Search bar, или строка поиска, является одним из важных элементов пользовательского интерфейса веб-сайта. Он позволяет пользователям быстро находить нужную информацию на странице. Создание search bar с помощью HTML не сложно и может значительно улучшить удобство пользования вашим веб-ресурсом.
Чтобы создать search bar, необходимо использовать тег <input> с атрибутом type="text". Этот элемент позволяет пользователю вводить текст для поиска. Для того чтобы добавить кнопку "Поиск", можно использовать тег <input> с атрибутом type="submit". Этот элемент будет выполнять поиск по введенному тексту.
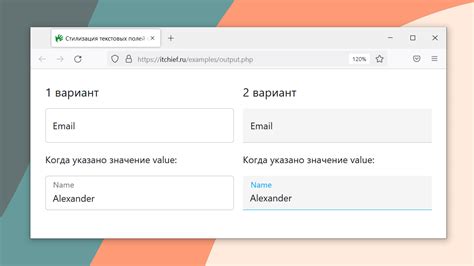
Для стилизации search bar можно использовать CSS. Например, добавить около input поля и кнопки стили обводки, цвета, размера текста и другие настройки. Таким образом, можно создать search bar, который будет отлично вписываться в дизайн вашего сайта.
Реализация поисковой строки в HTML

Для создания поисковой строки в HTML можно использовать элемент input с атрибутом type="text". Этот элемент позволяет пользователю вводить текст для поиска. Для добавления кнопки поиска можно использовать элемент input с атрибутом type="submit".
Пример HTML-кода:
Этот код создаст поле для ввода текста и кнопку "Поиск". Пользователь сможет вводить запросы в поле и нажимать на кнопку для выполнения поиска. При необходимости стилизации элементов можно использовать CSS.
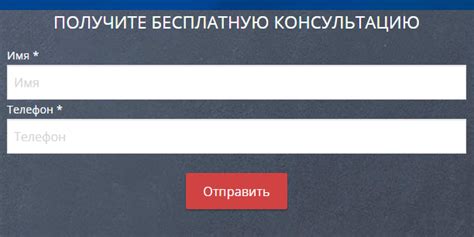
Начнем с создания формы поиска

Для начала создадим форму поиска, которая будет содержать текстовое поле и кнопку поиска. Для этого воспользуемся тегом <form>:
<form action="#" method="get">
Далее добавим текстовое поле, в котором пользователь будет вводить запрос:
<input type="text" name="search" placeholder="Поиск..." />
Теперь добавим кнопку поиска, которая будет отправлять запрос:
<input type="submit" value="Найти" />
Закроем форму:
</form>
Таким образом, мы создали основу для нашего поискового бара. Позднее мы добавим CSS и JavaScript для улучшения внешнего вида и функционала.
Добавляем текстовое поле для ввода запроса

Для того чтобы создать текстовое поле для ввода запроса на вашей странице, воспользуйтесь тегом <input>. Укажите тип поля как "text" и добавьте необходимые атрибуты.
- Создайте форму, используя тег
<form>. - Добавьте тег
<input>внутри формы. - Установите тип поля как "text" с помощью атрибута
type="text". - Дайте элементу имя с помощью атрибута
name, это позволит обращаться к нему в JavaScript или обработчике формы.
Укажем метод отправки данных формы

Для указания метода отправки данных формы используется атрибут method. Этот атрибут может принимать два значения: GET или POST.
Метод GET отправляет данные формы в виде строки URL, прикрепленной к URL страницы. Он удобен для поисковых запросов или передачи небольших объемов данных.
Метод POST отправляет данные формы через HTTP-запрос без преобразования их в URL. Он обеспечивает безопасность и подходит для отправки больших объемов данных.
Создадим кнопку отправки запроса

Для того чтобы добавить кнопку отправки запроса на страницу с search bar, необходимо использовать элемент <button>. Ниже представлен пример использования:
<button onclick="searchFunction()">Поиск</button>
В данном примере, при нажатии на кнопку "Поиск" будет вызываться функция searchFunction(), которая будет выполнять нужное действие при отправке запроса.
Добавляем стилизацию для поисковой строки

