Создание web страницы – это не только технический процесс, но и искусство, где каждый шаг имеет значение. Этот сложный процесс связан с определенными принципами и деталями, которые великолепно взаимодействуют друг с другом, чтобы достичь оптимального результата.
Прежде всего, web страница требует глубокого понимания потребностей и ожиданий пользователей. Какими смысловыми акцентами, смелыми пиксельными решениями и яркими цветовыми акцентами удивить пользователей? Как сделать информацию достоверной, доступной и удобной для восприятия? Все эти вопросы являются ключевыми в формировании web страницы и требуют особого внимания.
Большое внимание уделяется также организации структуры web страницы. Она должна быть логичной, последовательной и удовлетворять требованиям по переходам между секциями и частями текстового контента. Как показатель качества, висит нечто потустороннее и неуловимое в таких моментах, но может оказать решающее влияние на пользователей, так и на позиционирование сайта в поисковых системах.
Важность и функции веб-страниц в онлайн среде

Современный интернет, этот огромный мировой простор информации и коммуникации, не мыслим без веб-страниц. Они играют важную роль в организации и представлении информации, а также участвуют в формировании уникального визуального и функционального опыта пользователей.
Веб-страницы являются основными строительными блоками веб-сайтов и воплощают собой уникальное сочетание текста, графики, мультимедиа элементов и интерактивности. Они выполняют ряд важных функций в онлайн среде, таких как:
1. Предоставление информации: Веб-страницы служат основным средством передачи информации в интернете. Они могут содержать текстовые статьи, новости, инструкции, отчеты и многое другое. Яркие и выразительные дизайны, подкрепленные значимым контентом, привлекают внимание пользователей и позволяют им получить нужные знания или найти интересующую информацию.
2. Представление и продвижение продуктов и услуг: Веб-страницы эффективно используются для представления брендов, товаров и услуг. Они могут включать информацию о продуктах, галереи фотографий, видеоролики, описания функциональности и отзывы клиентов. Кроме того, веб-страницы могут содержать кнопки для покупки или контактных форм, облегчая взаимодействие между клиентами и бизнесом.
3. Создание коммуникационной платформы: Веб-страницы служат местом для обмена информацией и общения. Они могут содержать формы обратной связи, комментарии, форумы, социальные плагины и многое другое, предоставляя пользователям возможность задавать вопросы, обсуждать темы и делиться мнениями с другими пользователями. Это способствует развитию сообщества и укреплению взаимоотношений между людьми.
Веб-страницы - это не просто набор символов на экране, это целый мир информации и взаимодействия. Они незаменимы в современном интернете и служат мощным инструментом для обмена знаниями, расширения бизнеса и укрепления связей между людьми.
Значимость и роли

В рамках данного раздела мы рассмотрим важность и задачи, которые возлагаются на web страницы. Наши размышления будут основаны на концепции использования и функциональности данных страниц, их ценности и влиянии на пользователей.
Web страницы представляют собой ключевой инструмент передачи информации и коммуникации в онлайн-среде. Они выполняют роль электронных пространств, где пользователи получают доступ ко всевозможным данным, услугам и возможностям, предоставляемым интернетом. Каждая web страница нацелена на определенную цель, будь то представление информации, продажа товаров или услуг, развлекательные активности или обмен контентом между пользователями.
Значимость
Web страницы играют ключевую роль в создании визуального и информационного контента для пользователей. Они являются витриной брендов, компаний и частных лиц, предоставляя возможность представить себя и свои продукты в самом выгодном свете. Благодаря web страницам, организации могут рассказать о своих ценностях, миссии и преимуществах, а потенциальные клиенты могут ознакомиться с предложениями и принять решение о сотрудничестве.
Web страницы также имеют важное значение для информационных и новостных ресурсов, так как они позволяют издателям донести актуальные события и факты до широкой аудитории, обеспечивая быстрый доступ к свежей информации.
Роли
Web страницы выполняют множество функций в рамках онлайн-среды. Они функционируют в качестве средства коммуникации, обмена информацией и контентом. Они также обладают способностью создавать интерактивность для пользователей, позволяя им взаимодействовать, делиться мнениями и опытом. Кроме того, web страницы являются основной площадкой торговли в Интернете, предоставляя возможность совершения покупок и заказов онлайн.
Важно отметить, что эффективная web страница должна быть удобной для пользователей, обладать ясной структурой, понятной навигацией и уникальным дизайном, чтобы привлекать внимание и создавать впечатление, достаточное для достижения поставленной цели.
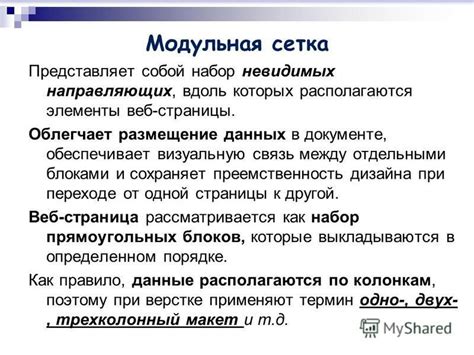
Элементы, формирующие визуальную структуру веб-страницы

