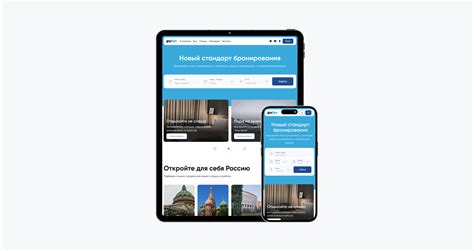
Интерфейс является основным инструментом взаимодействия пользователей с веб-приложениями. Важно создать удобный и интуитивно понятный интерфейс, который обеспечит пользователям приятный и продуктивный опыт.
Основной принцип при создании интерфейса - это простота и понятность. Пользователь должен легко находить необходимые функции и управлять ими без лишних усилий. Для этого необходимо грамотно распределить элементы интерфейса, сделать навигацию интуитивно понятной и обеспечить доступ к основным функциям приложения прямо на главном экране.
Для создания удивительного пользовательского опыта необходимо также учитывать визуальный дизайн интерфейса. Цветовая схема, шрифты, расположение элементов - все это влияет на восприятие пользователем приложения и его удобство использования. Используйте простые и понятные элементы дизайна для создания гармоничного и привлекательного внешнего вида интерфейса.
Советы по созданию интерфейса

1. Учитывайте потребности пользователей. Исследуйте их предпочтения и привычки, создавайте интерфейс, который легко понимать и использовать.
2. Соблюдайте принцип простоты. Избегайте избыточных элементов и сложных взаимодействий, делайте интерфейс понятным и интуитивно понятным.
3. Обратите внимание на дизайн. Создавайте приятный визуальный дизайн, используя цвета, типографику и пространство, чтобы улучшить восприятие пользователем.
4. Поддерживайте единый стиль. Используйте повторяющиеся элементы дизайна, такие как кнопки, шрифты и иконки, чтобы обеспечить единообразие и распознаваемость.
5. Тестируйте и совершенствуйте. Проводите тестирование с пользователями, получайте обратную связь и вносите улучшения, чтобы сделать интерфейс еще более удобным.
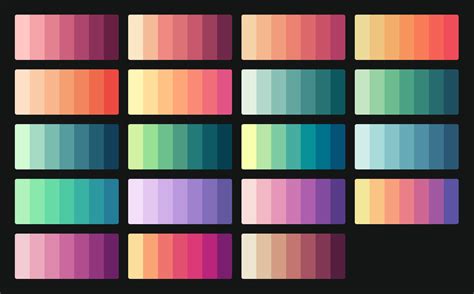
Подбор цветовой палитры

При выборе цветовой палитры стоит учитывать психологию цвета и его влияние на эмоциональное состояние человека. Например, синий цвет ассоциируется с спокойствием и надежностью, зеленый – с природой и свежестью, а оранжевый – с энергией и динамикой.
Для создания гармоничной цветовой палитры можно воспользоваться различными инструментами, такими как Adobe Color Wheel или Coolors. Они помогут подобрать цвета, которые сочетаются между собой и создают желаемый эффект.
Советы по выбору цветовой палитры:
- Выбирайте основной цвет, который будет определять общий стиль продукта.
- Добавьте дополнительные цвета для создания контраста и разнообразия.
- Учитывайте цветовую ассоциацию и эмоциональное воздействие цветов.
- Не используйте слишком много разных цветов – лучше ограничиться несколькими основными и дополнительными.
- Проверьте цветовую палитру на различных устройствах и в различных условиях освещения, чтобы удостовериться в ее эффективности.
Оптимизация навигации сайта

Навигация сайта играет ключевую роль в обеспечении удобного пользовательского опыта. Для оптимальной навигации следует следовать принципу простоты и понятности. Ключевые элементы навигации, такие как меню, должны быть легко доступными и интуитивно понятными для пользователей. Размещение основных разделов сайта в верхней части страницы упрощает доступ к нужной информации.
Дополнительно, для улучшения навигации можно использовать крошечные меню (breadcrumbs), которые позволяют пользователям понимать свое местоположение на сайте и вернуться к предыдущим страницам. Также стоит обратить внимание на использование ярких и понятных ссылок, которые показывают пользователю, куда он будет перенаправлен после клика.
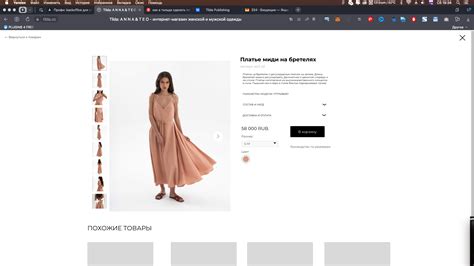
Расположение элементов на странице

Следует учитывать следующие основные принципы:
- Выравнивание элементов по нужным осям для удобства восприятия информации.
- Использование отступов между элементами для создания визуальной чистоты страницы.
- Соблюдение баланса и пропорций между различными блоками контента.
- Учитывание направления чтения (слева направо или справа налево) и группировка элементов соответственно.
Эффективное расположение элементов на странице способствует улучшению пользовательского опыта и повышению конверсии сайта.
Вопрос-ответ

Какие основные принципы следует учитывать при настройке интерфейса?
При настройке интерфейса для достижения удивительного пользовательского опыта следует учитывать принципы удобства использования, простоты и интуитивности. Интерфейс должен быть легким для понимания и навигации пользователем.
Какие элементы интерфейса помогут создать приятный пользовательский опыт?
Для создания приятного пользовательского опыта важно использовать четкую структуру, качественные графические элементы, сбалансированные цветовые решения, а также удобную организацию контента на странице.
Какие инструменты и технологии помогут оптимизировать интерфейс?
Для оптимизации интерфейса можно использовать инструменты для анализа пользовательского поведения, проводить тестирование пользовательского опыта, а также активно обновлять интерфейс на основе обратной связи от пользователей.
Каким образом можно персонализировать интерфейс для разных категорий пользователей?
Чтобы персонализировать интерфейс для разных категорий пользователей, можно использовать алгоритмы машинного обучения для анализа предпочтений пользователей, предлагать персонализированный контент и настраивать интерфейс в соответствии с их запросами.



