Скорость загрузки сайта является одним из ключевых факторов, влияющих на пользовательский опыт и позицию сайта в результатах поиска. Быстрая загрузка страницы обеспечивает удобство для пользователей и способствует улучшению конверсии сайта. Как же можно повлиять на ускорение загрузки сайта?
Оптимизация изображений, минимизация CSS и JavaScript файлов, использование кэширования и CDN - одни из методов, которые помогут улучшить скорость загрузки сайта. Важно уделить внимание этим аспектам при разработке и обслуживании веб-сайта.
Методы повышения скорости загрузки

1. Оптимизация изображений: используйте сжатие, форматы WebP или JPEG 2000, спрайты и ленивую загрузку изображений.
2. Минификация CSS и JavaScript: уменьшение размера файлов за счёт удаления ненужных пробелов, комментариев и переносов строк.
3. Отложенная загрузка скриптов: задержка загрузки скриптов, которые не являются критическими для отображения страницы.
4. Кэширование ресурсов: настройка HTTP-заголовков для кэширования статических файлов на стороне сервера и браузера.
5. Разделение ресурсов на поддомены: распределение запросов на загрузку ресурсов между несколькими поддоменами для параллельной загрузки.
Оптимизация изображений для быстрого доступа

Выбор правильного формата: Используйте форматы изображений с небольшим размером файла, такие как JPEG, PNG или WebP. Каждый формат имеет свои преимущества в зависимости от типа изображения: фотографии, иллюстрации и т. д.
Компрессия: Сжатие изображений с помощью специальных инструментов позволяет сохранить качество изображения при снижении его размера. Это уменьшит объем передаваемых данных и ускорит загрузку страницы.
Размер изображений: Используйте изображения с оптимальным размером для конкретного размещения на сайте. Не загружайте изображения большего размера, чем требуется.
Ленивая загрузка: При реализации ленивой загрузки изображения подгружаются только при прокрутке страницы до соответствующего места. Это снижает нагрузку на сервер и ускоряет начальную загрузку страницы.
Минимизация файлов CSS и JavaScript

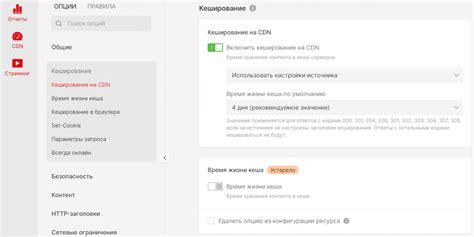
Использование кэширования для ускорения сайта

Для настройки кэширования на сайте необходимо использовать соответствующие HTTP-заголовки. Например, заголовок Cache-Control: max-age=3600 указывает браузеру хранить ресурс в кэше на протяжении 1 часа.
Также важно правильно настроить версионирование файлов, чтобы обеспечить обновление кэша при изменении ресурсов. Для этого можно добавить версионный параметр к URL-адресу или использовать механизмы автоматического обновления кэша.
Используя кэширование, можно значительно улучшить скорость загрузки сайта для пользователей и снизить нагрузку на сервер.
Вопрос-ответ

Почему время загрузки сайта так важно?
Время загрузки сайта играет ключевую роль в опыте пользователей - чем быстрее сайт загружается, тем больше вероятность, что посетитель останется на нем. Кроме того, скорость загрузки сайта также влияет на позиции в поисковых системах: Google учитывает время загрузки сайта при ранжировании результатов поиска.
Какие методы помогут ускорить загрузку сайта?
Существует несколько способов ускорить загрузку сайта: оптимизация изображений, минификация и сжатие файлов CSS и JavaScript, использование кэширования, асинхронная загрузка ресурсов, оптимизация базы данных, улучшение хостинга и другие техники.
Что такое кэширование и как оно помогает ускорить загрузку сайта?
Кэширование - это процесс временного хранения данных для ускорения доступа к ним. При кэшировании браузер сохраняет копии ресурсов сайта (например, изображений, CSS, JavaScript) на компьютере пользователя, что позволяет загрузить сайт быстрее при следующем посещении. Это сокращает время загрузки посетителям, у которых уже есть кэшированные данные.
Какие инструменты можно использовать для проверки скорости загрузки сайта?
Для проверки скорости загрузки сайта можно воспользоваться такими инструментами, как Google PageSpeed Insights, GTmetrix, Pingdom Tools, WebPageTest. Эти сервисы позволяют оценить скорость загрузки страницы, выявить узкие места и предложить рекомендации по улучшению производительности сайта.



