Здравствуйте, уважаемые читатели!
Сегодня мы хотим поговорить о том, как сделать вашу навигацию на сайте легкой, интуитивной и удобной для пользователей. Когда вы создаете веб-страницу или приложение, вы сталкиваетесь с важной задачей - позволить пользователям правильно и быстро ориентироваться на вашем ресурсе. Для этого существует множество инструментов и методов, но сегодня мы сосредоточимся на трех ключевых кнопках, которые могут значительно улучшить опыт использования.
Чего же ожидать от этого раздела?
Здесь вы найдете советы и примеры лучших практик по использованию трех кнопок для настройки навигации на вашем сайте. Мы расскажем вам, как эти кнопки могут быть полезны, как выбрать их дизайн и расположение, чтобы привлечь пользователей и помочь им легко перемещаться по вашему контенту. Готовы узнать больше?
Основы настройки элементов управления для удобной перехода по веб-сайту

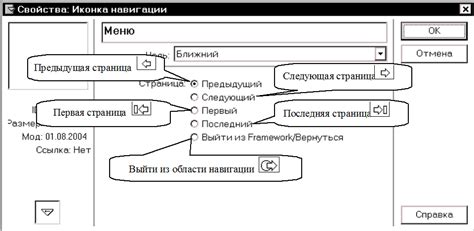
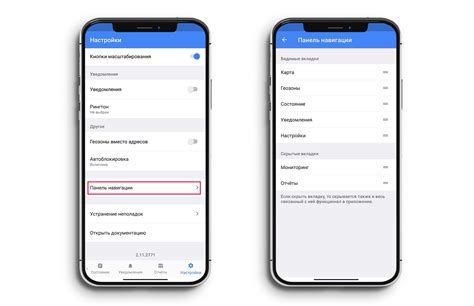
Использование интуитивных значковДля обеспечения интуитивно понятной навигации рекомендуется использовать значки, которые ясно и однозначно обозначают функцию каждой кнопки. Например, значок "Дом" для возврата на главную страницу сайта или значок "Стрелка вправо" для перехода на следующую страницу. Такой подход поможет пользователям быстро распознать и запомнить функцию каждой кнопки. | Размещение кнопок в виде спискаДля удобства пользователей рекомендуется размещать кнопки навигации в виде списка, который отображается на всех страницах сайта. При этом следует учитывать логический порядок страниц и выстраивать список таким образом, чтобы более популярные и важные разделы находились в начале списка. Это поможет пользователям быстро найти нужный раздел и совершить переход без лишних усилий. |
Применение цветовой схемыЦветовая схема кнопок навигации должна быть согласована с общим стилем дизайна сайта. Она должна явно выделять кнопки от остальных элементов страницы, чтобы они привлекали внимание пользователей. Рекомендуется использовать контрастные цвета для кнопок и фона, чтобы они были легко различимы. Также можно использовать изменение цвета кнопки при наведении курсора, чтобы указать на ее активность. | Размер и расположение кнопокРазмер и расположение кнопок навигации должны быть оптимальными для удобного использования на разных устройствах. Рекомендуется сделать кнопки достаточно крупными, чтобы они были видны и доступны для нажатия даже на мобильных устройствах. Также следует размещать кнопки в логичных и удобных для пользователя местах, например, в верхней части страницы или с боковой панели. |
Преимущества установки комплекта из трех кнопок для облегченной навигации

