Создание собственного веб-приложения на смартфоне - это отличный способ расширить свои навыки веб-разработки и создать удобное приложение для своих нужд. В этой статье мы предоставим вам пошаговую инструкцию по созданию веб-приложения, которое будет работать на вашем телефоне.
Первым шагом будет определение функционала, который вы хотите добавить в свое веб-приложение. Может быть это список задач, калькулятор, новостной ресурс или что-то еще. После этого вам нужно будет создать структуру приложения, определить основные страницы и функции.
Далее вам потребуется знание основных технологий веб-разработки, таких как HTML, CSS и JavaScript. С их помощью вы сможете создать пользовательский интерфейс и добавить динамическую функциональность в ваше веб-приложение.
Шаг 1: Понимание основ

1.1 Определите цель вашего веб-приложения. Четко сформулируйте, какую проблему оно будет решать и для кого.
1.2 Изучите основные понятия веб-разработки: HTML, CSS, JavaScript. Понимание этих технологий поможет вам создать качественное веб-приложение.
1.3 Изучите принципы адаптивного дизайна. Учтите, что ваше приложение должно отлично отображаться на разных устройствах, включая телефоны.
1.4 Выберите инструменты для разработки. Рассмотрите популярные фреймворки и инструменты, которые помогут ускорить процесс разработки.
Выбор подходящей платформы и языка программирования

Перед началом создания веб-приложения на телефоне необходимо определиться с платформой и языком программирования. Для разработки под мобильные устройства часто используются Native или Hybrid подходы.
При выборе платформы следует учитывать целевую аудиторию, требования к производительности, доступные инструменты разработки и другие факторы. Для iOS можно использовать Swift или Objective-C, а для Android - Java или Kotlin.
Для создания гибридных приложений можно воспользоватся фреймворками, такими как React Native или Ionic, которые позволяют разрабатывать кроссплатформенные приложения, используя знания веб-технологий.
Выбор подходящей платформы и языка программирования важен для эффективной разработки и оптимальной производительности создаваемого веб-приложения на телефоне.
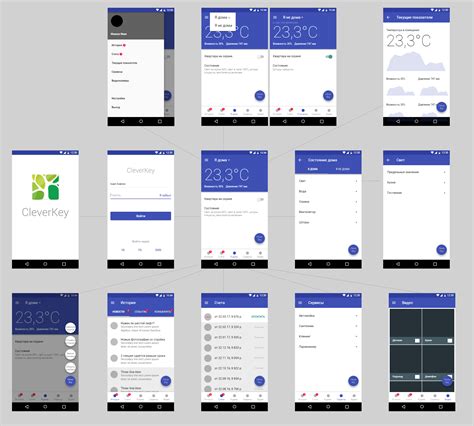
Проектирование интерфейса и функционала приложения

Прежде чем приступить к созданию веб-приложения на телефоне, необходимо тщательно спланировать его интерфейс и функционал. От этого зависит удобство использования приложения и его успешность.
Для начала определите основные элементы интерфейса: какие кнопки, поля ввода, изображения и другие элементы будут присутствовать на главном экране приложения. Разместите их так, чтобы пользователю было удобно ими пользоваться.
Также не забудьте спроектировать логику приложения: какие действия пользователь может совершать, какие функции будут доступны после определенных действий и т.д. Важно, чтобы приложение было интуитивно понятным для пользователя.
| Примерный список элементов интерфейса: | Примерная логика приложения: |
| Кнопка "Вход" | Пользователь вводит логин и пароль для входа |
| Поле поиска | Поиск по категориям или ключевым словам |
| Кнопка "Добавить" | Создание нового элемента или записи |
Используйте цветовую палитру, которая будет легко восприниматься на мобильном устройстве, а также обратите внимание на шрифты и размеры элементов. Это поможет сделать ваше веб-приложение привлекательным и удобным.
Определение требований к хранению данных на устройстве

