В мире цифрового маркетинга создание всплывающих форм - обычная практика для привлечения внимания пользователей и сбора контактной информации. Одним из популярных инструментов для создания таких форм является "Popup Maker". Этот плагин позволяет легко и быстро настраивать всплывающие окна на вашем сайте.
В данной статье мы рассмотрим основные настройки и опции Popup Maker, которые помогут вам создать эффективные всплывающие формы для вашего веб-ресурса. Мы расскажем о различных возможностях плагина, таких как выбор типа формы, настройка тайминга появления, определение условий отображения, использование стилей и многое другое.
Узнав о всех возможностях и функциях Popup Maker, вы сможете создать всплывающие формы, которые будут привлекать внимание пользователей, увеличивать конверсию и собирать ценные данные о своей аудитории. Погружайтесь в мир настроек и опций Popup Maker и делайте ваш сайт более привлекательным и функциональным!
Как настроить Popup Maker

1. Установите и активируйте плагин Popup Maker на своем сайте.
2. Перейдите в раздел "Popup Maker" в административной панели WordPress.
3. Нажмите на кнопку "Создать новое" для создания нового всплывающего окна.
4. Задайте заголовок и содержимое всплывающего окна, используя редакторы и шорткоды, если необходимо. Можно также добавить стиль и настроить анимацию всплывающего окна.
5. Укажите условия отображения всплывающего окна, такие как страницы, категории, или пользовательские условия.
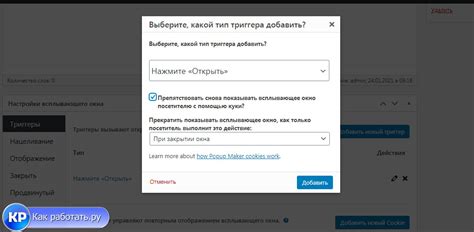
6. Настройте триггеры, которые запускают появление всплывающего окна: клик по ссылке, таймер, скроллинг и другие опции.
7. После завершения настройки, нажмите на кнопку "Сохранить" для применения изменений.
Установка и активация плагина

Для установки плагина Popup Maker на вашем сайте выполните следующие шаги:
| 1. | Зайдите в административную панель вашего сайта. |
| 2. | Перейдите в раздел "Плагины" и нажмите кнопку "Добавить новый". |
| 3. | В поисковой строке введите "Popup Maker" и нажмите кнопку "Установить". |
| 4. | После установки плагина, активируйте его, нажав кнопку "Активировать". |
Плагин Popup Maker теперь установлен и готов к использованию для создания всплывающих форм на вашем сайте.
Создание нового всплывающего окна

Для создания нового всплывающего окна воспользуйтесь следующими шагами:
| 1. | Зайдите в админ-панель Wordpress и выберите раздел Popup Maker. |
| 2. | Нажмите на кнопку "Добавить новый" для создания нового всплывающего окна. |
| 3. | Заполните необходимую информацию: название всплывающего окна, содержимое окна, настройки отображения и т.д. |
| 4. | Сохраните изменения и опубликуйте всплывающее окно. |
Выбор опций отображения формы

Popup Maker позволяет настроить различные параметры отображения формы всплывающего окна. В разделе "Вызов" вы можете выбрать триггер, который активирует форму: при загрузке страницы, при клике на ссылку или кнопку, при прокрутке страницы или при выходе с сайта. Для каждого триггера можно задать дополнительные условия, например, отображать форму только для определенных пользователей или при определенных действиях.
Настройка таймера: Вы можете установить таймер отображения формы, чтобы она появлялась через определенное время после загрузки страницы или после активации триггера. Это поможет вам контролировать момент появления формы и повысить ее эффективность.
Настройка анимации: Вы можете добавить анимацию при появлении и закрытии формы, что сделает ее более привлекательной и привлекающей внимание посетителей.
Выбрав оптимальные параметры отображения формы, вы сможете максимально эффективно использовать всплывающие формы для сбора данных и привлечения новых клиентов к вашему бизнесу.
Подключение к форме различных действий

Popup Maker позволяет настраивать различные действия, которые должны выполняться при отправке или закрытии всплывающей формы. Это открывает широкие возможности для взаимодействия с пользователями и автоматизации процессов.
- Настройка отображения сообщения благодарности после успешной отправки формы.
- Запуск JavaScript-кода при отправке формы для дальнейших действий или обработки данных.
- Подключение к форме событий, таких как открытие, закрытие, отправка, успешная отправка и другие.
Используя возможности Popup Maker, можно создать интерактивные и индивидуальные всплывающие формы, адаптированные под нужды и цели вашего проекта.
Настройка внешнего вида формы

Popup Maker предоставляет большой выбор настроек для изменения внешнего вида всплывающих форм. Вам доступны опции для изменения цветовой гаммы, шрифтов, размеров элементов и многого другого.
Некоторые из основных параметров, которые можно настроить:
- Цвет фона формы
- Цвет текста
- Размер шрифта
- Отступы и внутренние отступы элементов
- Границы и тени
Вы также можете добавить собственные стили через пользовательский CSS, чтобы полностью управлять внешним видом формы и добиться совершенной соответствии вашему дизайну.
Вопрос-ответ

Какие типы всплывающих форм можно создать с помощью Popup Maker?
Popup Maker позволяет создавать различные типы всплывающих форм, включая модальные окна, всплывающие окна, полноэкранные модальные окна, всплывающие боковые панели и всплывающие уведомления.
Как настроить поведение всплывающей формы при срабатывании триггера на сайте?
Для настройки поведения всплывающей формы при срабатывании триггера, вы можете выбирать различные события для открытия формы, устанавливать задержку перед отображением, настраивать условия отображения формы и многое другое. Это позволяет точно настроить показ формы по вашим требованиям.
Какие дополнительные опции предоставляет Popup Maker для улучшения работы со всплывающими формами?
Popup Maker предоставляет множество дополнительных опций, таких как настройка анимации при открытии и закрытии формы, возможность добавления пользовательских стилей, интеграция с различными сервисами и плагинами для сбора данных, а также возможность управления показами формы на различных устройствах.



