Твинмоушен – это техника, которая позволяет создавать анимации путем изменения позиции, размера, цвета и других свойств элементов на экране. Данная техника может быть использована для улучшения пользовательского опыта, объяснения сложных концепций или просто для создания интересного и привлекательного контента.
В этой статье мы рассмотрим пошаговое руководство по созданию твинмоушен визуализации. Мы разберем необходимые инструменты, шаг за шагом посмотрим, как создать анимацию с использованием библиотеки или с помощью кода, и дадим вам советы по оптимизации и улучшению созданной визуализации.
Выбор программного обеспечения

2. Adobe After Effects: Adobe After Effects – профессиональное программное обеспечение для создания видеоэффектов и анимаций. Он обладает возможностью работы с твинмоушен анимацией и имеет более продвинутый инструментарий.
3. Toon Boom Harmony: Toon Boom Harmony – специализированное программное обеспечение, предназначенное для создания анимаций, включая твинмоушен. Оно хорошо подходит для профессиональных проектов и обладает высокой степенью гибкости.
Подготовка изображений для анимации

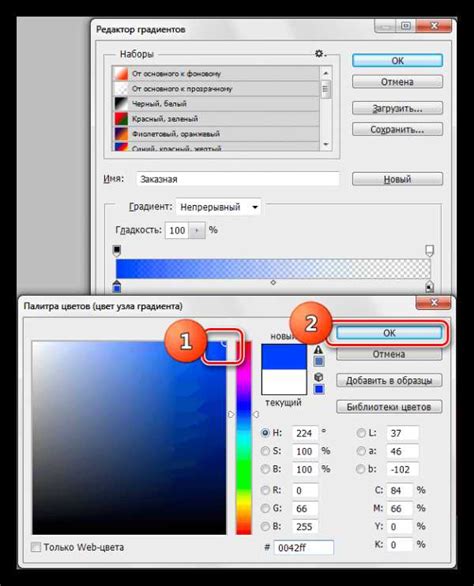
Также убедитесь, что все изображения имеют необходимый формат, например, JPG или PNG. Если вам нужно отредактировать изображения перед анимацией, используйте графические редакторы, такие как Adobe Photoshop или GIMP. Выровняйте изображения по размеру и настройте цветовую гамму для единообразия анимации.
Помните, что качественная подготовка изображений сыграет важную роль в создании успешной твинмоушен визуализации, поэтому уделите этому этапу достаточно внимания.
Работа с ключевыми кадрами

Ключевые кадры играют важную роль в создании плавной анимации в твинмоушен. Они определяют точки, в которых объект изменяет свою позицию, масштаб, поворот и другие характеристики. Для создания ключевого кадра необходимо выбрать момент времени и задать нужное состояние объекта.
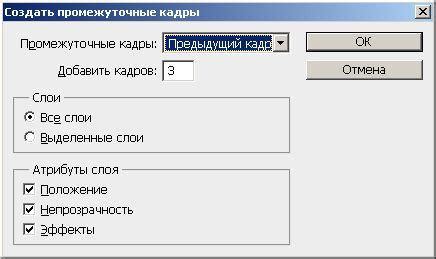
Чтобы добавить ключевой кадр, необходимо выделить объект на временной шкале и задать нужные параметры движения (позицию, масштаб, поворот). После этого программа автоматически устанавливает промежуточные кадры между ключевыми для создания плавного движения объекта.
Работа с ключевыми кадрами позволяет создать динамичную и реалистичную анимацию, которая будет привлекать внимание зрителей и делать проект более привлекательным. Помните, что точное определение ключевых кадров является основой успешного создания анимации в твинмоушен.
Настройка временных параметров

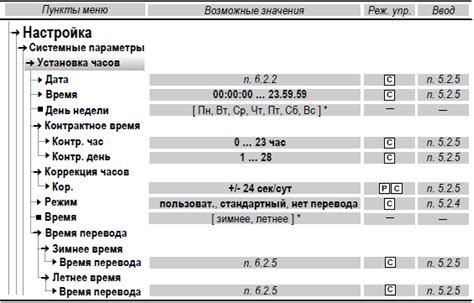
Для создания анимации в твинмоушене необходимо правильно настроить временные параметры. Вот несколько ключевых шагов:
- Убедитесь, что вы выбрали подходящую продолжительность анимации. Решите, сколько времени будет длиться каждый этап движения.
- Продумайте типы кривых плавности для каждого элемента анимации. Некоторые элементы могут двигаться равномерно, а другие – с ускорением или замедлением.
- Определите точки времени, в которых должны происходить изменения анимированных элементов. Это позволит вам создать плавные переходы и эффекты.
Не забывайте экспериментировать с временными параметрами, чтобы добиться желаемого эффекта анимации в своем проекте.
Применение эффектов и фильтров