При создании веб-приложения на телефоне необходимо определить требования к хранению данных на устройстве. Для этого рассматриваются следующие аспекты:
| 1 | Тип данных | Определите, какие типы данных будут храниться на устройстве. Это могут быть изображения, текстовые данные, аудио/видеофайлы и т.д. |
| 2 | Объем данных | Оцените объем данных, которые будут храниться на устройстве. Учитывайте доступное место на устройстве пользователя. |
| 3 | Способ хранения | Выберите подходящий способ хранения данных: локальное хранилище браузера, кэширование, база данных или другие методы. |
| 4 | Безопасность | Обеспечьте безопасность данных на устройстве, используя методы шифрования или другие меры защиты. |
| 5 | Синхронизация | Предусмотрите возможность синхронизации данных между устройствами пользователя, если это необходимо. |
Написание кода: создание основных компонентов приложения

Прежде всего, необходимо определить основные компоненты вашего веб-приложения. Это могут быть заглавная страница, форма входа, меню навигации и другие. Каждый компонент должен быть представлен в виде отдельного блока кода.
Шаг 1: Создание заглавной страницы
Начните с создания файла index.html, в котором опишите структуру вашей заглавной страницы. Добавьте необходимые теги, такие как <html>, <head> и <body>. Внутри тега <body> разместите содержимое заглавной страницы, такое как заголовок, текст и изображения.
Шаг 2: Создание формы входа
Для создания формы входа добавьте соответствующие HTML-теги, такие как <form>, <input> и <button>. Опишите поля для ввода логина и пароля, а также кнопку для отправки данных формы на сервер.
Шаг 3: Создание меню навигации
Создайте блок кода, который содержит ссылки на различные разделы вашего веб-приложения. Используйте теги <a> для создания ссылок и <ul> с <li> для структурирования меню.
Следуя этим шагам, вы создадите основные компоненты вашего веб-приложения и сможете приступить к их доработке и стилизации.
Тестирование и отладка веб-приложения на мобильном устройстве

1. Используйте встроенные инструменты разработчика браузера для мобильного устройства (например, Chrome DevTools для Android) для отладки и тестирования.
2. Проверьте, как ваше приложение выглядит и работает на различных устройствах с разными разрешениями экранов.
3. Проведите тестирование функциональности приложения на разных браузерах мобильных устройств для обеспечения совместимости.
4. Проверьте производительность приложения на мобильном устройстве, убедившись, что оно работает стабильно и быстро.
5. Используйте эмуляторы мобильных устройств для тестирования в различных сценариях использования.
Оптимизация и адаптация для различных разрешений экрана

Для того чтобы ваше веб-приложение выглядело одинаково хорошо на разных устройствах с разными разрешениями экрана, необходимо провести оптимизацию и адаптацию.
1. Используйте адаптивный дизайн: создавайте CSS стили с использованием процентов или относительных единиц, чтобы элементы вашего приложения могли адаптироваться под различные разрешения экрана.
2. Медиа-запросы: используйте медиа-запросы в CSS для изменения стилей в зависимости от ширины экрана устройства. Например, можно задать разные стили для мобильных устройств и планшетов.
3. Тестирование на разных устройствах: перед выпуском своего веб-приложения убедитесь, что оно выглядит хорошо на разных устройствах с разными экранами. Проведите тестирование на мобильных телефонах, планшетах и компьютерах.
Проведя оптимизацию и адаптацию вашего веб-приложения для различных разрешений экранов, вы обеспечите пользователям удобный и приятный опыт использования приложения независимо от устройства, которое они используют.
Регистрация и публикация веб-приложения в магазине приложений

