Дизайн - это не только о красоте, но и о структуре. Один из ключевых аспектов дизайна - ориентация элементов на странице, которая может быть вертикальной или горизонтальной. Понимание разницы между этими типами ориентации поможет создавать более гармоничные и удобные для восприятия макеты.
Вертикальные элементы в дизайне обычно направлены вверх и вниз. Это могут быть столбцы текста, вертикальные линии, изображения или элементы меню. Вертикальные элементы обычно создают впечатление стабильности и уравновешенности, а также помогают дать странице логическую структуру.
Горизонтальные элементы, наоборот, расположены слева направо или справа налево. Такая ориентация помогает создавать поток информации, обычно отражает движение или прогресс. Горизонтальные линии и блоки могут быть особенно полезны для выделения важного контента на странице.
Основные характеристики вертикальных элементов

Вертикальные элементы в дизайне играют ключевую роль в организации контента на странице и создании ее структуры. Они отвечают за вертикальное направление композиции и позволяют пользователю ориентироваться на сайте. Важно учитывать следующие характеристики вертикальных элементов:
- Высота: Вертикальные элементы могут иметь различные высоты, которые определяются контентом, который они содержат. Размеры вертикальных элементов должны быть уместны для содержащегося в них текста или изображений.
- Расположение: Вертикальные элементы могут быть размещены по центру страницы, слева, справа или занимать все пространство по вертикали. Правильное расположение вертикальных элементов помогает создать гармоничный макет.
- Отступы: Важно предусмотреть достаточные отступы между вертикальными элементами, чтобы обеспечить легкость чтения и улучшить общее визуальное восприятие. Отсутпы помогают отделить элементы друг от друга.
- Стиль: Вертикальные элементы могут быть оформлены различными стилями и дополнены различными эффектами, такими как тени или градиенты. Важно выбирать стиль, который соответствует общему дизайну сайта и передает нужное настроение.
Высота и ширина

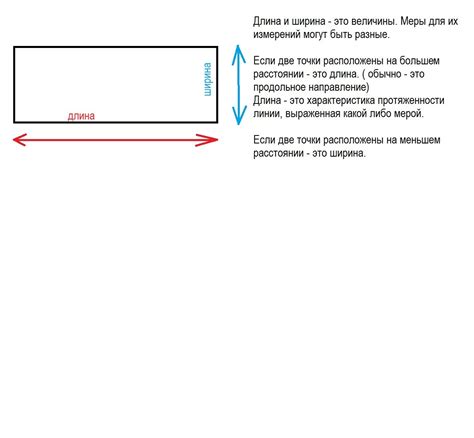
В дизайне элементы могут быть разделены по оси вертикали и горизонтали на основе их размеров. Высота и ширина играют важную роль в определении ориентации элемента. Вертикальные элементы обычно имеют большую высоту, чем ширину, что делает их более высокими, чем широкими. Горизонтальные элементы, наоборот, имеют большую ширину по сравнению с высотой, что делает их более широкими, чем высокими.
При создании дизайна важно учитывать соотношение высоты и ширины элементов, чтобы передать нужное визуальное впечатление и ориентацию. Правильный выбор размеров поможет правильно распределить информацию на странице и создать гармоничный дизайн.
Расположение на странице

Позиционирование элементов на странице имеет решающее значение для создания четкого и эстетичного дизайна. Горизонтальные элементы обычно располагаются вдоль одной линии, что создает ощущение простоты и понятности. Они могут быть выровнены по левому, центральному или правому краю страницы.
Вертикальные элементы, в свою очередь, обычно расположены один под другим. Это позволяет легко читать информацию и просматривать содержимое в определенной последовательности. Вертикальные элементы могут быть выровнены по верхнему, центральному или нижнему краю страницы.
Комбинирование вертикальных и горизонтальных элементов можно использовать для создания баланса и гармонии в дизайне. Грамотное распределение элементов по горизонтали и вертикали помогает создать удобную и привлекательную композицию страницы.
Отличительные признаки горизонтальных элементов

Горизонтальные элементы в дизайне имеют несколько характерных черт, которые помогают их отличить от вертикальных.
1. Направление: Горизонтальные элементы располагаются вдоль горизонтальной оси, что создает ощущение ширины и стабильности.
2. Функциональное назначение: Горизонтальные линии могут служить для разделения контента на блоки или для создания разделителей между разными секциями страницы.
3. Эффекты: Горизонтальные элементы могут быть использованы для создания горизонтальных полос прокрутки или для подчеркивания заголовков и разделителей.
Длина и ширина

Вопрос-ответ

В чем основное отличие между вертикальными и горизонтальными элементами в дизайне?
Вертикальные элементы в дизайне ориентированы вверх-вниз и могут создавать ощущение стабильности, силы, а также служить для создания иллюзии высоты. Горизонтальные элементы же ориентированы слева направо и обычно ассоциируются с покоем, спокойствием, стабильностью, а также могут контекстуально задавать горизонт.
Какие эмоции или ассоциации могут вызывать вертикальные и горизонтальные элементы в дизайне?
Вертикальные элементы часто вызывают ощущение подъема, динамизма, мощи. Они могут ассоциироваться с человеческой фигурой, деревьями, столбами. Горизонтальные элементы, наоборот, могут ассоциироваться с горизонтом, миром горизонтальных плоскостей, вызывая чувство спокойствия, равновесия и уверенности.



