Инфографика – это мощный инструмент в современном мире визуальных коммуникаций. Она позволяет передавать информацию в удобной и привлекательной форме, делая сложные данные более понятными и запоминающимися. Для маркетплейсов инфографика становится неотъемлемой частью стратегии привлечения внимания и повышения конверсии.
В данной статье мы рассмотрим лучшие практики создания эффективной инфографики для маркетплейсов, которые помогут вам сделать вашу платформу более привлекательной для пользователя и повысить уровень вовлеченности.
С учетом растущей конкуренции в онлайн-торговле, использование качественной и интересной инфографики становится ключевым элементом успешной стратегии продвижения. Давайте рассмотрим основные принципы и техники, которые помогут вам создать эффективную и запоминающуюся инфографику для вашего маркетплейса.
Как создать эффективную инфографику?

1. Определите цель инфографики. Прежде всего, определите, что именно вы хотите сообщить своей аудитории.
2. Соберите данные. Выберите релевантные и достоверные данные, которые поддержат вашу идею.
3. Разработайте концепцию. Определите структуру инфографики, распределите данные по разделам и подумайте о цветовой гамме.
4. Создайте дизайн. Используйте инструменты дизайна для создания инфографики: выберите подходящие шрифты, цвета и элементы.
5. Обратите внимание на читаемость. Помните, что инфографика должна быть легко воспринимаема и читаема, поэтому выбирайте шрифты и размеры текста аккуратно.
6. Проверьте инфографику на понимание. Предоставьте инфографику нескольким людям для оценки: они должны быстро и легко понимать информацию, которую вы представляете.
Выбор темы и целей

Перед созданием инфографики для маркетплейса необходимо определить тему и цели вашего проекта. Выбор темы должен быть актуальным для вашей аудитории и соответствовать основным направлениям деятельности вашего маркетплейса. Цели инфографики могут включать в себя информационное просвещение, повышение узнаваемости бренда, привлечение новых клиентов или поддержка текущих пользователей.
При выборе темы и целей рекомендуется учитывать предпочтения вашей целевой аудитории, анализировать конкурентов и выявлять уникальные особенности вашего маркетплейса. Четко сформулированные цели помогут вам определить структуру и содержание инфографики, а также оценить ее эффективность после публикации.
Подбор выразительного дизайна

Выбор правильного стиля и цветовой гаммы для инфографики на маркетплейсе имеет большое значение. Дизайн должен быть не только привлекательным, но и соответствовать бренду компании. При этом необходимо учитывать целевую аудиторию и то, какие эмоции и ассоциации должны вызывать элементы дизайна.
Одним из ключевых аспектов при подборе дизайна является читаемость. Важно выбирать шрифты, размеры и стили, которые обеспечат легкость восприятия информации. Также необходимо уделять внимание адаптивности дизайна для различных устройств, чтобы инфографика хорошо смотрелась как на компьютере, так и на смартфоне.
Создавая эффективную инфографику для маркетплейса, следует также уделить внимание деталям. Отступы, выравнивание элементов, использование иконок - все это влияет на общее впечатление от дизайна и помогает повысить его эффективность.
| Привлекательный стиль | Соответствие бренду | Целевая аудитория |
| Читаемость | Адаптивность | Детали |
Использование четкой структуры

Для создания эффективной инфографики на маркетплейсах необходимо использовать четкую и логичную структуру. Это поможет вашим пользователям быстро понять информацию и сфокусироваться на ключевых моментах. Разбивайте информацию на блоки, используйте заголовки, номера и маркеры для организации данных. Также важно следовать единому стилю и цветовой гамме, чтобы создать единый визуальный образ и облегчить восприятие информации.
Подбор понятных шрифтов

При создании инфографики для маркетплейса особенно важно выбирать понятные и читаемые шрифты. Необходимо учитывать, что шрифты должны быть достаточно крупными, чтобы информация была легко воспринимаема, особенно на мобильных устройствах.
Выбирайте шрифты без засечек (санс-сериф), так как они обычно лучше читаются в маленьком размере. Также старайтесь использовать не более двух-трех различных шрифтов, чтобы не создавать ненужной путаницы. Сочетание разных начертаний (light, regular, bold) одного шрифта помогает выделить ключевую информацию.
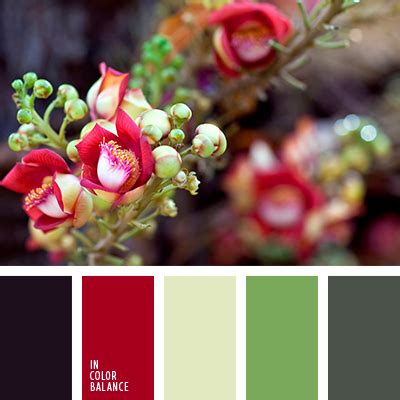
Выбор цветовой палитры