Установка трех кнопок для навигации обладает рядом преимуществ, которые можно использовать для оптимизации пользовательского опыта. Первое преимущество заключается в возможности обеспечить более удобный доступ к нужной информации. Эти кнопки могут служить в качестве быстрого навигационного инструмента, позволяющего пользователям легко переходить между различными разделами или страницами.
Другое преимущество состоит в том, что установка трех кнопок для навигации может способствовать повышению скорости загрузки страницы. При использовании правильных техник кодирования и оптимизации изображений, кнопки могут быть легки и занимать минимум места на веб-странице, что обеспечивает более быстрое отображение интерфейса и сокращение времени ожидания для пользователей.
Кроме того, использование трех кнопок для навигации может способствовать повышению узнаваемости и внешнего оформления веб-сайта или приложения. Кнопки могут быть логически размещены и стилизованы в соответствии с общим дизайном, что поможет пользователям быстро и легко ориентироваться на странице и узнавать важные элементы интерфейса.
Таким образом, использование трех кнопок для навигации предлагает ряд значимых преимуществ, которые помогут улучшить пользовательский опыт, обеспечить более эффективную навигацию на веб-страницах и приложениях, а также привлечь и удержать внимание пользователей, благодаря более удобному доступу к контенту.
Основные функции навигации с использованием трех кнопок: полезные сведения

Обзор применения трех кнопок для навигации
В современном мире трехкнопочная навигация является распространенным и эффективным способом перемещения по веб-сайту или приложению. Такой вид навигации позволяет пользователям быстро и удобно находить нужную информацию и осуществлять интерактивные действия.
Получение быстрого доступа к основным разделам
Использование трех кнопок позволяет упростить структуру навигации и сосредоточиться на наиболее важных разделах вашего веб-приложения. Основные функции, такие как переход на главную страницу, поиск и профиль пользователя, могут быть расположены на видном месте и быть доступными в любой момент.
Реализация мобильной адаптивности
Трех кнопочная навигация идеально подходит для мобильных устройств, так как она позволяет минимизировать пространство, которое занимает навигационная панель на экране. Маленькие значки или иконки на кнопках не только экономят место на экране, но и обеспечивают удобство пользования приложением на мобильном устройстве.
Преимущества использования трехкнопочной навигации
Основные функции навигации, предоставляемые трех кнопками, позволяют пользователям быстро переходить между разделами, осуществлять поиск и получать доступ к личному профилю. Этот простой и понятный дизайн повышает удобство пользования приложением и помогает пользователям сфокусироваться на самом контенте, вместо поиска необходимых функций.
Важность эффективной навигации для пользовательского опыта
Навигация является неотъемлемой частью веб-сайта или приложения, и ее эффективное использование имеет большое значение для улучшения пользовательского опыта. Трех кнопочная навигация обеспечивает удобство пользования и позволяет пользователям легко и быстро перемещаться по вашему проекту, что способствует положительному впечатлению от взаимодействия с ним.
Оптимальное упорядочение трех контрольных элементов для эффективной навигации

Этот раздел содержит рекомендации и руководства по тому, как организовать навигацию с использованием трех кнопок так, чтобы она была максимально удобной и интуитивной для пользователей.
Путем избегания стандартных подходов, а также использования синонимов и альтернативных выражений, мы поможем вам создать пользовательский интерфейс, где эти кнопки будут оптимально упорядочены и выполнять свои функции в наилучшем порядке.
| 1. | Расположение кнопок: |
| Нахождение подходящего расположения для каждой кнопки, чтобы они были удобны для руки пользователя и гармонично вписывались в дизайн. | |
| 2. | Порядок навигации: |
| Определение оптимального порядка нажатия на кнопки, с учетом логики пользовательского взаимодействия и потенциальных задач, которые пользователь может решать. | |
| 3. | Отображение информации: |
| Разработка стратегии для эффективного отображения информации, связанной с каждой кнопкой, чтобы пользователь мог легко ориентироваться и использовать кнопки по назначению. |
Используя приведенные выше рекомендации, вы сможете создавать логическую и удобную навигацию с помощью трех кнопок, повышая удовлетворенность пользователей и обеспечивая им приятный и понятный опыт взаимодействия с вашими веб-приложениями или сайтами.
Как предотвратить ситуации, в которых возможны противоречия в пользовании трехкнопочной навигацией