Для того чтобы улучшить внешний вид поисковой строки, можно использовать CSS для добавления стилей. Вот несколько примеров стилей, которые можно применить:
1. Изменение цвета фона и текста:
```css
.search-bar {
background-color: #f2f2f2;
color: #333;
}
2. Установка рамки и скругления углов:
```css
.search-bar {
border: 1px solid #ccc;
border-radius: 5px;
}
3. Изменение высоты и ширины:
```css
.search-bar {
width: 300px;
height: 30px;
}
Это лишь несколько примеров стилей, которые могут быть применены к поисковой строке, чтобы сделать ее более привлекательной и функциональной.
Реализуем обработку запроса на стороне сервера

После того, как пользователь ввел запрос в поисковую строку и нажал кнопку "Поиск", этот запрос должен быть отправлен на сторону сервера для обработки. Для этого необходимо создать серверную часть, которая будет принимать запросы от клиента и возвращать соответствующие результаты.
Одним из способов реализации обработки запроса на стороне сервера является использование серверного языка программирования, такого как PHP, Node.js, Python и другие. Например, при использовании PHP можно создать скрипт, который будет принимать запросы через метод GET или POST, обрабатывать их и возвращать результаты в виде HTML-страницы или данных в формате JSON.
При разработке серверной части необходимо учитывать безопасность и защиту от возможных атак, поэтому важно проводить валидацию входящих данных, осуществлять защиту от SQL-инъекций, XSS-атак и других угроз.
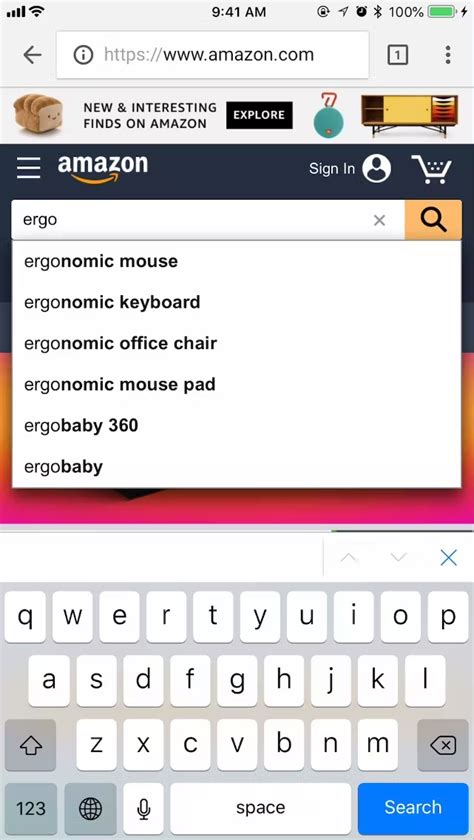
Добавим функционал подсказок и автозаполнения

Примерно такой код мог бы выглядеть:
- Создать список подсказок
- Связать список подсказок с функцией поиска
- Реализовать автозаполнение при выборе подсказки
Таким образом, пользователи смогут быстрее и удобнее находить нужную информацию, используя вашу поисковую строку.
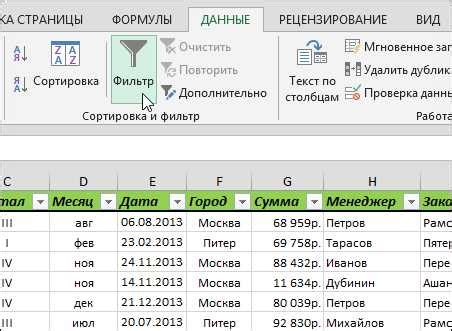
Включаем возможность фильтрации и сортировки результатов

Для улучшения функциональности search bar можно добавить возможность фильтрации и сортировки результатов поиска. Это позволит пользователям быстрее найти нужную информацию.
Для реализации фильтрации можно использовать JavaScript, чтобы динамически скрывать или показывать элементы в зависимости от критериев. Например, можно добавить выпадающий список с категориями, по которым можно фильтровать результаты.
Для сортировки результатов можно добавить кнопки или выпадающие списки для выбора метода сортировки – по алфавиту, по дате и т.д. Это позволит пользователям настроить порядок отображения результатов по своему усмотрению.
Оптимизируем поисковую строку для мобильных устройств

При создании search bar'а для мобильных устройств следует учитывать ограничения в размере экрана и удобство использования.
1. Уменьшение размеров: Сделайте поисковую строку более компактной для экономии места на экране мобильного устройства.
2. Используйте иконку: Добавьте иконку поиска для удобства пользователей и улучшения визуального восприятия.
3. Интуитивное поведение: Сделайте поле ввода поиска доступным для нажатия без необходимости увеличения размера для удобства ввода.
4. Адаптивный дизайн: Убедитесь, что ваша поисковая строка адаптируется к разным размерам экранов мобильных устройств.
5. Оптимизация клавиатуры: Настройте клавиатуру для поиска, чтобы пользователю было удобно вводить запрос.
Проводим тестирование и улучшаем производительность

После создания search bar важно провести тестирование его работы на различных устройствах и браузерах. Это позволит выявить возможные проблемы с отображением или функциональностью. В процессе тестирования обратите внимание на скорость загрузки результатов поиска, правильность работы фильтров и корректность отображения результатов. При обнаружении проблем проводите доработку кода для улучшения производительности search bar.
Вопрос-ответ




