Относительные ссылки в HTML позволяют создавать ссылки на другие веб-страницы или файлы внутри вашего сайта. Это удобное средство для навигации между страницами и организации контента.
Ключевым преимуществом относительных ссылок является то, что они позволяют указывать путь к файлу или странице относительно текущей директории, что делает управление ссылками гораздо проще.
В этой статье мы рассмотрим пошаговое руководство по созданию относительных ссылок в HTML, чтобы вы могли легко добавлять их на свой веб-сайт.
Что такое относительная ссылка?

Относительные ссылки позволяют создавать более гибкие и портативные веб-страницы, поскольку они не зависят от конкретного домена или пути к файлу. Это позволяет легко перемещать или переименовывать файлы и папки без необходимости изменения ссылок на других страницах.
Примеры использования относительной ссылки

1. Ссылка на файл в той же директории: Пример
2. Ссылка на файл в поддиректории: Пример
3. Ссылка на файл выше родительской директории: Пример
4. Ссылка на файл в корневой директории: Пример
5. Ссылка на файл с использованием относительного пути: Пример
Преимущества относительных ссылок

- Относительные ссылки позволяют создавать более гибкие и масштабируемые веб-сайты.
- При использовании относительных ссылок изменение структуры сайта не требует переписывания всех ссылок.
- Относительные ссылки помогают сделать код более понятным и удобным для обслуживания.
- Используя относительные ссылки, вы можете легко перемещать файлы и папки на сервере без изменения ссылок.
- Эффективное использование относительных ссылок помогает избежать ошибок при разработке и обновлении сайта.
Шаг 1: Выбор элемента для создания ссылки

| Тип элемента | Пример |
|---|---|
| Текст | Этот текст будет являться ссылкой |
| Изображение |  |
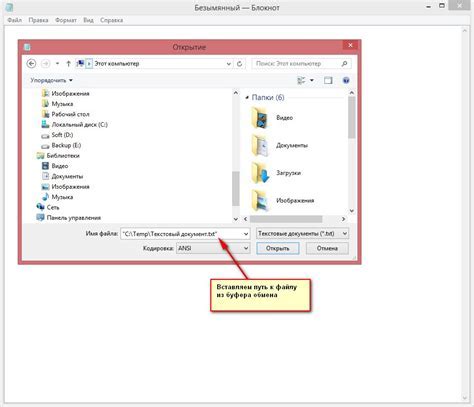
Шаг 2: Начало создания относительной ссылки

Чтобы создать относительную ссылку на вашем сайте, вам сначала нужно определить путь к файлу или странице, на которую будет вести ссылка. Этот путь состоит из имени файла или папки, начиная с корневого каталога вашего сайта. Например, если у вас есть файл "about.html" в папке "pages" на вашем сайте, путь к этому файлу будет "pages/about.html".
Пример:
Предположим, что у вас есть следующая структура папок:
- root
-- index.html
-- pages
--- about.html
Если вы хотите создать ссылку на страницу "about.html" из вашего файла "index.html", ваш относительный путь будет выглядеть так: "pages/about.html".
Шаг 3: Добавление пути к файлу или странице

После указания корня сайта необходимо добавить путь к файлу или странице, на которую вы хотите создать ссылку. Путь следует указывать относительно корня сайта, используя обычный синтаксис файловой системы. Например, если ваш файл находится в папке "images" в корне сайта, путь будет выглядеть как "images/мой_файл.jpg". Если файл находится во вложенной папке, добавьте путь к этой папке, например, "images/подпапка/мой_файл.jpg".
Если ссылка ведет на другую страницу вашего сайта, путь должен указывать на этот файл. Например, для файла "about.html" находящегося в корне сайта, путь будет "about.html". Если страница находится во вложенной папке, добавьте путь к этой странице, например, "подпапка/about.html".
Шаг 4: Проверка правильности создания ссылки

После того, как вы создали относительную ссылку на вашем HTML-документе, важно убедиться в правильности ее работы. Для этого выполните следующие действия:
- Откройте свой HTML-документ в браузере.
- Найдите текст или изображение, на которое вы добавили ссылку.
- Попробуйте кликнуть на этот текст или изображение левой кнопкой мыши.
- Убедитесь, что при клике браузер перенаправляет вас на целевую страницу или файл, указанный в ссылке.
Если после выполнения этих действий ссылка работает корректно и переход происходит на нужную целевую страницу, значит вы правильно создали относительную ссылку в HTML-документе.
Шаг 5: Сохранение и тестирование ссылки на сайте

После того как вы создали относительную ссылку в HTML, необходимо сохранить изменения в HTML-файле. Для этого нажмите на кнопку "Сохранить" или используйте комбинацию клавиш Ctrl + S.
После сохранения файла откройте его в браузере для тестирования ссылки. Чтобы убедиться, что ссылка работает корректно, щелкните на ней и убедитесь, что она перенаправляет вас на указанный в ссылке адрес.
Если ссылка работает правильно, значит вы успешно создали относительную ссылку на своем сайте. Если же возникли проблемы, перепроверьте код ссылки и адрес, на который она должна вести, чтобы исправить ошибку.
Вопрос-ответ

Как создать относительную ссылку в HTML?
Для создания относительной ссылки в HTML необходимо использовать тег с атрибутом href. В качестве значения атрибута href указывается относительный путь к странице или файлу, на который вы хотите сделать ссылку. Например, если файл, на который вы хотите ссылаться, находится в той же папке, что и текущий HTML-документ, вы можете просто указать его название в значении href. Если файл находится в подпапке, используйте путь относительно текущей папки. Например, Текст ссылки.
Какие преимущества относительных ссылок в HTML?
Использование относительных ссылок в HTML обладает рядом преимуществ. Во-первых, относительные ссылки делают ваш код более читабельным, так как позволяют указывать пути к файлам относительно текущего расположения. Во-вторых, при использовании относительных ссылок сайт становится более гибким, так как вы можете перемещать файлы и папки, не беспокоясь о том, что ссылки на них перестанут работать. Также относительные ссылки упрощают поддержку сайта и обновление кода.
Как проверить правильность относительной ссылки в HTML?
Для того чтобы проверить правильность относительной ссылки в HTML, необходимо открыть свой HTML-документ в веб-браузере и кликнуть на созданную ссылку. Если ссылка ведет на нужную страницу или файл, значит вы указали правильный путь. В случае, если ссылка не работает или ведет на неверный адрес, стоит перепроверить путь к файлу или странице в атрибуте href. Также обратите внимание на то, что регистр символов имеет значение в путях к файлам.



