FlexBoxLayout - один из наиболее мощных инструментов в CSS для управления размещением элементов на веб-странице. С его помощью вы можете легко создавать гибкие и адаптивные макеты. Однако иногда возникает необходимость добавить отступы между элементами, чтобы сделать дизайн более читаемым и привлекательным.
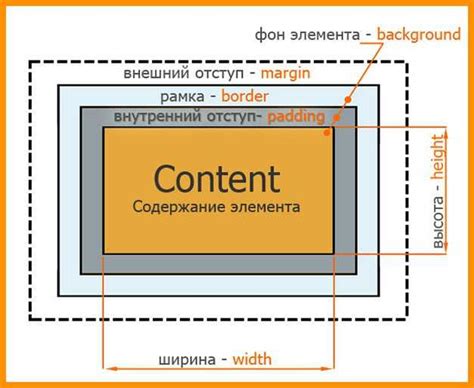
Существует несколько способов создания отступов в FlexBoxLayout. Один из них - использование свойств margin и padding. Свойство margin позволяет задавать отступы вокруг элемента, а свойство padding - между внутренним содержимым и границей элемента.
Для создания отступов в CSS FlexBoxLayout удобно использовать комбинацию этих свойств с определенными значениями. Например, чтобы добавить отступ между элементами в строке, вы можете использовать свойство margin-right для левого элемента и margin-left для правого элемента.
Создание отступов

Отступы в CSS FlexBoxLayout позволяют располагать элементы с промежутками между ними. Для создания отступов можно использовать свойства margin и padding.
Margin устанавливает отступы от краев контейнера, в то время как padding добавляет пустое пространство внутри элемента.
Например, для добавления отступа сверху и снизу элемента, можно использовать следующее свойство:
.element {
margin-top: 20px;
margin-bottom: 20px;
}
А чтобы создать внутренний отступ внутри элемента, используйте свойство padding:
.element {
padding: 10px;
}
Используйте эти свойства грамотно, чтобы создать привлекательный и удобочитаемый макет с помощью CSS FlexBoxLayout.
Как создать отступы в CSS FlexBoxLayout

Для создания отступов в CSS FlexBoxLayout можно использовать свойство margin. Оно позволяет устанавливать отступы вокруг элемента, что помогает сделать разметку более читаемой и эстетичной.
Чтобы установить отступы справа и слева у элемента, можно применить следующее правило:
| Свойство | Значение |
|---|---|
| margin-left | значение |
| margin-right | значение |
Таким образом, можно легко создавать отступы в CSS FlexBoxLayout, улучшая внешний вид веб-сайта.
Приемы создания отступов в CSS FlexBoxLayout

1. Используйте свойство justify-content для задания отступов по горизонтали:
- Для центрирования элементов: justify-content: center;
- Для распределения элементов равномерно: justify-content: space-between;
2. Используйте свойство align-items для задания отступов по вертикали:
- Для центрирования элементов: align-items: center;
- Для выравнивания элементов вдоль основной оси: align-items: stretch;
3. Для создания отступов между элементами используйте свойство margin:
- margin-right: задает отступ справа от элемента;
- margin-left: задает отступ слева от элемента;
4. Для создания внутренних отступов внутри элементов используйте свойство padding:
- padding-right: задает внутренний отступ справа внутри элемента;
- padding-left: задает внутренний отступ слева внутри элемента;
Создание отступов в FlexBoxLayout

Отступы (padding) в FlexBoxLayout можно устанавливать для элементов контейнера по отдельности или одновременно. Для установки отступов служит свойство padding.
Пример установки одновременных отступов:
.container {
padding: 10px;
} Этот код установит отступы по всем сторонам контейнера на 10px.
Пример установки отступов для каждой стороны отдельно:
.container {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 15px;
padding-left: 30px;
} Этот код установит разные отступы для каждой стороны контейнера. Помните, что порядок задания отступов и их значения важны для верного отображения.
Использование

Отступы в CSS FlexBoxLayout позволяют легко управлять расстоянием между элементами внутри контейнера. Для создания отступов можно использовать свойства margin и padding.
Свойство margin задает внешние отступы элемента, определяя расстояние между элементом и его соседями. Свойство padding, в свою очередь, устанавливает внутренние отступы элемента, определяя расстояние между содержимым элемента и его границами.
Чтобы применить отступы к элементам внутри FlexBoxLayout, нужно указать соответствующие значения для margin и padding в CSS-стилях контейнера или элементов.
Пример использования отступов в CSS FlexBoxLayout:
.container {
display: flex;
justify-content: space-between;
margin: 20px;
padding: 10px;
}
.item {
flex: 1;
margin-right: 10px;
}
Отступы для элементов

Для создания отступов между элементами в CSS FlexBoxLayout можно использовать свойство margin. Это свойство позволяет задать отступы с разных сторон элемента: сверху, снизу, слева и справа.
Например, чтобы задать отступ снизу для элемента, можно использовать следующее правило:
margin-bottom: 10px;Этот код задаст отступ в 10 пикселей снизу от элемента. Таким же образом можно задавать отступы с других сторон элемента.
Используя свойство margin, можно легко создавать удобные расстояния между элементами в макете, делая интерфейс более приятным для пользователя.
Вопрос-ответ

Как создать отступы между элементами в FlexBoxLayout?
Для создания отступов между элементами в FlexBoxLayout можно использовать свойство margin. Например, чтобы добавить отступы между элементами на оси X, можно использовать свойство margin-right для правого отступа и margin-left для левого отступа.
Как создать отступы внутри элемента FlexBoxLayout?
Для создания отступов внутри элемента FlexBoxLayout можно использовать свойство padding. Например, чтобы добавить отступы внутри элемента на оси X, можно использовать свойство padding-right для правого отступа внутри элемента и padding-left для левого отступа.
Как изменить размер отступов в FlexBoxLayout?
Чтобы изменить размер отступов в FlexBoxLayout, можно задать значения в пикселях, процентах или других единицах измерения. Например, можно использовать margin: 10px; для создания отступа шириной 10 пикселей между элементами или padding: 5%; для создания отступа шириной 5% внутри элемента.
Можно ли создать разные отступы для разных элементов в FlexBoxLayout?
Да, можно создать разные отступы для разных элементов в FlexBoxLayout. Для этого можно применять отступы к отдельным элементам через CSS классы или инлайновые стили. Например, добавляя классы с разными отступами к элементам или применяя стили непосредственно к элементам через атрибут style.



