Тег script является одним из важнейших элементов языка разметки HTML. Он используется для добавления скриптового кода, который обеспечивает взаимодействие страницы с пользователем или изменение ее содержимого.
Этот тег открывает передовую возможность создания динамичных и интерактивных веб-страниц. С помощью script можно подключать внешние скрипты, в том числе JavaScript, что позволяет добавлять различные функциональные возможности на сайт.
Таким образом, тег script является важным инструментом для разработки современных веб-приложений, обеспечивающим работу скриптов и их исполнение на стороне клиента.
Основы использования тега script в HTML

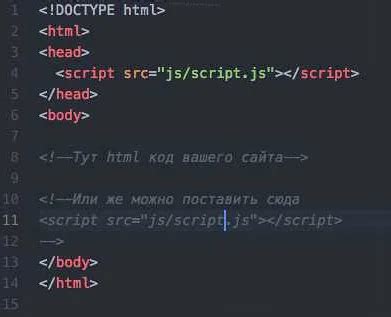
Тег script в HTML используется для вставки скриптовых языков, таких как JavaScript, в документ. Этот тег может быть размещен как внутри head, так и body элемента документа.
Основное применение тега script - добавление интерактивности на веб-страницу. С помощью скриптов можно создавать динамические элементы, проверять введенные значения в формах, а также реагировать на действия пользователя.
Для подключения внешних скриптов используется атрибут src тега script. Этот атрибут указывает на URL файла со скриптом, который нужно подключить к странице. Например: <script src="myscript.js"></script>.
Нельзя забывать о том, что скрипты могут замедлять загрузку страницы, поэтому важно правильно оптимизировать их использование. Также следует помнить о безопасности и не использовать скрипты из недоверенных источников.
Значение и назначение тега script

Тег script в языке разметки HTML используется для вставки или подключения скриптового кода на веб-страницу. С помощью этого тега можно добавлять JavaScript, который делает страницу интерактивной и динамичной. С помощью атрибута src можно подключать внешние скрипты, а внутри тега можно написать JavaScript-код прямо на странице.
Обычно тег script размещается внутри тега head или в самом конце тега body на веб-странице. Важно помнить, что использование скриптов может повлиять на скорость загрузки страницы, поэтому необходимо использовать их с умом и оптимизировать код.
Атрибуты тега script

Тег script в HTML имеет несколько атрибутов, которые позволяют управлять его поведением и взаимодействовать с другими элементами страницы. Некоторые из основных атрибутов тега script:
- src: атрибут, который указывает путь к внешнему файлу скрипта. Например:
<script src="script.js"></script>. - type: атрибут, определяющий тип скрипта. Обычно устанавливается как "text/javascript".
- defer: атрибут, указывающий, что скрипт должен загружаться асинхронно и выполняться после загрузки документа.
- async: атрибут, определяющий, что скрипт должен загружаться асинхронно и выполняться как только загрузится.
- charset: устанавливает кодировку для скрипта.
Используя эти атрибуты, разработчики могут контролировать порядок загрузки и выполнения скриптов на веб-странице, а также обеспечивать правильное взаимодействие между скриптами и другими элементами.
Подключение внешних скриптов

Для подключения внешних скриптов в HTML используется атрибут src тега script.
Пример подключения внешнего скрипта:
<script src="путь_к_скрипту.js"></script>Таким образом, внешний JavaScript-код будет загружен и выполнен на странице.
Внедрение скриптов непосредственно в HTML

Тег <script> в HTML позволяет встраивать скрипты непосредственно в код страницы. Это удобно для добавления интерактивных элементов, обработки данных и других задач, требующих выполнения кода на стороне клиента.
Для добавления скрипта просто поместите его внутрь тега <script>. Например:
<script>
// Ваш JavaScript код здесь
</script> Обратите внимание, что скрипты, встроенные непосредственно в HTML, выполняются при загрузке страницы, поэтому поместите их в конец <body>, чтобы ускорить загрузку контента страницы.
Тег <script> также имеет атрибуты, такие как src для подключения внешних скриптов и type для указания типа скрипта. Например:
<script src="script.js" type="text/javascript"></script> Используйте встроенные скрипты там, где это уместно и обеспечивает лучшую производительность вашего сайта.
Размещение тега script в документе

Тег script используется для добавления скриптовых программ, которые выполняют определенные действия на веб-странице. Этот тег может быть размещен внутри тега head или body документа.
Если скрипт является важным для корректной работы страницы, рекомендуется размещать его внутри тега head перед закрывающим тегом body. Это поможет обеспечить быструю загрузку и выполнение скрипта до отображения содержимого страницы.
Если скрипт выполняет действия, зависящие от содержимого страницы, его целесообразно размещать внутри тега body. Это позволит скрипту взаимодействовать с элементами страницы после их загрузки.
Асинхронная и отложенная загрузка скриптов

В HTML есть два специальных атрибута для тега script, которые позволяют управлять способом загрузки скриптов: async и defer.
Атрибут async указывает, что скрипт должен загружаться асинхронно, что означает, что он загружается параллельно с остальным содержимым страницы и выполняется сразу после загрузки. Это может быть полезно, если скрипт не зависит от других частей страницы.
Атрибут defer указывает, что скрипт должен быть загружен, но его выполнение должно быть отложено до тех пор, пока весь остальной контент страницы не будет загружен. Это может быть полезно, если скрипт зависит от других частей страницы.
Встроенные сценарии и их применение

Тег <script> в HTML позволяет встраивать сценарии JavaScript непосредственно в код веб-страницы. Это дает возможность добавлять интерактивный функционал на страницу, взаимодействовать с пользователем и изменять содержимое страницы динамически.
Применение встроенного JavaScript позволяет создавать сложные решения, обрабатывать данные, анимировать элементы, загружать содержимое асинхронно и многое другое.
Также, использование встроенных сценариев упрощает управление разработкой, так как все необходимые действия сосредоточены в одном месте - внутри тега <script>.
Выбор места для помещения тега script в HTML

Важно правильно выбирать место для помещения тега script в HTML-документе, чтобы обеспечить корректное исполнение скриптов.
Обычно тег script размещается перед закрывающим тегом body. Это позволяет загрузить весь контент страницы, прежде чем выполнять скрипты, что благоприятно сказывается на производительности.
Тем не менее, иногда возникает необходимость поместить тег script в заголовке документа, чтобы достичь определенной функциональности или удовлетворить требования определенных библиотек и фреймворков.
Таким образом, при размещении тега script в документе необходимо учитывать его цель и влияние на загрузку и отображение содержимого страницы.
Вопрос-ответ

Зачем нужен тег script в HTML?
Тег script в HTML используется для вставки скриптов, написанных на языке JavaScript, в веб-страницу. С помощью этого тега можно добавить интерактивность на сайт, создавать функции, обрабатывать события и делать другие вычисления на стороне клиента.
Какой атрибут обязателен для тега script в HTML?
Обязательным атрибутом для тега script в HTML является атрибут src, который указывает путь к внешнему файлу JavaScript. Этот атрибут позволяет подключить внешний скрипт к веб-странице.
Можно ли использовать тег script без указания атрибута src?
Да, можно использовать тег script без указания атрибута src. В этом случае внутри тега script можно написать JavaScript код прямо в HTML документе. Это удобно для небольших скриптов или когда не требуется подключение внешнего файла.
Какие события могут вызывать скрипты, встроенные в тег script?
Скрипты, встроенные в тег script, могут вызываться по различным событиям на веб-странице, таким как клик на элемент, загрузка страницы, отправка формы и другие. С помощью JavaScript можно обрабатывать события и реагировать на действия пользователя.