В данном разделе мы рассмотрим ряд эффективных методов, которые позволят избежать возможных столкновений и конфликтов, возникающих при использовании трехкнопочной навигации. Независимо от того, какие функции назначены для каждой кнопки, понимание основных причин возникновения ситуаций конфликта поможет выработать правильные решения для обеспечения лучшего опыта пользователей.
Прежде чем начать, необходимо определить столкновения, которые могут возникнуть в навигации, и понять их причины. Например, одна из причин может быть в неоднозначности функций, назначенных для кнопок. Или же, возникающие конфликты могут быть связаны с отсутствием понятности внешнего вида и расположения трех кнопок. Однако в обоих случаях существуют способы предотвратить подобные ситуации.
1. Разъяснение и уточнение функций кнопок: Одним из наиболее важных шагов является четкое определение функций каждой кнопки трехкнопочной навигации. Рекомендуется использовать понятные и однозначные термины, чтобы пользователи могли легко понять, какую функцию выполняет каждая кнопка.
2. Оптимальное расположение и внешний вид кнопок: Внешний вид и расположение кнопок трехкнопочной навигации также играют важную роль в предотвращении конфликтов. Важно уделить внимание простоте и интуитивности внешнего вида кнопок, а также расположению на экране, чтобы пользователи могли найти и использовать их без труда.
3. Приоритизация функций и конфликтов: При настройке функций кнопок необходимо уделить внимание приоритетам каждой из них и их возможным конфликтам. Определение приоритета может помочь предотвратить ситуации, в которых одна функция перекрывает или затрудняет использование другой. При необходимости можно использовать различные дизайнерские техники для выделения наиболее важных функций.
Беря во внимание эти рекомендации, вы сможете устранить потенциальные проблемы в использовании трехкнопочной навигации и обеспечить более удобный и понятный интерфейс для пользователей. Удачной настройки!
Улучшение путеводителя с помощью жестов в сочетании с трехкнопочным интерфейсом

Жесты позволяют пользователям взаимодействовать с мобильным приложением с помощью смахивания, касания или масштабирования на экране, что делает навигацию более естественной и интуитивной. В сочетании с трехкнопочной системой, которая обеспечивает доступ к основным функциям и управлению приложением, жесты могут значительно упростить навигацию и улучшить пользовательский опыт.
Например, пользователь может использовать жесты для быстрого доступа к различным разделам путеводителя, просто смахивая пальцем влево или вправо. Это позволяет сократить количество нажатий кнопок и сделать процесс переключения быстрым и эффективным. Кроме того, пользователи могут использовать жест зажатия для открытия контекстного меню с дополнительными опциями или функциями.
Жесты также могут быть использованы для прокрутки страниц и увеличения или уменьшения изображений в путеводителе. Например, при прокручивании списка мест можно использовать жест "тач-скролл" для более удобной и быстрой навигации. А использование жестов масштабирования позволяет пользователям более детально рассмотреть фотографии или карты.
Использование жестов в сочетании с трехкнопочной системой позволяет создать более гибкое и мощное приложение-путеводитель, которое позволит пользователям легко ориентироваться, быстро находить необходимую информацию и комфортно пользоваться всеми функциями приложения.
Особенности настройки навигации на разных устройствах

В этом разделе рассмотрим важные аспекты настройки системы перемещения по веб-ресурсу на различных устройствах. Будут рассмотрены специфические особенности и тонкости работы с меню, ссылками и главными элементами навигации на смартфонах, планшетах и компьютерах. Правильная адаптация навигационных элементов к каждому типу устройств позволит облегчить пользовательский опыт и сделать сайт более доступным и удобным для различных аудиторий.
При разработке навигации для мобильных устройств важно учитывать небольшой размер экрана и ограниченное пространство, поэтому следует аккуратно рассмотреть варианты размещения кнопок, их размеры и взаимное расположение. Удобство использования на сенсорных экранах также является фактором, который должен быть учтен при создании mobile-friendly навигации.
Для планшетов стоит принять во внимание возможность отображения сайта как в портретной, так и в альбомной ориентации. Также важно подобрать соответствующий размер элементов, чтобы обеспечить комфортное и удобное использование.
Настройка навигации для компьютеров предполагает бóльшее пространство для размещения элементов. Здесь можно использовать более подробные и развернутые меню, добавить ссылки на другие разделы сайта, а также применить дополнительные эффекты и анимации для создания более привлекательного пользовательского интерфейса. Тем не менее, не стоит забывать о простоте и интуитивности, чтобы пользователь мгновенно понимал, как найти нужную информацию или функцию.
Каждое устройство имеет свои особенности и привычки пользователей, поэтому настройка навигации должна быть адаптирована к ним. Важно ориентироваться на лучшие практики веб-дизайна и учитывать типичное поведение пользователей на разных устройствах. Только так можно обеспечить удобство и удовлетворение потребностей пользователей при использовании навигации с помощью трех кнопок.
Оптимизация и тестирование трехкнопочной навигации: эффективные подходы

