Фиксированный прицел – это элемент дизайна веб-страницы, который остается на месте даже при прокрутке содержимого. Он облегчает пользователям навигацию по сайту, позволяя всегда иметь доступ к важной информации. Создание фиксированного прицела с использованием CSS может быть простым и эффективным способом улучшить пользовательский опыт.
Для начала необходимо определить, какой тип прицела вы хотите создать. Может быть плавающий прицел в виде кнопки или полоски, указывающей на текущее положение на странице. При этом важно продумать дизайн и позиционирование элемента, чтобы он не мешал просмотру контента и легко воспринимался пользователем.
Используя CSS, вы можете задать элементу фиксированное позиционирование при помощи свойства position: fixed. Это позволит прицелу оставаться на месте даже при прокрутке страницы.
Шаг 1: Создание структуры HTML

Для создания фиксированного прицела в CSS, нам потребуется задать соответствующую структуру HTML.
Прежде всего, создадим таблицу с помощью тега <table>:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
В этой таблице мы можем определить структуру нашего фиксированного прицела, указав необходимое количество ячеек и их содержимое.
Добавление основных элементов

Для создания фиксированного прицела в CSS необходимо добавить основные элементы. В таблице ниже приведены ключевые элементы, которые могут понадобиться:
| Элемент | Описание |
|---|---|
| header | Заголовок страницы |
| nav | Навигационное меню |
| section | Секция страницы |
| article | Статья |
| aside | Боковая колонка |
| footer | Подвал страницы |
Шаг 2: Стилизация прицела

Теперь, когда прицел создан, давайте приступим к его стилизации. Для начала определим размер и цвет нашего прицела.
Шаги по стилизации:
1. Укажите желаемый размер прицела с помощью свойств width и height.
2. Установите цвет прицела с помощью свойства background-color.
3. Добавьте необходимую границу с помощью свойства border.
4. При необходимости, можно использовать другие стилизующие свойства, такие как border-radius, box-shadow и cursor.
Применение CSS свойств

Для создания фиксированного прицела в CSS необходимо использовать следующие свойства:
position: fixed; - задает элементу позицию фиксированную относительно видимой области окна браузера. Это позволяет элементу оставаться на месте даже при прокрутке страницы.
top, bottom, left, right: - свойства, которые позволяют указать расположение фиксированного элемента относительно верхнего, нижнего, левого или правого края окна браузера.
z-index: - позволяет управлять порядком наложения элементов на странице. Чем больше значение z-index, тем выше элемент располагается над остальными.
Применяя эти свойства к нужному элементу, можно создать стильный фиксированный прицел, который всегда останется в зрительном поле пользователя.
Шаг 3: Позиционирование прицела

После того, как прицел создан и стилизован, необходимо задать ему правильное положение на странице. Для этого можно воспользоваться свойствами CSS "position" и "top", "right", "bottom", "left". Например, чтобы прицел оказался в верхнем левом углу страницы, можно задать ему значение "position: fixed; top: 0; left: 0;". Таким образом, прицел будет прикреплен к верхнему левому углу и останется на месте при прокрутке страницы. Подберите для вашего дизайна наилучшие значения для этих свойств, чтобы прицел выглядел наиболее эстетично и функционально.
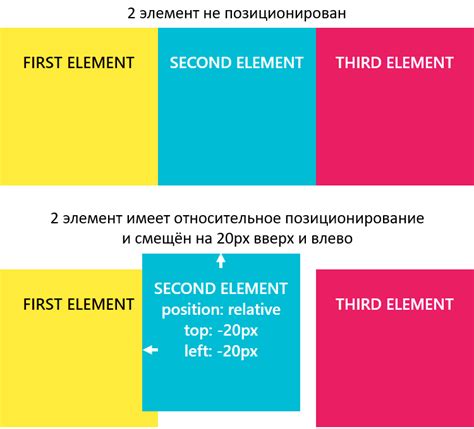
Использование позиционирования в CSS

Позиционирование в CSS используется для установления местоположения элементов на веб-странице. Существует несколько способов позиционирования элементов:
Абсолютное позиционирование: Элемент позиционируется относительно его ближайшего родительского элемента с позиционированием, если таковой имеется. Если родительский элемент не имеет позиционирования, то элемент позиционируется относительно элемента body.
Относительное позиционирование: Элемент с относительным позиционированием остается в потоке документа, но может быть смещен относительно своего нормального положения.
Фиксированное позиционирование: Элемент позиционируется относительно окна браузера и остается на месте при прокрутке страницы.
Шаг 4: Добавление анимации

После того, как вы создали фиксированный прицел с помощью CSS, можно добавить анимацию, чтобы прицел привлекал внимание пользователей. Для этого можно использовать свойства CSS, такие как transition, animation или keyframes.
Например, вы можете добавить плавное изменение цвета при наведении на прицел или анимацию появления и исчезновения прицела при загрузке страницы. Это придаст вашему прицелу интерактивности и привлечет взгляд пользователей.
| Пример использования transition: | cursor: pointer; |
| Пример использования animation: | @keyframes pulse { from { transform: scale(1); } to { transform: scale(1.1); } |
Вопрос-ответ

Как создать фиксированный прицел в CSS?
Для создания фиксированного прицела в CSS вы можете использовать псевдоэлементы ::before или ::after, добавив нужный стиль, такой как позиционирование, размеры и цвет, чтобы создать прицел на вашем веб-странице. Также можно использовать комбинацию псевдоэлементов и трансформаций для более сложного визуального эффекта.
Можно ли создавать разные стили фиксированных прицелов в CSS?
Да, в CSS вы можете создавать разные стили фиксированных прицелов для различных элементов или состояний страницы. Например, можно задать разные цвета, формы или размеры прицелов в зависимости от контекста. Используйте стилизацию и позиционирование элементов в CSS, чтобы создать уникальные и интересные прицелы на вашем сайте.



