Ссылки – это один из основных элементов веб-страниц. Они позволяют пользователям перемещаться между различными страницами интернета. При создании веб-сайтов важно понимать разницу между абсолютной и относительной ссылкой, так как они имеют разное поведение и применение.
Абсолютная ссылка содержит полный путь к ресурсу, включая протокол (http:// или https://), доменное имя и путь к файлу. Такая ссылка полностью указывает на местоположение файла в интернете и всегда будет вести пользователя к одному и тому же ресурсу, независимо от того, где она размещена.
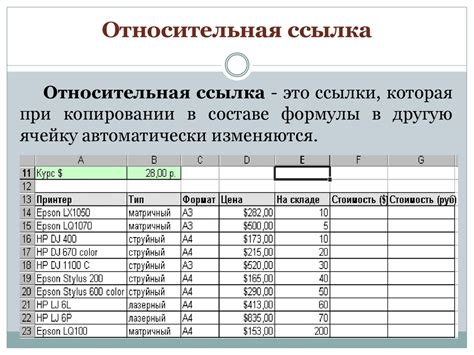
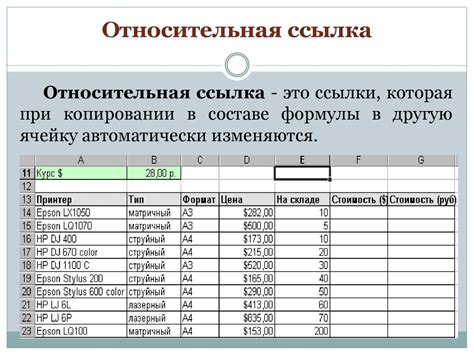
С другой стороны, относительная ссылка указывает на ресурс относительно текущего местоположения файла. Она зависит от структуры файлов на веб-сайте и используется для ссылки на другие файлы внутри того же домена. Относительные ссылки более гибкие и удобны в использовании при создании веб-страниц.
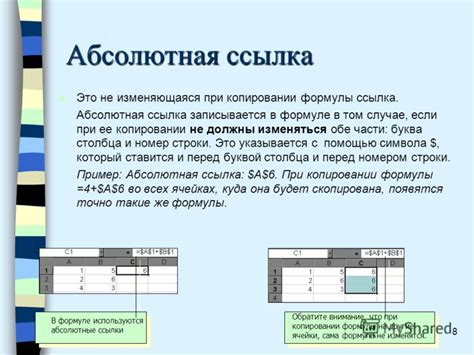
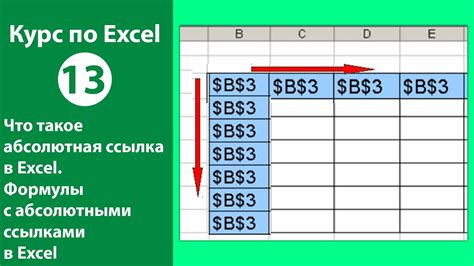
Абсолютная ссылка: основные понятия

Абсолютная ссылка представляет собой полный путь к файлу или ресурсу в сети. Она содержит информацию о протоколе (http:// или https://), домене (например, www.example.com) и пути к конкретному файлу или странице.
Абсолютные ссылки используются для указания строгого адреса ресурса и помогают обеспечить точное направление пользователя на нужную страницу или файл.
Пример абсолютной ссылки: О компании
Что такое абсолютная ссылка

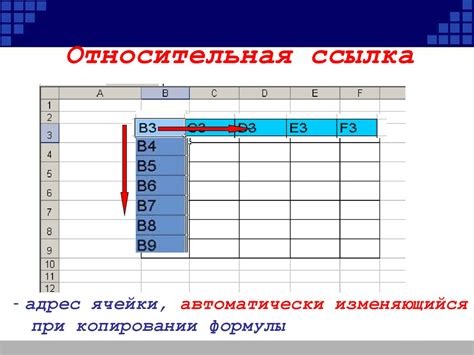
Относительная ссылка: основные аспекты

Относительная ссылка в HTML используется для указания пути к файлу или ресурсу относительно текущего расположения страницы. Основное отличие от абсолютной ссылки заключается в том, что относительная ссылка не содержит полный URL.
В относительной ссылке можно использовать различные пути: относительный путь к файлу в той же директории, путь к файлу на уровень выше или ниже, а также указывать путь от корневой директории сайта.
Например, чтобы ссылаться на файл "styles.css" из текущей директории, можно использовать относительный путь: <link rel="stylesheet" href="styles.css">.
Относительные ссылки облегчают поддержку сайта, так как при перемещении файлов или директорий изменения в ссылках могут автоматически адаптироваться к новому расположению. Однако стоит помнить, что относительные ссылки могут быть менее надежными при изменении структуры сайта или перемещении файлов.
Суть относительной ссылки

Например, если у вас есть ссылка на файл "page.html" в текущем каталоге, то относительная ссылка будет выглядеть так: <a href="page.html">Ссылка на страницу</a>. При переносе вашего сайта на другой сервер или изменении структуры каталогов, относительная ссылка все равно будет работать, так как она определяется относительно текущего местоположения файла или ресурса.
Интерактивные примеры абсолютной ссылки

Для лучшего понимания принципов абсолютной ссылки рассмотрим следующие примеры:
- Абсолютная ссылка на внешний ресурс:
- Абсолютная ссылка на внутренний ресурс:
Примеры использования абсолютной ссылки

1. Ссылка на главную страницу сайта: Главная страница
2. Ссылка на страницу "О нас": О нас
3. Ссылка на внешний ресурс "Википедия": Википедия
Наглядные примеры относительной ссылки

1. Ссылка на файл в той же директории:
2. Ссылка на файл в поддиректории:
3. Ссылка на файл на уровень выше:
Вопрос-ответ

В чем заключается отличие между абсолютной и относительной ссылкой?
Абсолютная ссылка содержит полный путь к файлу или ресурсу, начиная от корневого каталога или домена, в то время как относительная ссылка указывает на файл относительно текущего расположения. Например, абсолютная ссылка может быть http://www.example.com/index.html, а относительная ссылка может быть index.html.
Можете привести примеры использования абсолютных и относительных ссылок?
Конечно! Если вы находитесь на странице http://www.example.com/articles/ и хотите ссылаться на файл index.html в этом же каталоге, вы можете использовать относительную ссылку: index.html. Если же вы хотите ссылаться на файл contact.html в корневом каталоге сайта, вам нужно использовать абсолютную ссылку: http://www.example.com/contact.html.