Использование трех кнопок в навигационной структуре веб-сайта или приложения может предоставить пользователю удобство и быстроту взаимодействия с контентом. Однако, для достижения максимальной эффективности и удовлетворения потребностей пользователей, необходимо провести тестирование и оптимизацию данного варианта навигации.
- Определение ключевых областей: Перед началом тестирования следует провести анализ целевой аудитории и определить главные области, к которым пользователи обращаются чаще всего. Это позволит придать приоритет определенным кнопкам и максимально удовлетворить потребности пользователей.
- Обеспечение ясности и понятности: Важно, чтобы каждая из трех кнопок имела понятное и короткое название, отражающее свою функцию. Например, вместо общих терминов использовать синонимы, которые будут более понятны для конкретно выбранной аудитории. Также рекомендуется сопровождать каждую кнопку небольшим описанием, чтобы пользователь четко понимал, что произойдет после нажатия.
- Удобство и доступность: Навигация с помощью трех кнопок должна быть удобной для различных устройств и экранных разрешений. Рекомендуется провести тестирование на различных платформах и под разными типами соединений для проверки корректности отображения и функционирования кнопок.
- Тестирование сценариев использования: Для проверки эффективности навигации следует разработать и протестировать несколько сценариев использования, отражающих наиболее распространенные задачи пользователей. Путем наблюдения за поведением пользователей и их обратной связи можно выявить потенциальные проблемы и улучшить навигацию.
- Анализ и оптимизация: После проведения тестирования следует анализировать полученные результаты и выявлять слабые места в навигации. Оптимизация может включать изменение расположения кнопок, модификацию названий, дополнительные подсказки или рекомендации для пользователей.
Проведение тестирования и оптимизации трехкнопочной навигации позволяет улучшить взаимодействие пользователей с веб-сайтом или приложением, повысить его эффективность и удовлетворение пользовательских потребностей. При правильном подходе к тестированию и анализу результатов можно достичь оптимальной навигационной структуры и обеспечить приятный пользовательский опыт.
Распространенные ошибки при настройке трех кнопочной навигации

В процессе настройки трех кнопочной навигации могут возникать различные проблемы, которые важно учесть и избежать. Ошибки при настройке могут привести к неудобству для пользователей, а также к снижению эффективности и функциональности навигационной системы.
- Игнорирование ясности и интуитивности. Разработчики необходимо учитывать потребности и ожидания пользователей при настройке трех кнопочной навигации. Ошибка включает в себя отсутствие ясности в размещении кнопок и отсутствие интуитивного понимания для пользователя.
- Неправильная иерархия страниц. Ошибки в данной области могут привести к затруднениям пользователя при навигации по сайту. Ошибки включают в себя неправильное определение основных разделов и подразделов, а также неверное расположение кнопок навигации.
- Отсутствие информации о текущем положении пользователя. Ошибка заключается в отсутствии информации о текущей странице или позиции пользователя. Это может привести к путанице и затруднить навигацию.
- Неэстетичный дизайн. Разработчики должны обратить внимание на внешний вид трех кнопочной навигации, чтобы она соответствовала общему дизайну и эстетическому восприятию сайта. Это включает в себя выбор подходящих цветов, шрифтов и графических элементов.
- Ограниченная функциональность. Ошибки возникают, когда функциональность навигации ограничена и не позволяет пользователям легко перемещаться между разделами и страницами сайта. Ошибка также может быть связана с отсутствием важных функций, таких как поиск или фильтрация.
Секреты превосходной навигации: опытные советы специалистов

