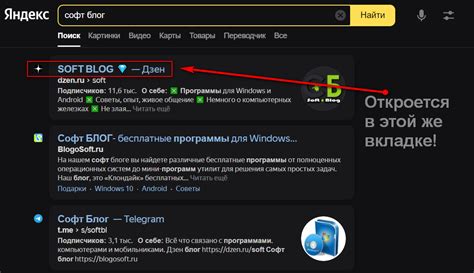
Открытие новой вкладки браузера при нажатии на ссылку или кнопку может быть как удобной функцией, так и источником раздражения для пользователей интернета. В большинстве случаев это происходит из-за использования атрибута target="_blank" в коде HTML.
Этот атрибут указывает браузеру открывать ссылку или кнопку в новой вкладке вместо текущей, что может быть полезно при переходе на внешние ресурсы. Однако, частое использование этого атрибута без необходимости может привести к перенасыщенности вкладками и затруднить навигацию.
Чтобы избежать автоматического открытия новых вкладок, следует избегать использования атрибута target="_blank" и вместо этого предоставлять пользователям выбор: открывать ссылку в той же вкладке или в новой, путем обозначения этого в интерфейсе (например, иконкой).
Причины появления новой вкладки

Появление новой вкладки при нажатии на ссылку или кнопку на веб-странице может иметь несколько причин:
| 1. | Атрибут target="_blank" в ссылке: |
| Если ссылка имеет атрибут target="_blank", это указывает браузеру открывать ссылку в новой вкладке, а не в текущей. | |
| 2. | JavaScript: |
| Некоторые скрипты JavaScript могут программно открывать новые вкладки при определенных действиях пользователя. |
Предназначение функции

Открытие новой вкладки при нажатии на ссылку может быть осуществлено с помощью JavaScript. Это позволяет улучшить пользовательский опыт, предоставляя пользователям возможность оставаться на текущей странице, одновременно открывая дополнительную информацию или ресурсы в новой вкладке. Такой подход обеспечивает удобство навигации по сайту и сохраняет пользователей на вашем ресурсе.
Поведение браузера

Открытие новой вкладки при нажатии на ссылку или кнопку может зависеть от спецификации HTML, JavaScript или настроек пользователя. Если веб-разработчик использовал атрибут target="_blank" в ссылке, то это указывает браузеру открывать ссылку в новой вкладке. Кроме того, некоторые браузеры могут автоматически открывать ссылки в новой вкладке, если это предусмотрено настройками или расширениями.
Также, многие пользователи предпочитают открывать ссылки в новой вкладке для удобства навигации, чтобы не терять текущую страницу. Это может быть настроено в их браузере как стандартное поведение при нажатии на ссылку с клавишей Ctrl (или Cmd для Mac).
Поэтому, если новая вкладка открывается при нажатии, это может быть результатом сочетания различных факторов – от кода веб-страницы до настроек пользователя. Важно помнить, что это поведение может быть контролируемым и настраиваемым для удовлетворения потребностей разных пользователей и веб-разработчиков.
Ссылка с атрибутом target

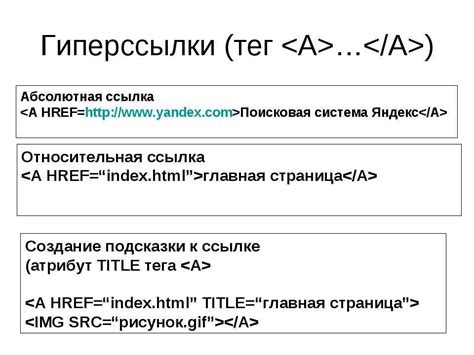
Для того чтобы при клике на ссылку открывалась новая вкладка браузера, можно использовать атрибут target. Данный атрибут определяет окно или фрейм, в котором должно быть открыто новое содержимое после нажатия на ссылку.
Пример использования атрибута target в ссылке:
<a href="https://www.example.com" target="_blank">Ссылка с атрибутом target</a>
В данном примере, при клике на ссылку новая страница будет открыта в новой вкладке браузера.
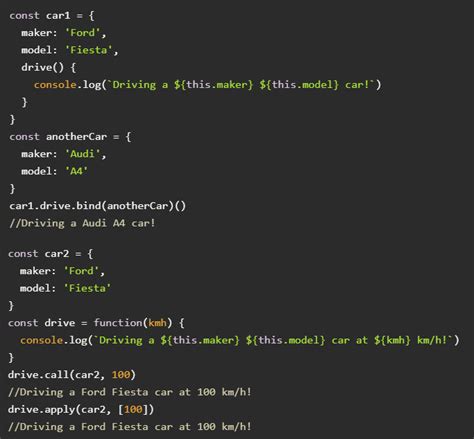
JavaScript-код

