Сетка – это не просто элемент декора, это составная часть вязаного изделия, определяющая его форму и текстуру. Вязание с использованием сетки предполагает использование особых приемов и техник, которые позволят вам создать уникальное и красивое изделие.
Секреты создания сетки для красивого эмбея включают в себя выбор подходящих нитей, определение размера ячеек сетки, правильное сочетание узоров и техник вязания. Правильно подобранная сетка позволит создать легкое и нежное изделие, которое будет прекрасно смотреться на любой фигуре.
При вязании сетки для эмбея важно не только учесть основные принципы создания сетки, но и добавить в изделие элементы оригинального дизайна, которые сделают ваш эмбэй уникальным и запоминающимся.
Как создать эффективную сетку

| 1. Определите колонки | Разделите ваш контент на логические колонки, определяя ширину и расположение каждой из них в сетке. |
| 2. Используйте сеточные системы | Используйте готовые сеточные системы, такие как Bootstrap или Flexbox, чтобы упростить создание сетки и обеспечить ее адаптивность. |
| 3. Выравнивайте элементы | Выравнивайте элементы внутри колонок с помощью CSS, чтобы обеспечить ровное и красивое расположение контента. |
| 4. Обеспечьте отзывчивость | Сделайте вашу сетку отзывчивой, чтобы контент корректно отображался на различных устройствах и экранах. |
Выбор формата и размера

При создании сетки для красивого эмье важно правильно выбрать формат и размер ячеек. Размер ячеек должен быть одинаковым, чтобы обеспечить ровное и симметричное распределение элементов на странице. Формат сетки, например, 2x2 или 3x3, зависит от количества элементов, которые вы планируете разместить. Учитывайте также особенности контента и его важность для создания гармоничного дизайна.
| Пример сетки 2x2: | Пример сетки 3x3: | |
| Ячейка 1 | Ячейка 1 | Ячейка 1 |
| Ячейка 2 | Ячейка 2 | Ячейка 2 |
Принципы выравнивания элементов

- Используйте сеточную систему для равномерного распределения элементов по странице.
- Выравнивайте элементы по вертикали и горизонтали, чтобы создать сбалансированный дизайн.
- Обеспечьте пространство между элементами, чтобы избежать перегруженности и дать дыхание дизайну.
- Используйте согласованные отступы и интервалы между элементами для единообразия визуального стиля.
- При необходимости, выравнивайте элементы по сетке с помощью сеточных линий для точного позиционирования объектов.
Использование сеточных систем

- Выберите подходящую сетку: определите количество столбцов, ширину столбцов и размер межстолбцов, чтобы обеспечить гармоничное размещение контента.
- Используйте сетку как основу: размещайте элементы контента на сетке, придерживаясь ее линий и структуры, что поможет улучшить визуальное восприятие сайта.
- Применяйте респонсивный дизайн: сеточные системы позволяют легко адаптировать макет страницы под разные экраны и устройства, что важно для удобства пользователей.
- Экспериментируйте с сеточными классами: многие CSS-фреймворки предлагают готовые классы для работы с сеткой, которые помогут быстро и легко создать стильный и современный дизайн.
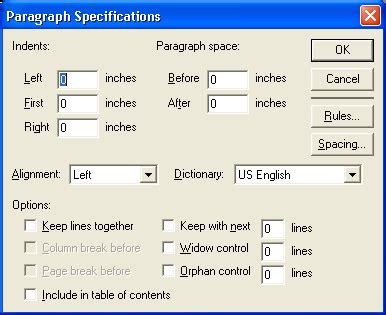
Работа с отступами и полями

Для создания красивой и эффективной сетки важно правильно работать с отступами и полями. Отступы могут быть внутренними и внешними, их использование позволяет контролировать расстояние между элементами и сделать макет более читаемым и привлекательным.
Внутренние отступы задаются с помощью CSS свойства padding и позволяют увеличить или уменьшить пространство внутри элемента. Например, вы можете добавить отступы к текстовому блоку, чтобы улучшить его внешний вид и деление на абзацы.
Внешние отступы управляются с помощью CSS свойства margin и позволяют создавать пространство вокруг элемента. Это помогает контролировать расстояние между элементами и делать макет более привлекательным.
Поля - это еще один важный аспект работы с сеткой. Поля - это пространство вокруг всей сетки, которое делает дизайн более упорядоченным. Хорошо спланированные поля делают макет легким для восприятия и позволяют фокусироваться на содержании.
Выбор цветовой схемы и шрифтов

Для красивого и эффектного внешнего вида вашего эмье очень важно правильно подобрать цветовую схему и шрифты.
Выбирайте цвета, которые гармонично сочетаются между собой и подчеркивают общую тему вашего контента. Оптимально использовать до трех основных цвета и не более двух дополнительных для акцентов.
Отдайте предпочтение читабельным шрифтам, которые хорошо выглядят как на компьютерах, так и на мобильных устройствах. Помните, что шрифты также могут помочь создать уникальный стиль и выделить ключевую информацию.
Вопрос-ответ

Как выбрать подходящий материал для создания сетки для эмье?
Для создания сетки для эмье рекомендуется выбирать материалы безопасные для кожи и глаз, такие как медицинский пластик или хлопок. Важно убедиться, что материал не вызовет аллергических реакций или раздражения глаз. Кроме того, стоит обратить внимание на толщину материала: более тонкая сетка обеспечит более естественный и незаметный вид.
Какой инструмент лучше использовать для создания сетки для эмье?
Для создания сетки для эмье удобно использовать специализированный инструмент – сеточник. С его помощью можно создать равномерную и тонкую сетку, что обеспечит естественный вид накладных ресниц. Без сеточника можно воспользоваться пинцетом для маникюра или другим тонким инструментом, чтобы аккуратно распределить ресницы по сетке.