Заголовки – это выделенные части текста, которые подчеркивают важность и тематику разделов страницы. Они определяют иерархию информации и помогают пользователю быстро ориентироваться в содержании.
Текстовый контент – представляет собой основной информационный материал страницы, который предоставляет пользователю необходимые сведения, инструкции или развлечения. Он может быть оформлен разными способами, включая использование стилей, таких как выделение курсивом или полужирным.
Ссылки – активные элементы, позволяющие пользователю перейти по определенным адресам, связанным с контекстом страницы. Они служат для навигации между различными разделами или для перехода на внешние ресурсы.
Изображения – графический контент, который помогает иллюстрировать информацию или улучшить ее визуальное впечатление. Они могут быть использованы в качестве фоновых элементов, иконок, иллюстраций или фотографий, создавая эмоциональную связь с посетителем.
Формы – средство для взаимодействия пользователя с веб-страницей. Они позволяют собирать информацию от пользователя (например, при оформлении заказа или заполнении анкеты) и отправлять ее на сервер для обработки.
Однако это лишь малая часть элементов, которые существуют на веб-странице. Умелое сочетание и использование их разнообразия позволяет создавать эффективные, понятные и привлекательные интерфейсы для пользователей.
HTML, CSS и JavaScript: основы разработки веб-страниц

Когда речь заходит о создании и оформлении веб-страниц, невозможно обойти стороной три основных инструмента: HTML, CSS и JavaScript. Все они играют важную роль в процессе разработки и позволяют создавать интерактивные и привлекательные веб-страницы.
HTML, или гипертекстовый язык разметки, предоставляет структуру и содержание веб-страницы. С его помощью можно создавать заголовки, параграфы, списки, ссылки и другие элементы, которые помогают организовать информацию и обеспечить доступность контента. HTML использует теги и атрибуты для определения различных элементов и их характеристик.
CSS, или каскадные таблицы стилей, отвечает за внешний вид и оформление веб-страницы. С помощью CSS можно управлять цветами, шрифтами, межстрочным интервалом, отступами и другими аспектами визуального представления страницы. CSS работает со стилями, которые применяются к HTML-элементам и определяют их внешний вид и расположение.
JavaScript, язык программирования, добавляет интерактивность и динамический функционал к веб-страницам. С его помощью можно создавать сложные взаимодействия, обрабатывать события, валидировать данные и манипулировать содержимым страницы в реальном времени. JavaScript позволяет создавать анимации, проверять формы, загружать данные с сервера и многое другое.
- HTML - гипертекстовый язык разметки
- CSS - каскадные таблицы стилей
- JavaScript - язык программирования
Вместе HTML, CSS и JavaScript создают основу современных веб-страниц. Понимание и владение этими инструментами позволяют разработчикам создавать функциональные, эстетически привлекательные и интерактивные веб-приложения, которые могут быть просмотрены и использованы пользователями со всего мира.
Принцип функционирования интернет-страниц: сущность и основные принципы деятельности

| Принцип | Описание |
|---|---|
| Доступность | Создание интернет-страниц, которые легко открываются и читаются пользователями различных устройств и программ. Важные факторы, определяющие доступность страниц, – это корректность верстки, правильное использование языка разметки, а также поддержка разных режимов работы и разрешений экрана. |
| Уникальность | Страницы должны быть уникальными внутри интернета, что означает несовпадение адресов и совпадение только содержимого, в случае отсылки на одно и то же документ. |
| Взаимодействие с пользователем | Создание интерактивных интерфейсов, через которые пользователь может взаимодействовать с содержимым страницы. К таким средствам относятся ссылки, кнопки, формы ввода данных, а также механизмы навигации. |
| Поддержка различных типов контента | Обеспечение возможности представления различных видов информации, включая текст, изображения, анимацию, видео и звук. Для этого используются соответствующие элементы разметки и поддерживающие их технологии и форматы. |
Загрузка, отображение и взаимодействие