Цветовая палитра играет важную роль в создании инфографики для маркетплейсов. Выбор правильных цветов поможет привлечь внимание пользователей и сделать информацию более запоминающейся.
При выборе цветовых решений следует учитывать цветовую гамму бренда, его целевую аудиторию и тему инфографики. Рекомендуется использовать не более трех основных цветов для избежания избытка информации.
| Основной цвет | Дополнительный цвет | Акцентный цвет |
| Привлекает внимание и выделяет основную информацию. | Используется для поддержки основного цвета и создания контраста. | Используется для выделения ключевых элементов и call-to-action. |
Будьте внимательны к выбору цветов, чтобы они не только гармонично сочетались между собой, но и передавали нужные эмоции и ассоциации вашему зрителю.
Внедрение интерактивных элементов

При внедрении интерактивных элементов важно учитывать их совместимость с различными устройствами и браузерами. Также необходимо обеспечить понятный и интуитивно понятный интерфейс, чтобы пользователи могли легко взаимодействовать с вашей инфографикой. Не забывайте также об оптимизации производительности, чтобы обеспечить плавную работу интерактивных элементов даже на медленных устройствах.
Учитывание адаптивности

При создании инфографики для маркетплейсов необходимо учитывать адаптивность. Инфографика должна корректно отображаться на различных устройствах, включая мобильные телефоны, планшеты и компьютеры. Для этого следует использовать адаптивный дизайн и проверять, как элементы инфографики выглядят на разных экранах.
Важно также учесть, что адаптивность не должна влиять на читаемость и восприятие информации. Размеры шрифтов, цветовая палитра и расположение элементов должны быть подбраны таким образом, чтобы инфографика была удобной для восприятия на любом устройстве.
Тестирование и оптимизация

Для тестирования можно использовать A/B-тестирование, опросы или фокус-группы. Эти методы помогут понять, что можно улучшить в инфографике, чтобы сделать ее более привлекательной и информативной для пользователей.
| Шаги тестирования и оптимизации |
|---|
| 1. Проведение A/B-тестирования |
| 2. Проведение опросов с целевой аудиторией |
| 3. Проведение фокус-групп для обратной связи |
Вопрос-ответ

Зачем нужна инфографика на маркетплейсе?
Инфографика на маркетплейсе играет важную роль в привлечении внимания потенциальных клиентов, передаче информации о продуктах или услугах более наглядным образом, повышении уровня вовлеченности пользователей и улучшении их понимания предлагаемых товаров или услуг. Благодаря инфографике пользователи могут быстро увидеть основные характеристики продукта, сравнить различные варианты и принять более обоснованное решение о покупке.
Как создать эффективную инфографику для маркетплейса?
Для создания эффективной инфографики для маркетплейса необходимо следовать нескольким ключевым принципам. Во-первых, не перегружайте информацией: инфографика должна быть лаконичной и информативной. Важно использовать яркие цвета, привлекающие внимание, и четкие шрифты для легкости восприятия. Также уделите внимание выбору правильных данных и информационной структуре инфографики, чтобы она понятно отражала основные моменты и привлекала взгляд. И не забывайте о стиле: инфографика должна быть стилизованной под вашу аудиторию и бренд маркетплейса.
Существуют ли инструменты для создания инфографики?
Да, существует множество инструментов для создания инфографики, которые могут помочь вам в разработке креативных и информативных визуальных материалов для маркетплейса. Некоторые из популярных инструментов включают Canva, Piktochart, Venngage, Infogram, Adobe Illustrator и другие. Эти инструменты предлагают широкий выбор готовых шаблонов, элементов дизайна и инструментов по работе с данными, что делает создание инфографики проще и быстрее. Выберите подходящий инструмент в зависимости от ваших потребностей и уровня владения графическим дизайном.



