввода до того, как пользователь введет свои данные. Например:
В данном случае в поле ввода будет отображаться текст "Введите ваше имя", который исчезнет при начале ввода данных.
Использование атрибута placeholder

HTML-элемент имеет атрибут placeholder, который позволяет добавить подсказку в поле ввода. Подсказка отображается внутри поля до момента ввода значения и исчезает при фокусе на элементе. Для добавления подсказки просто укажите текст в атрибуте placeholder: .
Оформление подсказки в CSS

Для стилизации подсказки элемента Input в CSS можно использовать следующие свойства:
background-color: задает цвет фона подсказки;
color: определяет цвет текста в подсказке;
border: позволяет установить стиль, толщину и цвет границы подсказки;
padding: задает отступы вокруг текста подсказки;
border-radius: определяет радиус скругления границы подсказки;
Пример:
input::placeholder {
background-color: #f5f5f5;
color: #999999;
border: 1px solid #CCCCCC;
padding: 5px;
border-radius: 5px;
}
Создание подсказки в виде Label

Для создания подсказки к элементу Input можно использовать элемент Label. Label предназначен для связывания с определенным полем ввода (Input) и предоставления текстовой подписи к этому полю.
Пример:
HTML:
<label for="inputField">Имя:</label> <input type="text" id="inputField" name="name">
В данном примере текст "Имя:" будет отображаться рядом с полем ввода, и при нажатии на текст "Имя:", фокус будет перенесен на поле ввода "inputField".
Привязка Label к элементу Input

Привязка элемента
В данном примере, текст "Имя:" будет привязан к полю для ввода имени, облегчая пользователю понимание, что именно требуется ввести в это поле. Такая связь увеличивает удобство использования форм на сайте и повышает его пользовательскую дружественность.
Оформление Label на странице

Элемент label в HTML используется для создания текстовой метки для форм-элемента. Оформление label на странице важно для четкого и удобного интерфейса.
Для оформления label можно использовать CSS, например, задавать стили для текста, цвета, размера шрифта и т.д.
Также полезно применять подчеркивание или другие стили для акцентирования важных меток.
Важно также связывать label с соответствующими форм-элементами с помощью атрибутов for и id, чтобы улучшить доступность формы для пользователей.
Использование JavaScript для динамических подсказок

Для создания подсказок можно использовать событие onFocus, которое запускается, когда элемент Input получает фокус. В обработчике события можно изменить содержимое другого элемента, например, span, который отображает подсказку.
Также можно использовать событие onBlur, чтобы скрыть подсказку, когда пользователь перестает взаимодействовать с элементом Input.
Добавление скрипта в HTML-документ

Для добавления скрипта в HTML-документ необходимо использовать тег <script>. Этот тег позволяет внедрять JavaScript-код прямо в HTML-страницу.
Существует два основных способа подключения скриптов к HTML-документу:
- Внешнее подключение:
- Для этого необходимо указать путь к файлу скрипта в атрибуте src тега <script>.
- Пример: <script src="script.js"></script>
- Внутреннее добавление:
- JavaScript-код может быть написан прямо внутри тега <script>.
- Пример: <script>alert('Привет, мир!');</script>
Необходимо помнить, что при использовании скриптов на HTML-странице следует быть осторожным, чтобы избежать конфликтов и уязвимостей.
Вопрос-ответ

Как можно добавить подсказку к элементу Input?
Для создания подсказки к элементу Input в HTML и CSS необходимо использовать атрибут placeholder. Пример: . Текст, указанный в атрибуте placeholder, будет отображаться внутри поля ввода до того момента, пока пользователь не начнет вводить свои данные.
Могу ли я изменить стиль подсказки у элемента Input?
Да, вы можете изменить стиль подсказки для элемента Input с помощью CSS свойств. Например, вы можете использовать свойство ::placeholder для задания стилей текста подсказки, таких как цвет, шрифт и т.д. Пример: input::placeholder { color: red; }.
Каким образом можно создать подсказку, которая исчезнет при фокусировке на элементе Input?
Для создания подсказки, которая исчезнет при фокусировке на элементе Input, вы можете использовать JavaScript. Вы можете добавить обработчик события на фокусировку на элементе Input и изменить текст или стиль атрибута placeholder. Это позволит подсказке исчезнуть, когда пользователь начнет вводить данные.
Существуют ли другие способы добавить подсказку к элементу Input помимо атрибута placeholder?
Да, помимо атрибута placeholder, вы можете создать кастомизированную подсказку для элемента Input, используя псевдоэлементы CSS, такие как ::before или ::after. Это позволит вам создать более сложные и стилизованные подсказки для пользователей. Пример: input::before { content: "Подсказка"; }



