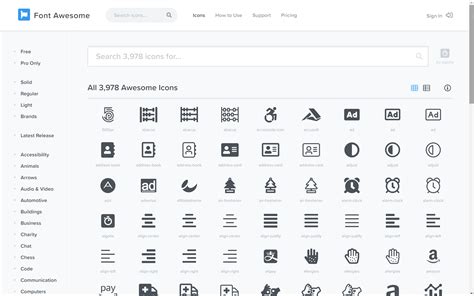
Font Awesome - это один из наиболее популярных наборов иконок в веб-дизайне, который позволяет быстро и легко добавить красочные иконки на ваш сайт.
Подключение Font Awesome через ссылку - удобный способ интегрировать этот набор иконок в ваш HTML-код без необходимости загрузки файлов на свой сервер.
В этой статье мы рассмотрим пошаговую инструкцию по подключению font awesome через ссылку, чтобы вы смогли добавить разнообразные иконки на свой веб-сайт и делать его более привлекательным для пользователей.
Что такое Font Awesome и зачем он нужен?

Font Awesome удобен в использовании для добавления декоративных элементов, иконок социальных сетей, стрелок, значков и других символов, которые придают странице более профессиональный вид и улучшают пользовательский опыт. Также она упрощает работу с ретинизированными дисплеями и адаптивным дизайном.
Шаг 1: Выбор подходящей версии Font Awesome

Если вы желаете использовать CSS, то вам подойдет версия Font Awesome 5. Вы можете выбрать бесплатную версию (Font Awesome Free) или платную (Font Awesome Pro) в зависимости от ваших потребностей.
Если же вы предпочитаете использовать веб-шрифты, то стоит обратить внимание на версию Font Awesome 4, которая предоставляет иконки в виде шрифта.
- Font Awesome 5 (CSS): официальный сайт
- Font Awesome 4 (веб-шрифты): официальный сайт
Шаг 2: Получение кода ссылки на Font Awesome

Для подключения Font Awesome к вашему HTML-документу вам необходимо получить код ссылки на данный источник и вставить его в ваш документ. Для этого перейдите на официальный сайт Font Awesome (https://fontawesome.com/) и зарегистрируйтесь.
После регистрации войдите в ваш аккаунт на сайте Font Awesome и получите код ссылки на библиотеку иконок. Этот код выглядит примерно так:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" integrity="интегрити-код" crossorigin="anonymous">
Шаг 3: Добавление ссылки на Font Awesome в HTML

Теперь, чтобы подключить Font Awesome к вашему HTML-документу, вам нужно добавить ссылку на файл стилей. Для этого вставьте следующий код в ваш документ:
- Скопируйте и вставьте код внутрь тега
<head>вашего HTML-файла:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-...ваш_код_интегритета..." crossorigin="anonymous">
Теперь Font Awesome и его значки будут доступны для использования в вашем HTML-документе!
Шаг 4: Подключение и использование иконок Font Awesome

<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-h9rJza0lI/c2luEhawEVvjY0bgd5t16MFOYvLWKjc4bZPi/JYKaiv6phl7DoPrRr" crossorigin="anonymous"> |
Теперь вы можете использовать иконки Font Awesome на вашем сайте. Для этого вставьте нужную иконку в ваш HTML-код, используя тег <i> с классами Font Awesome. Например, чтобы добавить иконку корзины, вставьте следующий код:
<i class="fas fa-shopping-cart"></i> |
Теперь иконка корзины отобразится на вашем сайте. Вы можете выбирать любые иконки из библиотеки Font Awesome и добавлять их на вашу страницу, указывая соответствующие классы.
Шаг 5: Проверка корректности подключения

После того как вы добавили ссылку на Font Awesome в HTML-код вашей страницы, не забудьте проверить, что иконки отображаются корректно:
1. Откройте веб-страницу, на которой вы хотите видеть иконки Font Awesome.
2. Убедитесь, что вы видите иконки там, где вы их ожидаете - они должны выглядеть как иконки Font Awesome, не как простые изображения.
3. Если иконки не отображаются, проверьте ссылку на Font Awesome или попробуйте использовать другие иконки для проверки.
4. При необходимости, сверьтесь с документацией Font Awesome для получения дополнительной помощи по подключению и использованию иконок.
Шаг 6: Оптимизация использования Font Awesome

Для улучшения производительности вашего сайта рекомендуется оптимизировать использование Font Awesome. Вот несколько советов по оптимизации:
- Используйте только необходимые иконки. Установите только те иконки, которые действительно нужны на вашем сайте, чтобы сократить объем загружаемых файлов.
- Создайте спрайт. Объедините все иконки Font Awesome в один спрайт для уменьшения числа запросов к серверу и уменьшения времени загрузки.
- Локальное кэширование. Используйте кэширование для хранения файлов Font Awesome на стороне клиента и ускорения загрузки страницы при повторном посещении сайта.
- Используйте CDN. Если возможно, загружайте файлы Font Awesome с CDN (Content Delivery Network), что снизит нагрузку на ваш хостинг и ускорит загрузку ресурсов.
Вопрос-ответ

Как подключить Font Awesome на свой сайт через ссылку?
Для подключения Font Awesome на свой сайт через ссылку, необходимо вставить следующий код в секцию head вашего HTML документа:. Этот код загрузит стили и значки Font Awesome с помощью CDN. После этого вы сможете использовать значки Font Awesome в своем проекте.
Почему важно использовать Font Awesome через ссылку?
Использование Font Awesome через ссылку, с помощью подключения к CDN, обеспечивает более быструю загрузку значков и обновлений стилей. При таком способе подключения нет необходимости загружать и хранить файлы значков на своем сервере, что ускоряет процесс загрузки вашего сайта и экономит пространство на хостинге. Кроме того, использование CDN обеспечивает автоматическое обновление значков, что позволяет всегда быть на актуальной версии Font Awesome.