Продвинутые пользователи давно оценили преимущества трех кнопок для управления навигацией сайта. Значимость данного решения заключается в его простоте и удобстве использования, что позволяет посетителям без лишних усилий находить нужную информацию.
В этом разделе мы собрали для вас несколько ценных советов, которые помогут улучшить вашу навигацию с помощью трех кнопок. Следуя этим рекомендациям, вы сможете создать потрясающий пользовательский опыт, делая свой сайт более привлекательным и удобным.
Совет 1: Организуйте логическую структуру Прежде чем приступить к размещению трех кнопок, тщательно продумайте структуру вашего веб-сайта. Определите основные разделы и подразделы, чтобы иметь возможность логически и иерархически организовать весь контент. Это поможет пользователям легко находить нужную им информацию и сориентироваться на странице. |
Совет 2: Используйте яркие и конкретные метки Каждая кнопка трехкнопочной навигации должна быть яркой и содержать конкретное обозначение для своего функционала. Например, вместо общих слов, таких как "Главная" или "Сервисы", используйте конкретные фразы, например "Домашняя страница" или "Наши услуги". Это поможет пользователям сразу понять, какую функцию выполняет каждая кнопка, и ускорит процесс навигации по сайту. |
Совет 3: Учтите особенности мобильных устройств Одна из важных характеристик трех кнопок - их простота и компактность. Если ваш сайт также предназначен для мобильных устройств, убедитесь, что размер кнопок и их расположение удобны для пользования на смартфонах и планшетах. Сделайте кнопки достаточно крупными, чтобы можно было нажимать на них пальцами, и разместите их в удобном для тачскрина месте. Также важно предусмотреть адаптивность кнопок, чтобы они подстраивались под разные размеры экранов и оставались удобными для всех пользователей. |
Вопрос-ответ

Какие преимущества есть у настройки навигации с помощью трех кнопок?
Настройка навигации с помощью трех кнопок имеет несколько преимуществ. Во-первых, она делает интерфейс более удобным для пользователей, так как требует меньшего количества действий для перемещения по сайту или приложению. Во-вторых, она позволяет сэкономить пространство на экране, поскольку требует всего трех кнопок для выполнения всех необходимых действий. И, наконец, такая навигация позволяет стандартизировать интерфейс и упростить его обучение для новых пользователей.
Как настроить навигацию с помощью трех кнопок?
Настройка навигации с помощью трех кнопок требует следующих шагов. Во-первых, определите основные действия, которые пользователи должны выполнять на вашем сайте или приложении. Затем назначьте каждой из трех кнопок одно из этих действий. Например, первая кнопка может быть для перехода на предыдущую страницу, вторая - для перехода на главную страницу, а третья - для выполнения основного действия, такого как отправка формы или сохранение данных. Однако не забывайте о контексте использования и потребностях ваших пользователей - иногда может потребоваться изменить назначение кнопок или добавить дополнительные функции.
Какие советы можно дать при настройке навигации с помощью трех кнопок?
При настройке навигации с помощью трех кнопок следует учитывать несколько советов. Во-первых, старайтесь сделать названия кнопок ясными и информативными, чтобы пользователи понимали, какое действие они выполняют при их нажатии. Во-вторых, предоставьте пользователю возможность вернуться на предыдущую страницу, поскольку это часто требуется при навигации по сайту или приложению. Также следует убедиться, что действие, выполняемое третьей кнопкой, наиболее важно для пользователей, чтобы их действия были очевидными и легкими для выполнения. Наконец, не забудьте о простоте и интуитивности интерфейса, чтобы пользователи могли быстро освоить навигацию и легко выполнять требуемые действия.