В первую очередь, вам потребуется создать учетную запись разработчика в магазине приложений, где вы планируете опубликовать ваше веб-приложение. Обычно для этого необходимо заполнить некоторую информацию о себе или вашей компании и принять условия публикации приложений.
Затем следует подготовить все необходимые ресурсы для публикации. Ваше веб-приложение должно быть готово к публикации: проверьте его на наличие ошибок, убедитесь, что все функциональные возможности работают корректно, и проверьте его совместимость с различными устройствами и браузерами.
После этого загрузите все необходимые файлы, как правило, это веб-страницы, стили, скрипты и другие ресурсы, на сервер магазина приложений. Важно следовать рекомендациям по форматам и ограничениям для загружаемых файлов.
Оформите описание вашего веб-приложения, добавьте скриншоты и видео, чтобы пользователи могли лучше понять его возможности. Также укажите ключевые особенности приложения и его преимущества перед конкурентами.
После подготовки всех необходимых ресурсов и оформления описания подтвердите публикацию вашего веб-приложения в магазине приложений. После проверки ваших данных и ресурсов ваше приложение будет опубликовано и доступно для скачивания пользователям. После публикации регулярно обновляйте и поддерживайте ваше веб-приложение, чтобы увеличить его популярность и удовлетворенность пользователей.
Продвижение и монетизация созданного приложения

- Оптимизация для поисковых систем (SEO): подберите ключевые слова, улучшите скорость загрузки, создайте удобную навигацию.
- Рекламные кампании: использование контекстной рекламы, социальной рекламы, платных партнерских программ.
- Привлечение пользователей через социальные сети и блоги: создание сообществ, конкурсов, рассылка новостей.
- Монетизация приложения: использование рекламы, платного контента, подписок, внедрение мобильных платежей.
Оценивайте результаты своих действий, адаптируйтесь к изменяющимся трендам рынка и не забывайте обратную связь пользователей для совершенствования приложения.
Обновление и поддержка веб-приложения: важные моменты

1. Регулярные обновления. Важно следить за обновлениями веб-приложения, исправлять ошибки и добавлять новые функции.
2. Техническая поддержка. Обеспечьте надежную техническую поддержку для пользователей, быстро реагируйте на запросы и проблемы.
3. Тестирование. Перед выпуском обновлений тщательно тестируйте приложение, чтобы избежать возможных проблем.
4. Анализ пользовательского опыта. Следите за отзывами пользователей, учитывайте их мнение при разработке новых функций.
5. Безопасность. Обеспечьте надежную защиту данных пользователей, следите за обновлениями безопасности.
Изучение отзывов пользователей и постоянное совершенствование приложения

Для сбора отзывов можно использовать различные методы, такие как опросы, обзоры в магазинах приложений и отзывы на социальных сетях. Важно не только слушать пользователя, но и принимать меры для улучшения пользовательского опыта.
После сбора обратной связи необходимо анализировать отзывы и выявлять общие тенденции. На основе полученных данных можно разрабатывать планы по улучшению приложения и внедрять новые функции или исправления.
Постоянное совершенствование приложения поможет привлечь новых пользователей и удержать существующих. Уделяя внимание отзывам пользователей, команда разработчиков сможет создать более удобное и функциональное приложение, отвечающее потребностям аудитории.
Вопрос-ответ

Какие программы мне понадобятся для создания веб-приложения на телефоне?
Для создания веб-приложения на телефоне вам понадобятся текстовый редактор для написания кода (например, Sublime Text, Visual Studio Code), браузер для просмотра результатов (например, Google Chrome), а также средство для отладки (например, инспектор элементов в браузере).
Какие языки программирования можно использовать для создания веб-приложений на телефоне?
Для создания веб-приложений на телефоне обычно используют HTML, CSS и JavaScript. HTML используется для структуры страницы, CSS для оформления и стилей, а JavaScript для добавления интерактивности и динамических возможностей.
Какие основные шаги нужно выполнить, чтобы создать веб-приложение на телефоне?
Основные шаги создания веб-приложения на телефоне включают разработку дизайна и структуры приложения, написание кода (HTML, CSS, JavaScript), тестирование на реальном устройстве, оптимизацию для мобильных устройств и, наконец, публикацию приложения.
Как можно опубликовать веб-приложение на телефоне для доступа из интернета?
Для доступа к веб-приложению на телефоне через интернет вы можете разместить его на хостинге (например, через FTP), зарегистрировать и опубликовать доменное имя, настроить SSL-сертификат для защиты соединения, а также продвигать приложение для привлечения пользователей.