В данном разделе рассматривается процесс загрузки, отображения и взаимодействия на веб-странице. Фактически, это процесс передачи и отображения информации на странице, а также способность пользователя взаимодействовать с этой информацией.
Загрузка страницы является первым этапом работы с веб-страницей. В этом процессе браузер получает информацию о требуемой странице из сети интернет. После загрузки браузер начинает отображение страницы на экране. Важно отметить, что страница может содержать различные типы контента, такие как текст, изображения, видео, аудио и другие элементы. Отображение контента происходит в соответствии с заданным веб-разработчиком дизайном и структурой страницы.
Взаимодействие с веб-страницей позволяет пользователю активно взаимодействовать с содержимым страницы. Это может быть выполнение действий, таких как клик на ссылку, заполнение формы, отправка данных и другие пользовательские взаимодействия. В ответ на эти действия веб-страница может обновляться динамически, загружать новую информацию или выполнять другие действия для обеспечения удобства пользователя.
Основы дизайна веб-страницы

Раздел "Основы дизайна веб-страницы" охватывает важные аспекты создания привлекательного и эффективного дизайна для сайтов. Здесь мы рассмотрим ключевые принципы, которые помогут создать удачное визуальное впечатление и обеспечить удобство использования.
- Расположение элементов: правильное расположение элементов на веб-странице облегчает восприятие информации пользователями. Наличие главных элементов, таких как логотип, меню навигации и основного контента, должно быть логически обоснованным и последовательным.
- Цветовая палитра: использование гармоничных цветов на странице помогает создать единый стиль и вызывает нужные ассоциации у пользователей. Важно учитывать эмоциональный контекст цветов и правильно сочетать их для достижения желаемого эффекта.
- Шрифты и типографика: выбор подходящих шрифтов и оптимальное использование типографики влияют на читабельность и удобство чтения контента на веб-странице. Размер, стиль и цвет шрифтов должны быть гармоничными и соответствовать теме и целям сайта.
- Использование изображений: впечатляющие и уместные изображения на веб-странице могут привлечь внимание пользователей и передать нужные сообщения. Однако важно подобрать качественные и релевантные изображения, а также оптимизировать их размер для обеспечения быстрой загрузки страницы.
- Отзывчивый дизайн: в современном мире, где пользователи часто используют различные устройства для доступа к интернету, важно создавать веб-страницы, которые хорошо отображаются на разных экранах. Отзывчивый дизайн позволяет сайту адаптироваться под различные разрешения и обеспечивает удобство пользования независимо от устройства.
Правильное оформление веб-страницы увеличивает ее эффективность, делая ее более привлекательной для пользователей и облегчая навигацию и чтение контента. С пониманием основных принципов оформления веб-страницы вы сможете создать сайт, который не только эстетически привлекателен, но и позволяет достичь поставленных целей.
Вопрос-ответ

Как работает web страница?
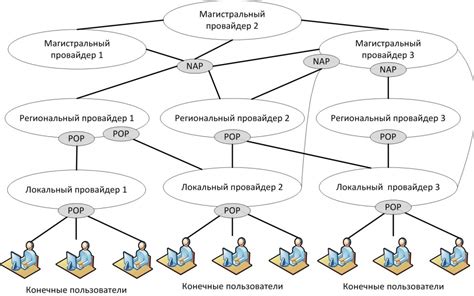
Web страница работает по принципу клиент-серверной архитектуры. Когда пользователь вводит адрес веб-страницы в браузере, браузер отправляет запрос на сервер, который хранит эту веб-страницу. Сервер обрабатывает запрос и отправляет обратно браузеру HTML-код страницы. Браузер интерпретирует HTML-код и отображает веб-страницу на экране пользователя.
Какие основные моменты нужно учитывать при создании web страницы?
При создании web страницы нужно учитывать несколько важных моментов. В первую очередь, необходимо определить цели и задачи страницы, чтобы создать соответствующую структуру и дизайн. Также необходимо обеспечить удобную навигацию и читабельность контента. Важно использовать доступные технологии разработки, чтобы страница отображалась корректно на разных устройствах и в различных браузерах.
Как улучшить производительность web страницы?
Для улучшения производительности web страницы можно применить несколько методов. Во-первых, следует оптимизировать размер и формат изображений, чтобы ускорить их загрузку. Также рекомендуется минимизировать использование внешних CSS и JavaScript файлов, объединяя их в один файл и сжимая его. Кэширование данных на стороне клиента также может значительно ускорить загрузку страницы. Важно также использовать современные методы сжатия данных и оптимизировать работу сети для минимизации задержек при загрузке содержимого страницы.
Какие особенности нужно учесть для создания responsive web страницы?
Для создания responsive web страницы необходимо учесть несколько особенностей. В первую очередь, следует использовать CSS медиа-запросы, чтобы адаптировать дизайн страницы под различные разрешения экранов устройств. Необходимо также предусмотреть резиновую верстку, которая позволяет странице автоматически подстраиваться под размер экрана. Кроме того, важно проверить отображение страницы на разных устройствах и браузерах, чтобы убедиться в корректности отображения.



