HTML (HyperText Markup Language) является основным языком разметки веб-страниц, который определяет структуру содержимого и описывает, как элементы должны отображаться в браузере. При загрузке веб-страницы браузер проходит через процесс интерпретации HTML-кода, чтобы правильно отобразить текст, изображения, гиперссылки и другие элементы.
Одним из ключевых аспектов обработки HTML является форматирование заголовков и гиперссылок. Заголовки (,
,
и т. д.) определяют уровни важности текстовых блоков, а гиперссылки () позволяют создавать переходы к другим страницам или ресурсам.
Во время обработки HTML браузер анализирует теги заголовков и гиперссылок, определяет их семантическое значение и применяет соответствующие стили для отображения. Правильное использование заголовков и гиперссылок не только облегчает понимание содержания страницы, но и повышает ее доступность для пользователей.
Распознавание структуры сайта

Заголовки обычно выделяются с помощью тегов <h1>, <h2>, <h3> и т.д. Браузер понимает их и устанавливает соответствующий уровень важности для каждого заголовка на странице.
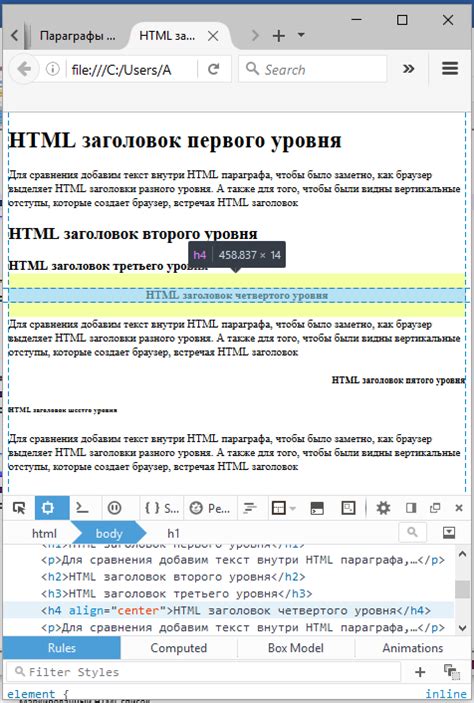
- Как правило, браузер отображает заголовки более крупным размером шрифта и выделяет их жирным текстом для удобства чтения и навигации пользователей по странице.
- Теги
<p>используются для обозначения абзацев текста. Браузер распознает их как отдельные блоки текста, что помогает сделать контент более читаемым и организованным. - Списки, созданные с помощью тегов
<ul>и<li>, позволяют структурировать информацию в виде пунктов, что делает ее более наглядной для пользователей.
Определение заголовков страницы браузером

Браузер использует заголовки страницы для определения иерархии контента и визуального форматирования. Заголовки отображаются с использованием различных уровней заголовков, таких как h1, h2, h3 и т. д. Эти уровни указывают на важность информации.
Хороший подход к использованию заголовков: корректно оформленные заголовки помогают читателям быстро понимать структуру страницы и найти нужную информацию.
Для определения заголовков браузером используются теги заголовков HTML, которые позволяют установить уровень важности и контекст заголовка. Это помогает браузеру корректно отобразить контент, обеспечивая лучшее восприятие информации.
Интерпретация гиперссылок в HTML

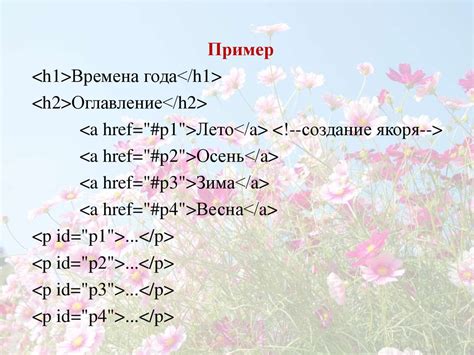
Гиперссылка в HTML определяется с использованием тега <a>. Этот тег содержит атрибут href, указывающий на URL-адрес, на который ссылается элемент. Браузер интерпретирует эту гиперссылку как активный элемент, на который пользователь может нажать для перехода на другую веб-страницу или ресурс.
Кроме URL, атрибут href может содержать ссылку на различные ресурсы, такие как изображения, аудио- или видеофайлы. Когда пользователь нажимает на гиперссылку, браузер открывает новую страницу или ресурс в том же окне или в новой вкладке, в зависимости от настроек.
- Чтобы создать гиперссылку, необходимо использовать тег <a> и указать URL-адрес в атрибуте href.
- Текст, отображаемый как ссылка, указывается между открывающим и закрывающим тегами <a>.
- Для изменения стиля ссылки (цвет, подчеркивание и др.) можно использовать CSS.
Применение стилей к заголовкам и ссылкам

В HTML можно применять стили к заголовкам и ссылкам с помощью атрибута style. Например, чтобы изменить размер шрифта заголовка h1:
| HTML: | <h1 style="font-size: 24px;">Заголовок h1</h1> |
|---|---|
| Результат: | Заголовок h1 |
Аналогично можно добавить стили к гиперссылкам. Например, изменить цвет и подчеркивание ссылки:
| HTML: | <a href="#" style="color: #007bff; text-decoration: underline;">Ссылка</a> |
|---|---|
| Результат: | Ссылка |
Автоматическое форматирование заголовков для улучшения SEO

Заголовки не только помогают поисковым системам понять контент, но и улучшают читаемость страницы для пользователей. Правильное использование заголовков делает текст более удобочитаемым и легким для восприятия. Также не забывайте использовать ключевые слова в заголовках, чтобы укрепить свою позицию в результатах поиска.
Важно помнить, что заголовки должны быть информативными, точными и соответствовать содержанию страницы. Не стоит делать заголовки слишком длинными или заполнять их лишними ключевыми словами. Старайтесь сделать заголовки привлекательными и понятными для пользователей и поисковых роботов.
Технические аспекты отображения заголовков на веб-странице

Заголовки на веб-странице играют важную роль для организации контента и повышения удобства чтения. Когда браузер обрабатывает HTML-документ, он определяет форматирование заголовков на основе их уровня и типа.
Уровни заголовков (h1 - h6) указывают на их важность и отношение к тексту. Чем меньше уровень, тем менее выделен заголовок.
Технически браузер применяет к заголовкам стандартные стили CSS, которые могут быть изменены с помощью CSS-стилей. Например, размер, шрифт и цвет заголовков.
Вопрос-ответ

Как браузер определяет форматирование заголовков на веб-странице?
Браузер определяет форматирование заголовков на веб-странице с помощью теговдо
в HTML. Каждый тег соответствует своему уровню заголовка, причем
имеет наивысший приоритет, а
- наименьший.
Какие свойства CSS можно применить к заголовкам на веб-странице?
К заголовкам на веб-странице можно применять различные свойства CSS, такие как цвет текста, размер шрифта, отступы, выравнивание, тень и многие другие для создания уникального визуального стиля.
Что такое гиперссылки и как браузер обрабатывает их на веб-странице?
Гиперссылки - это интерактивные элементы на веб-странице, позволяющие переходить по ссылкам на другие страницы или ресурсы. Браузер обрабатывает гиперссылки, предоставляя пользователю возможность кликнуть на ссылку для перехода на новую страницу или загрузке ресурса.
Какие особенности обработки HTML влияют на скорость загрузки и отображения веб-страницы?
Особенности обработки HTML, такие как вложенность тегов, размер и количество изображений, использование CSS и JavaScript, а также скорость интернет-соединения, могут существенно влиять на скорость загрузки и отображения веб-страницы в браузере.