Часто новая вкладка открывается при нажатии из-за JavaScript-кода, который вызывает функцию window.open() для открытия нового окна или вкладки. Это может происходить при клике на определенные элементы страницы, например, ссылки или кнопки.
Вот пример использования JavaScript для открытия новой вкладки:
// JavaScript код для открытия новой вкладки
document.getElementById('link').addEventListener('click', function() {
window.open('https://example.com', '_blank');
}); Этот код добавляет слушатель события click к элементу с ID "link". При клике на этот элемент будет вызвана функция, которая откроет новую вкладку с указанным URL.
Спецификация HTML

Спецификация HTML разрабатывается и поддерживается консорциумом W3C (World Wide Web Consortium), который устанавливает правила и стандарты для веб-технологий. Это позволяет разработчикам создавать совместимые веб-страницы, которые отображаются корректно в различных браузерах и на разных устройствах.
Пользовательские настройки

Веб-аналитика и реклама

Работа веб-аналитики позволяет оценить эффективность рекламных кампаний, определить уровень вовлеченности аудитории и провести улучшения на сайте для увеличения конверсии.
Реклама в интернете становится все более популярным способом продвижения бренда или услуг. С помощью веб-аналитики можно определить, какая рекламная кампания приносит наибольший результат
и реализовать меры для увеличения ее эффективности. Точный анализ данных позволяет оптимизировать затраты и повысить эффективность маркетинговых действий.
Злоумышленные действия

Открытие новых вкладок при нажатии на ссылки может быть результатом злоумышленных действий со стороны вредоносных скриптов. Некоторые атаки на веб-сайты могут программировать браузер для автоматического открытия новых вкладок с нежелательным контентом или вирусами.
Для защиты от таких атак рекомендуется использовать антивирусное ПО и обновлять браузеры и плагины до последних версий. Также важно быть внимательным при нажатии на ссылки и избегать посещения подозрительных сайтов.
Советы по предотвращению

1. Используйте браузеры, которые предлагают возможность отключить автоматическое открытие новых вкладок при щелчке.
2. Будьте внимательны при нажатии на ссылки и кнопки, чтобы не случайно открыть новую вкладку.
3. Установите дополнительные расширения или плагины браузера, которые помогут контролировать открытие новых вкладок.
4. Проверьте свой компьютер на наличие вредоносного программного обеспечения, которое может вызывать автоматическое открытие новых вкладок.
5. Обратитесь к специалисту, если проблема с автоматическим открытием новых вкладок не устраняется.
Вопрос-ответ

Почему при нажатии на некоторые ссылки открывается новая вкладка?
Открытие новой вкладки при нажатии на ссылку может зависеть от того, как ссылка была создана программистом сайта. Если ссылка имеет атрибут target="_blank", то браузер откроет новую вкладку для этой ссылки. Это может быть сделано для того, чтобы пользователь не покидал текущую страницу и мог вернуться к ней.
Как избежать открытия новой вкладки при нажатии на ссылку?
Чтобы избежать открытия новой вкладки при нажатии на ссылку, разработчику сайта следует использовать атрибут target="_self" вместо target="_blank". Это указывает браузеру открывать страницу в той же вкладке. Также можно использовать JavaScript, чтобы предотвратить стандартное поведение открытия новой вкладки при клике на ссылку.