Для создания интересных и запоминающихся эффектов в твинмоушен визуализации можно использовать различные фильтры и эффекты. Например, можно добавить размытие (blur), изменение яркости (brightness), насыщенности цветов (saturate), а также применить эффекты, такие как монохром (grayscale) или негатив (invert).
Для применения эффектов достаточно добавить соответствующие CSS-правила к элементу, который хотите стилизовать. Например:
Эффект размытия:
filter: blur(5px);
Изменение яркости:
filter: brightness(150%);
Эти и другие эффекты позволят сделать вашу твинмоушен визуализацию более привлекательной и оригинальной.
Создание плавных переходов между кадрами

Для создания плавных переходов между кадрами в твинмоушен анимации необходимо использовать свойство transition. Это свойство позволяет задать плавный переход между изменениями состояний элемента.
Для применения transition к анимированному элементу необходимо указать свойства, к которым будет применяться переход (например, opacity, transform) и время продолжительности перехода.
Пример использования transition:
.element {
transition: opacity 0.5s ease-in-out;
} В данном примере определяется, что при изменении свойства opacity у элемента будет применяться плавный переход длительностью 0.5 секунды с функцией ускорения ease-in-out.
Добавление звукового сопровождения

Для создания более динамичной и интересной твинмоушен визуализации можно добавить звуковое сопровождение. Для этого необходимо выбрать подходящие звуковые эффекты или музыкальные композиции, которые соответствуют тематике и настроению вашей визуализации.
Для добавления звука в твинмоушен проект можно воспользоваться функцией добавления аудиофайлов в программе для создания анимации либо использовать кодирование звука непосредственно в проекте. При этом важно точно синхронизировать звуковые эффекты с движениями объектов на экране для достижения максимального воздействия на зрителя.
Экспорт анимации в нужном формате

После завершения создания анимации в программе Adobe After Effects, необходимо экспортировать проект в нужном формате для дальнейшего использования. Для этого выполните следующие шаги:
| Шаг 1: | Выберите пункт меню "Composition" и затем "Add to Adobe Media Encoder Queue". |
| Шаг 2: | Откроется Adobe Media Encoder, где вы сможете выбрать необходимый формат экспорта и настройки. |
| Шаг 3: | Укажите папку для сохранения файла и нажмите кнопку "Start Queue" для начала процесса экспорта. |
После завершения процесса экспорта вы получите файл с вашей анимацией в выбранном формате, который можно использовать для размещения на веб-сайте, социальных сетях или других целях.
Публикация и широкое использование визуализации

После создания твинмоушен визуализации важно подумать о способах ее публикации и распространения. Возможно, вы захотите опубликовать визуализацию на своем веб-сайте, блоге или социальных сетях для привлечения внимания к вашему контенту.
Также вы можете рассмотреть возможность представления визуализации на конференциях, выставках или других мероприятиях. Это поможет привлечь внимание аудитории и обсудить результаты вашей работы с коллегами.
Не забывайте о возможности использования визуализации в учебных целях или научных исследованиях. Ваша работа может стать ценным инструментом для обучения студентов или анализа данных в различных областях знаний.
Вопрос-ответ

Как создать анимацию с использованием твинмоушен визуализации?
Для создания анимации с использованием твинмоушен визуализации вам сначала необходимо выбрать программу для работы с графикой, такую как Adobe After Effects или Adobe Animate. Затем вы создаете новый проект, добавляете элементы, которые хотите анимировать, и настраиваете свойства каждого элемента. Далее вы добавляете ключевые кадры и настраиваете параметры анимации, такие как перемещение, изменение размера и прозрачность. В итоге вы создаете последовательность движения объектов с помощью твинмоушен визуализации.
Какие преимущества есть у твинмоушен визуализации?
Твинмоушен визуализация имеет несколько преимуществ. Во-первых, она позволяет создавать плавные и реалистичные анимации с минимальными усилиями. Во-вторых, твинмоушен визуализация позволяет экономить время, так как вы можете анимировать элементы быстро и эффективно. Кроме того, благодаря твинмоушен визуализации вы можете легко редактировать параметры анимации и вносить изменения в анимацию без необходимости перерисовки каждого кадра.



